python django+bootstrap4+mysql智慧交通系统构建
之前,我做了一个实训的项目,但是一直没有展示如何做的,现在就让我讲解一下如何用django+bootstrap4+mysql实现这个智慧交通系统。这里用到的是网页的bootstrap4框架和mysql数据库。
一:软件项目内容
1.实训项目简介
智慧交通系统是旨在提高员工的日常工作便捷性、工作效率,降低管理及运营成本的实用项目。本软件系统将为该公司提供车辆信息管理、员工信息管理、线路信息管理、站点信息管理、排班方案管理等功能,同时提供了近场通讯功能(NFC)。利用这些功能充分满足该公交公司日常工作中的管理及信息同步需求。
2.用到的uml图
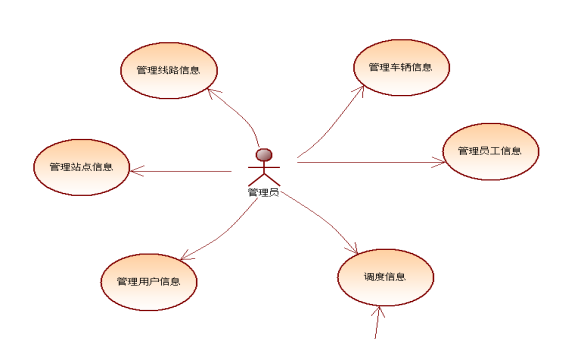
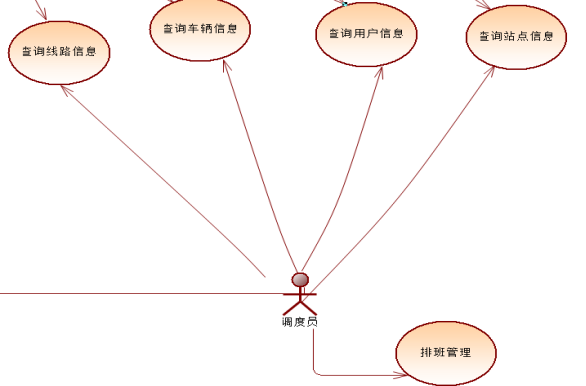
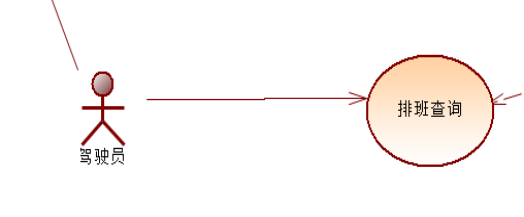
(1)用例图
首先是需求分析环节,先判断需要的用例,各个外部人员的角色:
管理员用例,可以管理所有信息:

调度员用例,只能操作排班,其他只能查看:

调度员,只能查看排班信息:

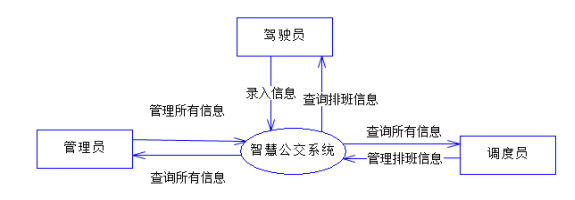
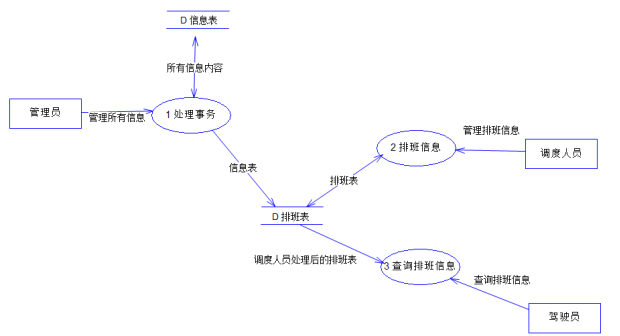
(2)数据流图
数据流图是描绘数据在软件中流动和被处理的逻辑过程的模型。它与数据字典一起用来构成系统的逻辑模型。
总的数据流图:

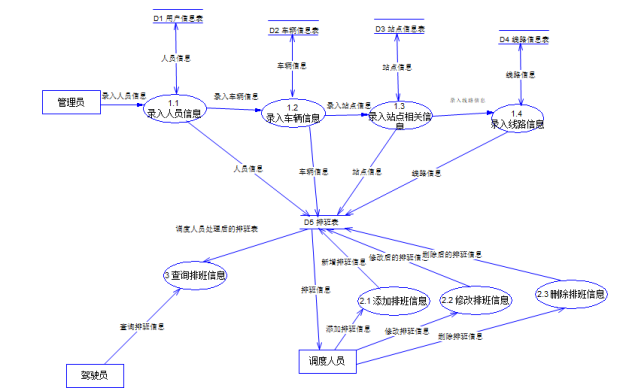
三层数据流图:
0层图:

顶层图把数据的流动进行了抽象,泛化。只对管理员和调度人员直接进行了数据流动分析,分为处理事务,排班信息和查询排班信息。
1层图:

1层图对顶层图进行了细分,分为人员信息,车辆信息,线路信息和站点信息管理。
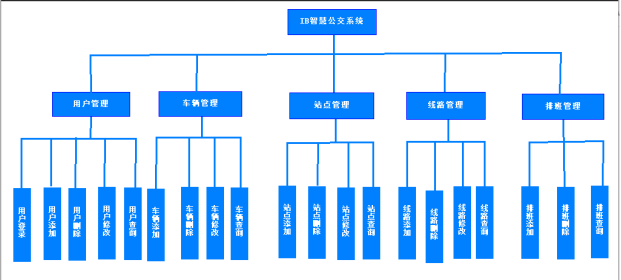
(3)系统功能图

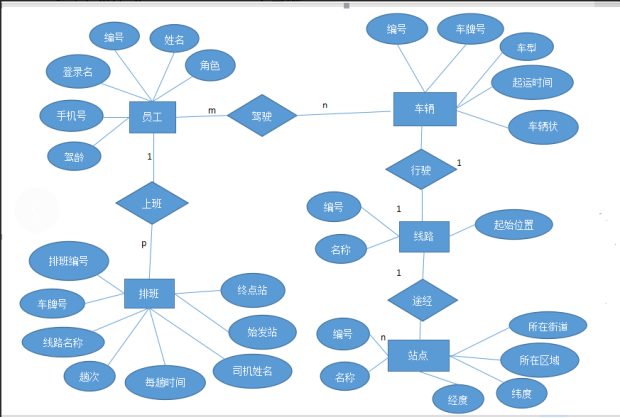
3.数据库设计
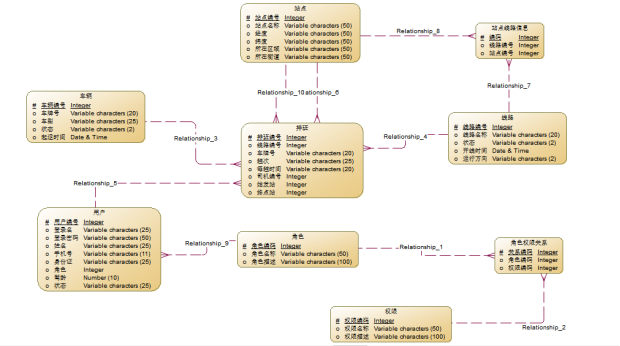
(1)ER图:

(2)概念模型

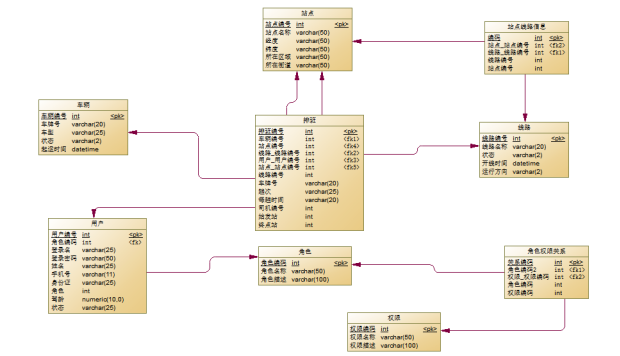
(3)物理模型

二:django构建智慧交通系统系统
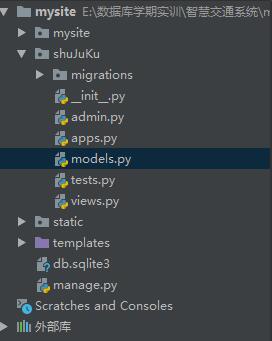
1.首先我们需要构建一个数据库,这里具体怎么构建就不说了,下面是构建的数据库。

2.然后我们创建一个django项目,需要修改models.py文件与数据库相对应:
修改的代码如下:
from django.db import models class Bus(models.Model):
buscode = models.AutoField(db_column='busCode', primary_key=True) # Field name made lowercase.
buslicense = models.CharField(db_column='busLicense', max_length=20) # Field name made lowercase.
bustype = models.CharField(db_column='busType', max_length=25, blank=True, null=True) # Field name made lowercase.
busstatus = models.CharField(db_column='busStatus', max_length=2, blank=True, null=True) # Field name made lowercase.
starttime = models.DateTimeField(db_column='startTime', blank=True, null=True) # Field name made lowercase. class Meta:
managed = True
db_table = 'bus' class Line(models.Model):
linecode = models.AutoField(db_column='lineCode', primary_key=True) # Field name made lowercase.
linename = models.CharField(db_column='lineName', max_length=20, blank=True, null=True) # Field name made lowercase.
status = models.CharField(max_length=2, blank=True, null=True)
startlinetime = models.DateTimeField(db_column='startLineTime', blank=True, null=True) # Field name made lowercase.
direction = models.CharField(max_length=2, blank=True, null=True) class Meta:
managed = True
db_table = 'line' class LineStationRef(models.Model):
linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase.
stationcode = models.ForeignKey('Station', models.DO_NOTHING, db_column='stationCode', blank=True, null=True) # Field name made lowercase.
stationorder = models.IntegerField(db_column='stationOrder', blank=True, null=True) # Field name made lowercase. class Meta:
managed = True
db_table = 'line_station_ref' class Permission(models.Model):
permissioncode = models.AutoField(db_column='permissionCode', primary_key=True) # Field name made lowercase.
permissionname = models.CharField(db_column='permissionName', max_length=50, blank=True, null=True) # Field name made lowercase.
permissiondescribe = models.CharField(db_column='permissionDescribe', max_length=100, blank=True, null=True) # Field name made lowercase. class Meta:
managed = True
db_table = 'permission' class Role(models.Model):
rolecode = models.AutoField(db_column='roleCode', primary_key=True) # Field name made lowercase.
rolename = models.CharField(db_column='roleName', max_length=50, blank=True, null=True) # Field name made lowercase.
roledescribe = models.CharField(max_length=100, blank=True, null=True) class Meta:
managed = True
db_table = 'role' class RolePermissionRef(models.Model):
relationcode = models.AutoField(db_column='relationCode', primary_key=True) # Field name made lowercase.
rolecode = models.ForeignKey(Role, models.DO_NOTHING, db_column='roleCode', blank=True, null=True) # Field name made lowercase.
permissioncode = models.ForeignKey(Permission, models.DO_NOTHING, db_column='permissionCode', blank=True, null=True) # Field name made lowercase. class Meta:
managed = True
db_table = 'role_permission_ref' class Scheduling(models.Model):
code = models.AutoField(primary_key=True)
linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase.
tcnumber = models.CharField(db_column='tcNumber', max_length=25, blank=True, null=True) # Field name made lowercase.
tctime = models.CharField(db_column='tcTime', max_length=20, blank=True, null=True) # Field name made lowercase.
usercode = models.ForeignKey('Sysuser', models.DO_NOTHING, db_column='userCode', blank=True, null=True) # Field name made lowercase.
startstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='startStation', blank=True, null=True) # Field name made lowercase.
endstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='endStation', blank=True, null=True,related_name='endStation') # Field name made lowercase.
buslicense = models.ForeignKey(Bus, models.DO_NOTHING, db_column='busLicense', blank=True, null=True) # Field name made lowercase. class Meta:
managed = True
db_table = 'scheduling' class Station(models.Model):
stationcode = models.AutoField(db_column='stationCode', primary_key=True) # Field name made lowercase.
stationname = models.CharField(db_column='stationName', max_length=50, blank=True, null=True) # Field name made lowercase.
longitude = models.CharField(max_length=50, blank=True, null=True)
latitude = models.CharField(max_length=50, blank=True, null=True)
region = models.CharField(max_length=50, blank=True, null=True)
street = models.CharField(max_length=50, blank=True, null=True) class Meta:
managed = True
db_table = 'station' class Sysuser(models.Model):
code = models.AutoField(primary_key=True)
loginname = models.CharField(db_column='loginName', max_length=25, blank=True, null=True) # Field name made lowercase.
password = models.CharField(max_length=50, blank=True, null=True)
name = models.CharField(max_length=25, blank=True, null=True)
phone = models.CharField(max_length=11, blank=True, null=True)
idcard = models.CharField(db_column='idCard', max_length=25, blank=True, null=True) # Field name made lowercase.
role = models.ForeignKey(Role,models.DO_NOTHING, db_column='role', blank=True, null=True)
driving = models.DecimalField(max_digits=10, decimal_places=0, blank=True, null=True)
status = models.CharField(max_length=25, blank=True, null=True) class Meta:
managed = True
db_table = 'sysuser'
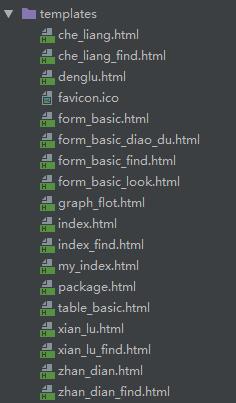
3.然后我们创建如下的静态网页文件,分别代表不同功能:
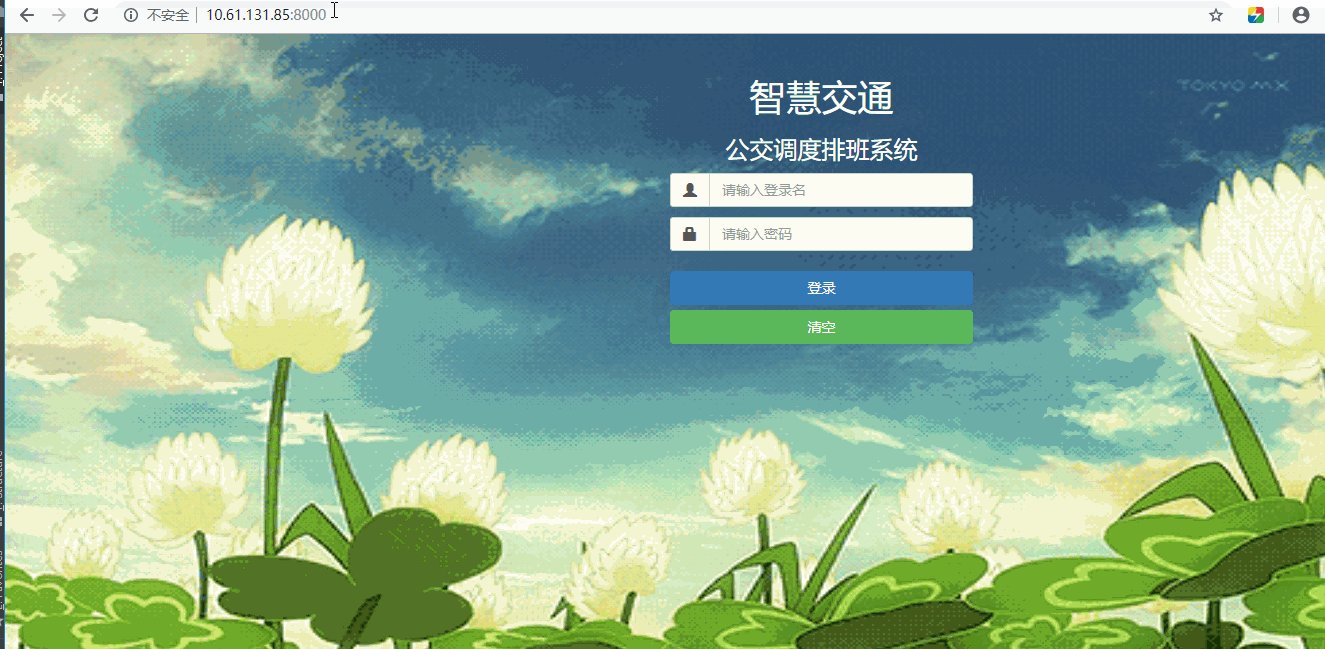
4.登录页面
首先是需要构建登录页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<link rel="stylesheet" type="text/css" href="/static/css/denglu.css" />
<script src="/static/js/jquery.js"> </script>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/bootstrap/js/bootstrap.js"></script>
</head> <body>
<!-- 两个输入框 -->
<div class="container">
<div class="row row-centered">
<div class="col-xs-6 col-md-4 col-center-block" id="one">
<h1 class="textcolor">智慧交通</h1>
<h3 class="textcolor">公交调度排班系统</h3>
<form action="{%url 'dengLu' %}" method="post">
{# csrf_token 是为了防止csrf(跨站请求伪造),安全机制去,需要加上#}
{%csrf_token%}
<!-- 输入登录名 -->
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1">
<i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" id="userid" name="username" placeholder="请输入登录名"/>
</div>
<!-- 输入密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon" id="sizing-addon2">
<i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" id="userpassword" name="userpassword" placeholder="请输入密码"/>
</div>
<br/> <button type="submit" class="btn btn-primary btn-block" name="submit" value="登录">登录</button> <button type="submit" class="btn btn-success btn-block" name="submit" value="登录">清空</button> </form>
</div>
</div>
</div>
</body>
</html>
想{%url 'dengLu' %}这样的写法就是为了和后台交互的,然后我们用dengLu变量和后台交互,在urls.py中加入如下代码:
re_path(r'^$',view.dengLu),
#登录后接受表单跳转页面
path('tiao_zhuan',view.getDengLu,name="dengLu"),
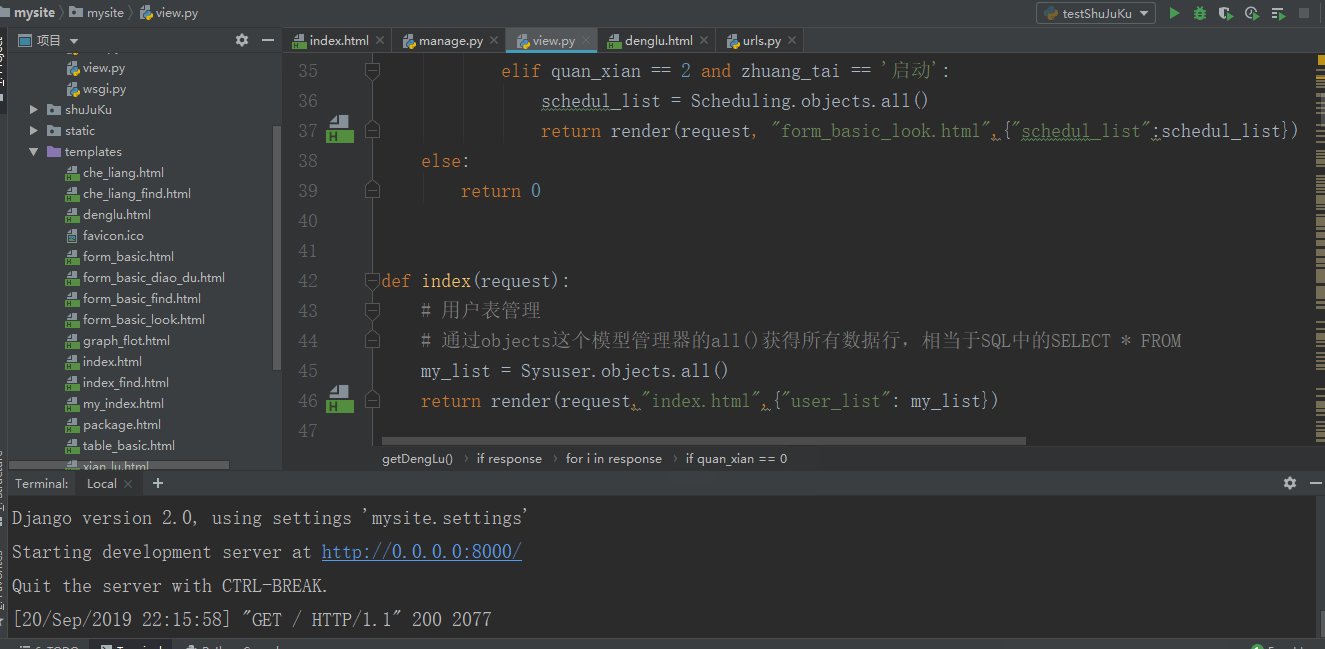
这时候只是显示登陆后的状态,并没有具体操作,就需要在view.py文件中加入下面的代码进行动态交互:
def dengLu(request):
# 登陆管理
return render(request, "denglu.html") def getDengLu(request):
# 用户登录后跳转页面
username = request.POST.get("username")
userpassword = request.POST.get("userpassword")
response = Sysuser.objects.filter(loginname=username,password=userpassword)
if response:
for i in response:
quan_xian = i.role.rolecode
zhuang_tai = i.status
if quan_xian == 0:
return render(request, "index.html")
if quan_xian == 1 and zhuang_tai == '启动':
schedul_list = Scheduling.objects.all()
return render(request,"form_basic_diao_du.html",{"schedul_list":schedul_list})
elif quan_xian == 2 and zhuang_tai == '启动':
schedul_list = Scheduling.objects.all()
return render(request, "form_basic_look.html",{"schedul_list":schedul_list})
else:
return 0
然后就可以看到我们的页面:
这里就根据数据库中的用户表进行判断:

5.其他页面构建
其他的比如员工,车辆,站点,排班信息和的增删查改网页代码这里只举一例:
<!-- 增加窗口 -->
<div id="register" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">增加员工信息</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form' %}" method="post">
{# csrf_token 是为了防止csrf(跨站请求伪造),安全机制去,需要加上#}
{%csrf_token%}
<!-- 输入用户编号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="请输入用户编号"/>
</div>
<!-- 输入登录名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="请输入登录名"/>
</div>
<!-- 输入登录密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="请输入登录密码"/>
</div>
<!-- 输入姓名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="请输入姓名"/>
</div>
<!-- 输入手机号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-phone-alt"></i></span>
<input class="form-control" id="phone" name="phone" placeholder="请输入手机号"/>
</div>
<!-- 输入身份证 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-list-alt"></i></span>
<input class="form-control" id="idCard" name="idCard" placeholder="请输入身份证"/>
</div>
<div class="form-group">
<label for="sel1">输入状态</label>
<select class="form-control" id="driving" name="status">
<option value="启动">启动</option>
<option value="禁用">禁用</option>
</select>
</div>
<!-- 输入角色 -->
<div class="form-group">
<label for="sel1">输入角色</label>
<select class="form-control" id="status" name="role">
<option value="管理员">管理员</option>
<option value="调度员">调度员</option>
<option value="驾驶员">驾驶员</option>
</select>
</div>
<!-- 输入驾龄 -->
<input class="form-control" id="thisInput" name="driving" placeholder="请输入驾龄"/>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="增加">增加并保存</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div> <!-- 删除窗口 -->
<div id="delete" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">请选择要删除的用户编号</h1>
</div>
<div action="" class="modal-body">
<form action="{%url 'form2' %}" method="post">
{# csrf_token 是为了防止csrf(跨站请求伪造),安全机制去,需要加上#}
{%csrf_token%}
<!-- 输入用户编号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="my_delete" name="my_delete" placeholder="请输入要删除的用户编号"/>
</div>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="增加">确定删除</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div> <!-- 修改窗口 -->
<div id="modify" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">修改员工信息</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form3' %}" method="post">
{# csrf_token 是为了防止csrf(跨站请求伪造),安全机制去,需要加上#}
{%csrf_token%}
<!-- 输入用户编号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="请输入要修改的用户编号"/>
</div>
<!-- 输入修改后的编号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code2" name="code2" placeholder="请输入修改后的用户编号"/>
</div>
<!-- 输入登录名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="请输入修改后的登录名"/>
</div>
<!-- 输入登录密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="请输入修改后的登录密码"/>
</div>
<!-- 输入姓名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="请输入修改后的姓名"/>
</div>
<!-- 输入手机号 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-phone-alt"></i></span>
<input class="form-control" id="phone" name="phone" placeholder="请输入修改后的手机号"/>
</div>
<!-- 输入身份证 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-list-alt"></i></span>
<input class="form-control" id="idCard" name="idCard" placeholder="请输入修改后的身份证"/>
</div>
<div class="form-group">
<label for="sel1">输入状态</label>
<select class="form-control" id="driving" name="status">
<option value="启动">启动</option>
<option value="禁用">禁用</option>
</select>
</div>
<!-- 输入角色 -->
<div class="form-group">
<label for="sel1">输入角色</label>
<select class="form-control" id="status2" name="role">
<option value="管理员">管理员</option>
<option value="调度员">调度员</option>
<option value="驾驶员">驾驶员</option>
</select>
</div>
<!-- 输入驾龄 -->
<input class="form-control" id="thisInput2" name="driving" placeholder="请输入驾龄"/>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="修改">修改并保存</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div>
6.所有的urls.py文件内容如下:
from django.urls import path,re_path
from . import view urlpatterns = [
# 两个必选参数:route、view 和两个可选参数:kwargs、name
# route: 字符串,表示 URL 规则,与之匹配的 URL 会执行对应的第二个参数 view。
# view: 用于执行与正则表达式匹配的 URL 请求。
# kwargs: 视图使用的字典类型的参数。
# name: 用来反向获取 URL。
# path('', view.hello), # Django >= 2.0 的版本,urls.py的django.conf.urls已经被django.urls取代
# Django >= 2.0 的版本,path() 函数无法匹配正则表达式,需要使用 re_path() 即可匹配正则表达式
# 首页
re_path(r'^$',view.dengLu), # 登录后接受表单跳转页面
path('tiao_zhuan',view.getDengLu,name="dengLu"), # 选择其他按钮后跳转页面
path('denglu',view.dengLu,name="deng_lu"),
path('index',view.index,name='index'),
path('che_liang',view.che_liang,name='che_liang'), # 这里设置name,为了在模板文件中,写name,就能找到这个路由
path('zhan_dian',view.zhan_dian,name='zhan_dian'),
path('xian_lu',view.xian_lu,name='xian_lu'),
path('graph_flot',view.graph_flot,name='graph_flot'),
path('form_basic',view.form_basic,name='form_basic'),
path('table_basic',view.table_basic,name='table_basic'),
# 员工
path('my_index',view.save_user,name="form"),
path('my_delete',view.delete_user,name="form2"),
path('my_modify',view.modify_user,name="form3"),
path('index_find',view.chaXun_user,name="form4"),
# 车辆
path('che_liang_index',view.che_save,name="che_liang_form"),
path('che_liang_delete',view.che_delete,name="che_liang_form2"),
path('che_liang_modify',view.che_modify,name="che_liang_form3"),
path('che_liang_find',view.chaXun_che,name="che_liang_form4"),
# 站点
path('zhan_dian_index',view.zhan_dian_save,name="zhan_dian_form"),
path('zhan_dian_delete',view.zhan_dian_delete,name="zhan_dian_form2"),
path('zhan_dian_modify',view.zhan_dian_modify,name="zhan_dian_form3"),
path('zhan_dian_find',view.chaXun_zhan_dian,name="zhan_dian_form4"),
# 线路
path('xian_lu_index',view.xian_lu_save,name="xian_lu_form"),
path('xian_lu_delete',view.xian_lu_delete,name="xian_lu_form2"),
path('xian_lu_modify',view.xian_lu_modify,name="xian_lu_form3"),
path('xian_lu_find',view.chaXun_xian_lu,name="xian_lu_form4"),
# 排班
path("pai_ban_index",view.pai_ban_save,name="pai_ban_form"),
path("pai_ban_delete",view.pai_ban_delete,name="pai_ban_form2"),
path("pai_ban_modify",view.pai_ban_modify,name="pai_ban_form3"),
path("form_basic_find",view.chaXun_pai_ban,name="pai_ban_form4"),
]
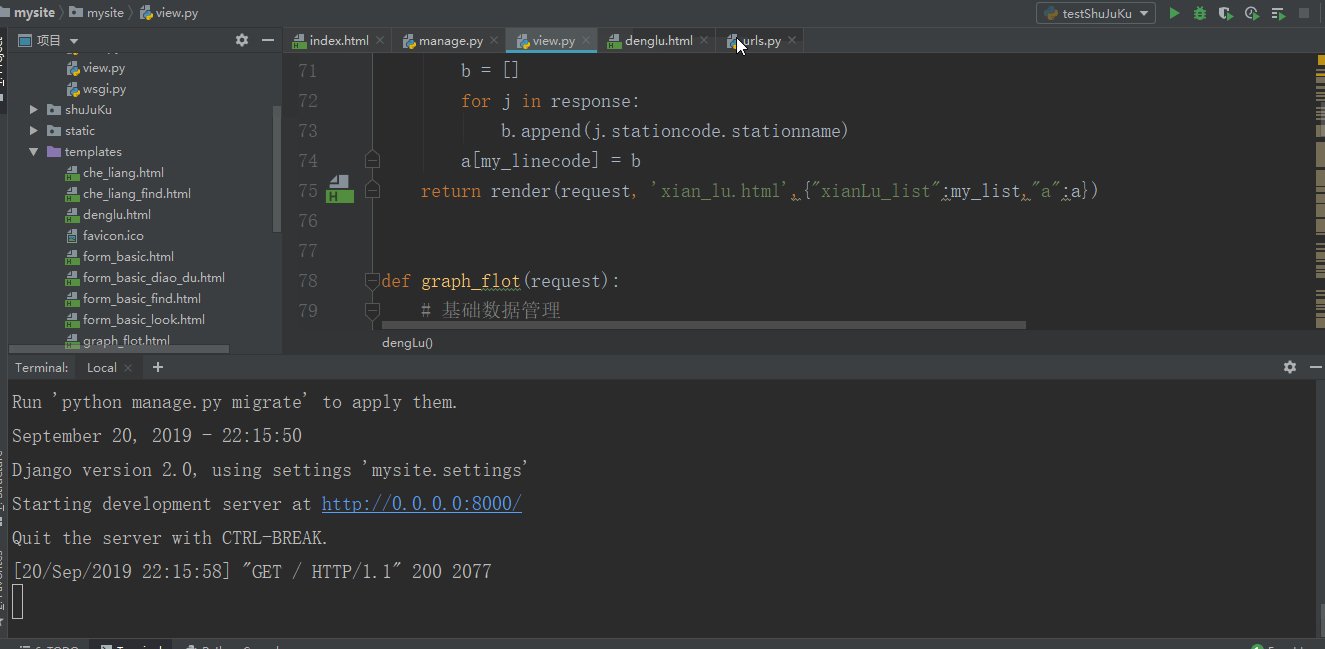
7.所有的view.py文件如下:
from django.shortcuts import render
from shuJuKu.models import * def dengLu(request):
# 登陆管理
return render(request, "denglu.html") def getDengLu(request):
# 用户登录后跳转页面
username = request.POST.get("username")
userpassword = request.POST.get("userpassword")
response = Sysuser.objects.filter(loginname=username,password=userpassword)
if response:
for i in response:
quan_xian = i.role.rolecode
zhuang_tai = i.status
if quan_xian == 0:
return render(request, "index.html")
if quan_xian == 1 and zhuang_tai == '启动':
schedul_list = Scheduling.objects.all()
return render(request,"form_basic_diao_du.html",{"schedul_list":schedul_list})
elif quan_xian == 2 and zhuang_tai == '启动':
schedul_list = Scheduling.objects.all()
return render(request, "form_basic_look.html",{"schedul_list":schedul_list})
else:
return 0 def index(request):
# 用户表管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Sysuser.objects.all()
return render(request,"index.html",{"user_list": my_list}) def che_liang(request):
# 车辆表管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Bus.objects.all()
return render(request, 'che_liang.html',{"cheLiang_list": my_list}) def zhan_dian(request):
# 站点表管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Station.objects.all()
return render(request, 'zhan_dian.html',{"zhanDian_list":my_list}) def xian_lu(request):
# 线路表管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Line.objects.all()
a = {}
for i in my_list:
my_linecode = i.linecode
response = LineStationRef.objects.filter(linecode=my_linecode)
b = []
for j in response:
b.append(j.stationcode.stationname)
a[my_linecode] = b
return render(request, 'xian_lu.html',{"xianLu_list":my_list,"a":a}) def graph_flot(request):
# 基础数据管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Role.objects.all()
my_list2 = Permission.objects.all()
return render(request, 'graph_flot.html',{"role_list":my_list,"primission":my_list2}) def form_basic(request):
# 排班表管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = Scheduling.objects.all()
return render(request, 'form_basic.html',{"schedul_list":my_list}) def table_basic(request):
# 关系数据管理
# 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM
my_list = RolePermissionRef.objects.all()
my_list2 = LineStationRef.objects.all()
return render(request, 'table_basic.html',{"guanXi_list":my_list,"guanXi2_list":my_list2}) # 处理表单
# 接收POST请求数据 # 用户操作
def save_user(request):
all_list = {}
# 保存员工信息增加数据
if request.method == 'POST':
code = request.POST.get('code')
loginName = request.POST.get('loginName')
password = request.POST.get('password')
name = request.POST.get('name')
phone = request.POST.get('phone')
idCard = request.POST.get('idCard')
role = request.POST.get('role')
driving = request.POST.get('driving')
status = request.POST.get('status')
if driving=='':
driving = 0
my_role = Role.objects.filter(rolename=role)
for i in my_role:
user = Sysuser(code=code,loginname=loginName,password=password,name=name,phone=phone,idcard=idCard,
role=i,driving=driving,status=status)
user.save()
all_list = {"code":code, "loginName":loginName, "password":password, "name":name,
"phone":phone, "idCard":idCard, "driving":driving,"status":status,"role":role}
return render(request,'my_index.html',{"user_list2":all_list}) def delete_user(request):
all_list = {}
# 删除员工信息
if request.method == 'POST':
aa = request.POST.get("my_delete")
Sysuser.objects.filter(code=aa).delete()
return render(request, 'index.html') def modify_user(request):
# 修改员工信息
if request.method == 'POST':
code = request.POST.get('code')
code2 = request.POST.get('code2')
loginName = request.POST.get('loginName')
password = request.POST.get('password')
name = request.POST.get('name')
phone = request.POST.get('phone')
idCard = request.POST.get('idCard')
role = request.POST.get('role')
driving = request.POST.get('driving')
status = request.POST.get('status')
if driving=='':
driving = 0
my_role = Role.objects.filter(rolename=role)
for i in my_role:
Sysuser.objects.filter(code=code).update(code=code2,loginname=loginName,password=password,
role=i,name=name,phone=phone,idcard=idCard,driving=driving,status=status)
return render(request, 'index.html') def chaXun_user(request):
if request.method == 'POST':
one = request.POST.get('one')
two = request.POST.get('two')
response = Sysuser.objects.filter(loginname=one,status=two)
return render(request,'index_find.html',{'find_user_list':response}) # 车辆操作
def che_save(request):
all_list = {}
# 保存车辆信息增加数据
if request.method == 'POST':
busCode = request.POST.get('busCode')
busLicense = request.POST.get('busLicense')
busType = request.POST.get('busType')
busStatus = request.POST.get('busStatus')
startTime = request.POST.get('startTime')
this_bus = Bus(buscode=busCode,buslicense=busLicense,bustype=busType,busstatus=busStatus,
starttime=startTime)
this_bus.save()
return render(request,'che_liang.html') def che_delete(request):
all_list = {}
# 删除车辆信息
if request.method == 'POST':
aa = request.POST.get("my_delete")
Bus.objects.filter(buscode=aa).delete()
return render(request, 'che_liang.html') def che_modify(request):
all_list = {}
# 修改车辆信息
if request.method == 'POST':
busCode = request.POST.get('busCode')
busCode2 = request.POST.get('busCode2')
busLicense = request.POST.get('busLicense')
busType = request.POST.get('busType')
busStatus = request.POST.get('busStatus')
startTime = request.POST.get('startTime')
Bus.objects.filter(buscode=busCode).update(buscode=busCode2,buslicense=busLicense,bustype=busType,busstatus=busStatus,
starttime=startTime)
return render(request,'che_liang.html') def chaXun_che(request):
if request.method == 'POST':
one = request.POST.get('one')
two = request.POST.get('two')
response = Bus.objects.filter(buslicense=one,busstatus=two)
return render(request,'che_liang_find.html',{'find_user_list':response}) # 站点
def zhan_dian_save(request):
all_list = {}
# 保存站点信息增加数据
if request.method == 'POST':
stationCode = request.POST.get('stationCode')
stationName = request.POST.get('stationName')
longitude = request.POST.get('longitude')
latitude = request.POST.get('latitude')
region = request.POST.get('region')
street = request.POST.get('street')
this_zhan_dian = Station(stationcode=stationCode,stationname=stationName,longitude=longitude,
latitude=latitude,region=region,street=street)
this_zhan_dian.save()
return render(request,'zhan_dian.html') def zhan_dian_delete(request):
all_list = {}
# 删除站点信息
if request.method == 'POST':
aa = request.POST.get("my_delete")
Station.objects.filter(stationcode=aa).delete()
return render(request, 'zhan_dian.html') def zhan_dian_modify(request):
all_list = {}
# 修改站点信息
if request.method == 'POST':
stationCode = request.POST.get('stationCode')
stationCode2 = request.POST.get('stationCode2')
stationName = request.POST.get('stationName')
longitude = request.POST.get('longitude')
latitude = request.POST.get('latitude')
region = request.POST.get('region')
street = request.POST.get('street')
Station.objects.filter(stationcode=stationCode).update(stationcode=stationCode2,stationname=stationName,longitude=longitude,
latitude=latitude,region=region,street=street)
return render(request,'zhan_dian.html') def chaXun_zhan_dian(request):
if request.method == 'POST':
one = request.POST.get('one')
two = request.POST.get('two')
three = request.POST.get('three')
response = Station.objects.filter(stationname=one,region=two,street=three)
return render(request,'zhan_dian_find.html',{'find_user_list':response}) # 线路
def xian_lu_save(request):
all_list = {}
# 保存线路信息增加数据
if request.method == 'POST':
lineCode = request.POST.get('lineCode')
lineName = request.POST.get('lineName')
status = request.POST.get('status')
startLineTime = request.POST.get('startLineTime')
direction = request.POST.get('direction')
xian_lu_dian = Line(linecode=lineCode,linename=lineName,status=status,
startlinetime=startLineTime,direction=direction)
xian_lu_dian.save()
return render(request,'xian_lu.html') def xian_lu_delete(request):
all_list = {}
# 删除线路信息
if request.method == 'POST':
aa = request.POST.get("my_delete")
Line.objects.filter(linecode=aa).delete()
return render(request, 'xian_lu.html') def xian_lu_modify(request):
all_list = {}
# 修改线路信息
if request.method == 'POST':
lineCode = request.POST.get('lineCode')
lineCode2 = request.POST.get('lineCode2')
lineName = request.POST.get('lineName')
status = request.POST.get('status')
startLineTime = request.POST.get('startLineTime')
direction = request.POST.get('direction')
xian_lu_dian = Line.objects.filter(linecode=lineCode).update(linecode2=lineCode2,linename=lineName,status=status,
startlinetime=startLineTime,direction=direction)
xian_lu_dian.save()
return render(request,'xian_lu.html') def chaXun_xian_lu(request):
if request.method == 'POST':
one = request.POST.get('one')
two = request.POST.get('two')
three = request.POST.get('three')
response = Line.objects.filter(linename=one,direction=two,status=three)
print(response)
return render(request,'xian_lu_find.html',{'find_user_list':response}) # 排班
def pai_ban_save(request):
# 保存排班信息增加数据
all_list1 = {} # 存储线路编号
all_list2 = {} # 存储车牌号
all_list3 = {} # 存储司机编号
all_list4 = {} # 存储始发站
all_list5 = {} # 存储终点站 for i in Line.objects.all():
all_list1[i] = i.linecode for i in Bus.objects.all():
# 判断汽车是否启运
if i.busstatus == '启运':
all_list2[i] = i.buslicense
else:
continue for i in Sysuser.objects.all():
# 判断是否为司机
k = i.role.rolecode
if k == 2:
all_list3[i] = i.code
else:
continue for i in Station.objects.all():
all_list4[i] = i.stationname for i in Station.objects.all():
all_list5[i] = i.stationname if request.method == 'POST':
code = request.POST.get('code')
lineCode = request.POST.get('lineCode')
busLicense = request.POST.get('busLicense')
tcNumber = request.POST.get('tcNumber')
tcTime = request.POST.get('tcTime')
userCode = request.POST.get('userCode')
startStation = request.POST.get('startStation')
endStation = request.POST.get('endStation') user = Scheduling(code=code)
# 线路编号
lineCode = Line.objects.filter(linecode=lineCode)
for i in lineCode:
user.linecode = i # 车牌号
busLicense = Bus.objects.filter(buslicense=busLicense)
for i in busLicense:
user.buslicense = i # 趟次
user.tcnumber = tcNumber
# 每趟时间
user.tctime = tcTime # 司机编号
userCode = Sysuser.objects.filter(code=userCode)
for i in userCode:
user.usercode = i # 始发站
startStation = Station.objects.filter(stationname=startStation)
for i in startStation:
user.startstation = i # 终点站
endStation = Station.objects.filter(stationname=endStation)
for i in endStation:
user.endstation = i user.save() return render(request,'form_basic.html',{"lineCode":all_list1,"busLicense":all_list2,"userCode":all_list3,
"startStation":all_list4,"endStation":all_list5}) def pai_ban_delete(request):
all_list = {}
# 删除排班信息
if request.method == 'POST':
aa = request.POST.get("my_delete")
Scheduling.objects.filter(code=aa).delete()
return render(request, 'form_basic.html') def pai_ban_modify(request):
# 修改排班信息
all_list1 = {} # 存储线路编号
all_list2 = {} # 存储车牌号
all_list3 = {} # 存储司机编号
all_list4 = {} # 存储始发站
all_list5 = {} # 存储终点站 for i in Line.objects.all():
all_list1[i] = i.linecode for i in Bus.objects.all():
# 判断汽车是否启运
if i.busstatus == '启运':
all_list2[i] = i.buslicense
else:
continue for i in Sysuser.objects.all():
# 判断是否为司机
k = i.role.rolecode
if k == 2:
all_list3[i] = i.code
else:
continue for i in Station.objects.all():
all_list4[i] = i.stationname for i in Station.objects.all():
all_list5[i] = i.stationname if request.method == 'POST':
code = request.POST.get('code')
code2 = request.POST.get('code2')
lineCode = request.POST.get('lineCode')
busLicense = request.POST.get('busLicense')
tcNumber = request.POST.get('tcNumber')
tcTime = request.POST.get('tcTime')
userCode = request.POST.get('userCode')
startStation = request.POST.get('startStation')
endStation = request.POST.get('endStation') user = Scheduling.objects.filter(code=code).update(code=code2) # 线路编号
lineCode = Line.objects.filter(linecode=lineCode)
for i in lineCode:
user.linecode = i # 车牌号
busLicense = Bus.objects.filter(buslicense=busLicense)
for i in busLicense:
user.buslicense = i # 趟次
user.tcnumber = tcNumber
# 每趟时间
user.tctime = tcTime # 司机编号
userCode = Sysuser.objects.filter(code=userCode)
for i in userCode:
user.usercode = i # 始发站
startStation = Station.objects.filter(stationname=startStation)
for i in startStation:
user.startstation = i # 终点站
endStation = Station.objects.filter(stationname=endStation)
for i in endStation:
user.endstation = i user.save()
return render(request,'form_basic.html',{"lineCode":all_list1,"busLicense":all_list2,"userCode":all_list3,
"startStation":all_list4,"endStation":all_list5}) def chaXun_pai_ban(request):
if request.method == 'POST':
one = request.POST.get('one')
two = request.POST.get('two')
three = request.POST.get('three')
response = Scheduling.objects.filter(code=one,tcnumber=two,tctime=three)
return render(request,'form_basic_find.html',{'schedul_list2':response})
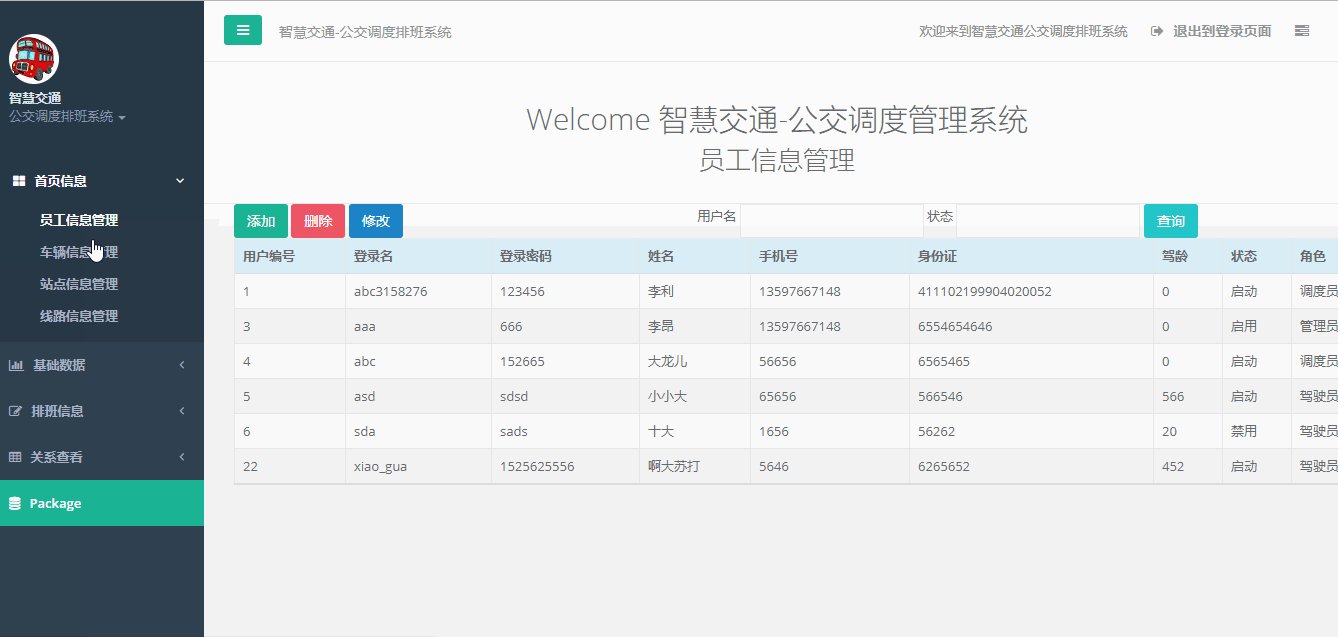
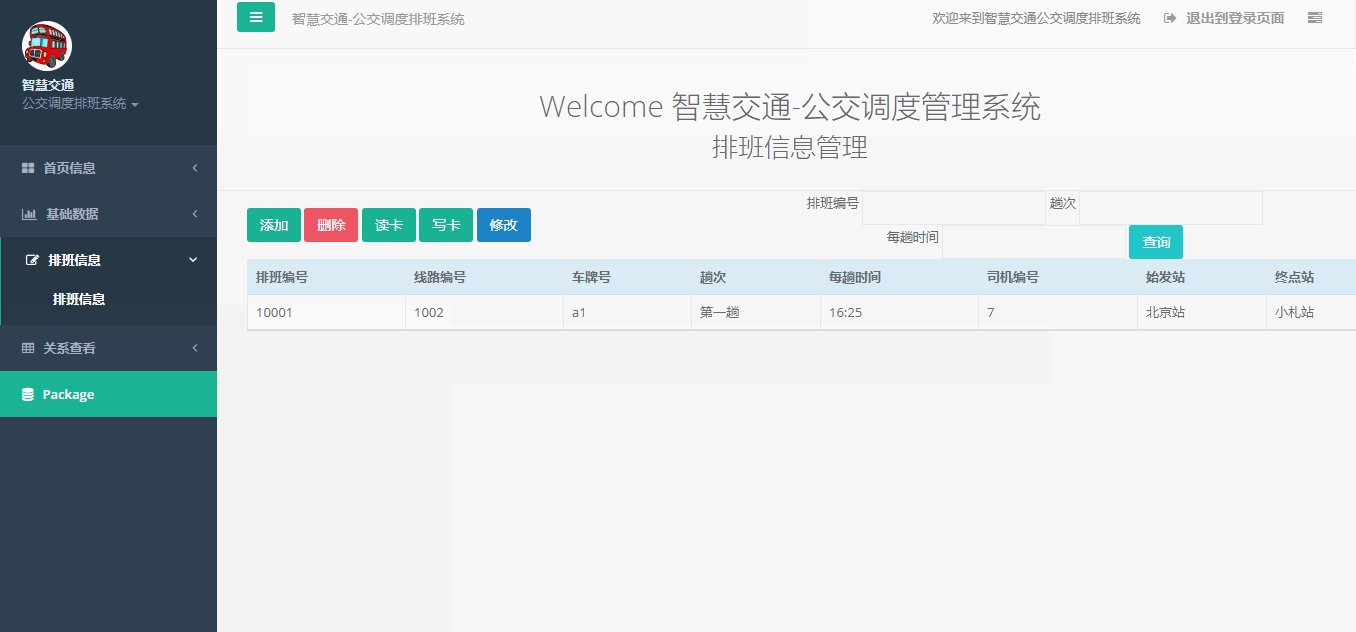
三:运行结果如下:
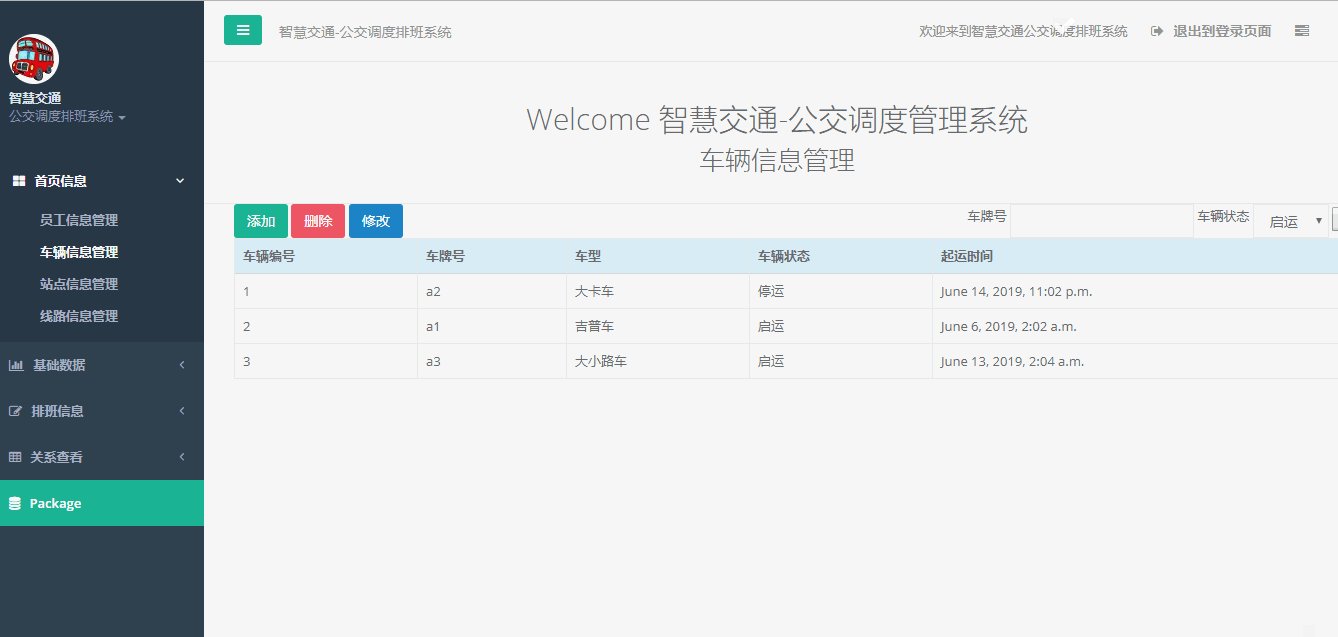
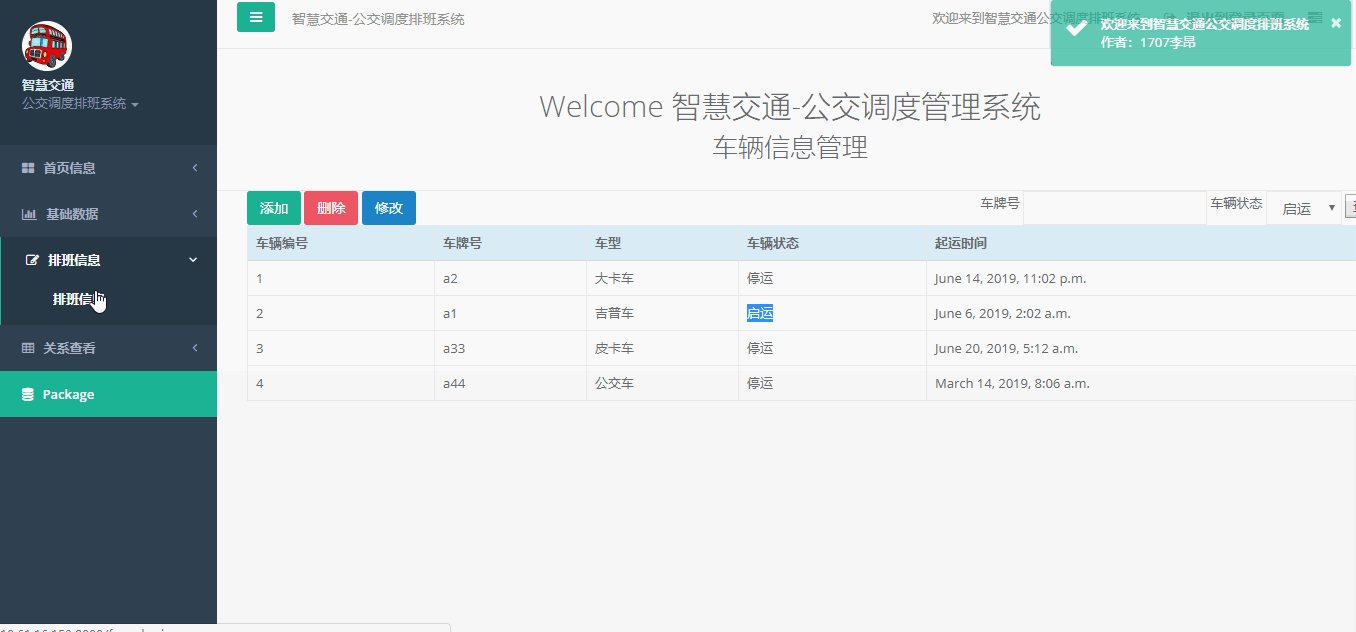
1.登录管理员页面

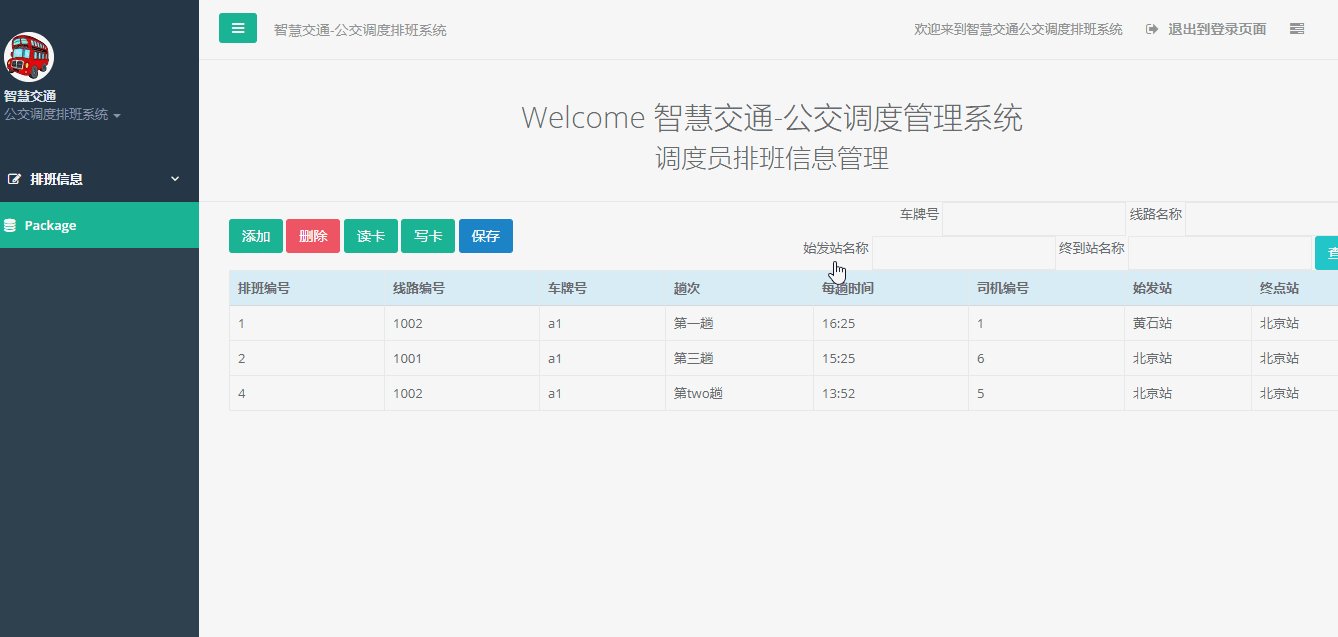
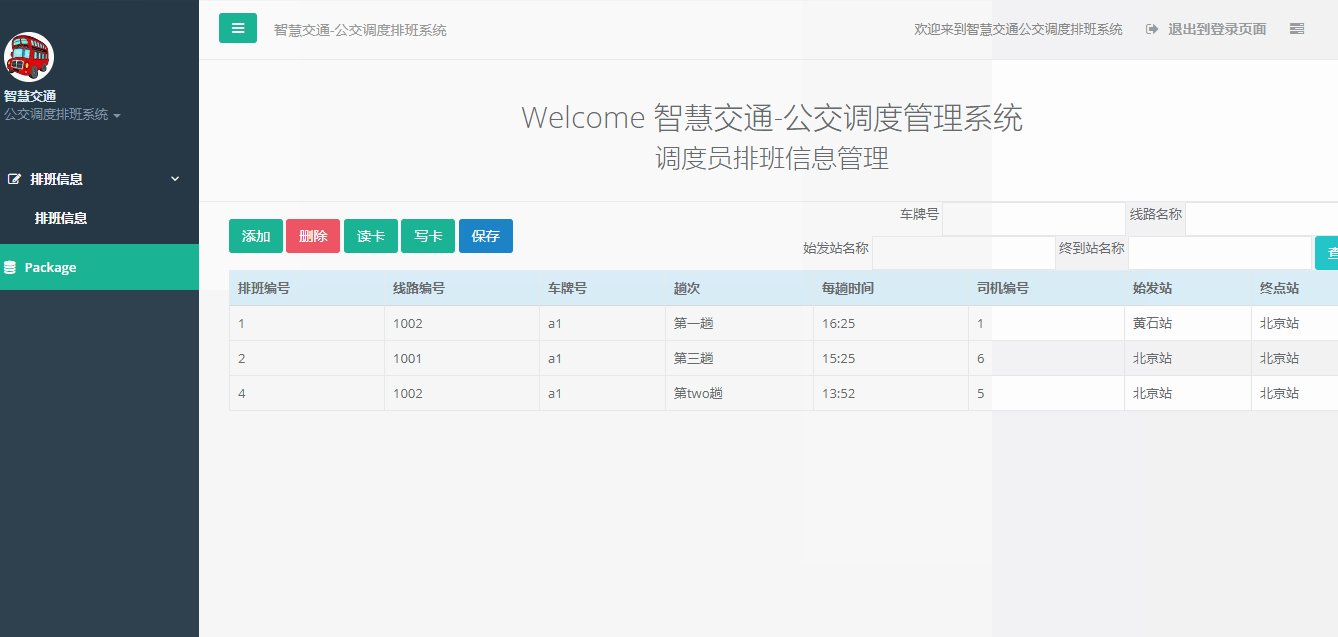
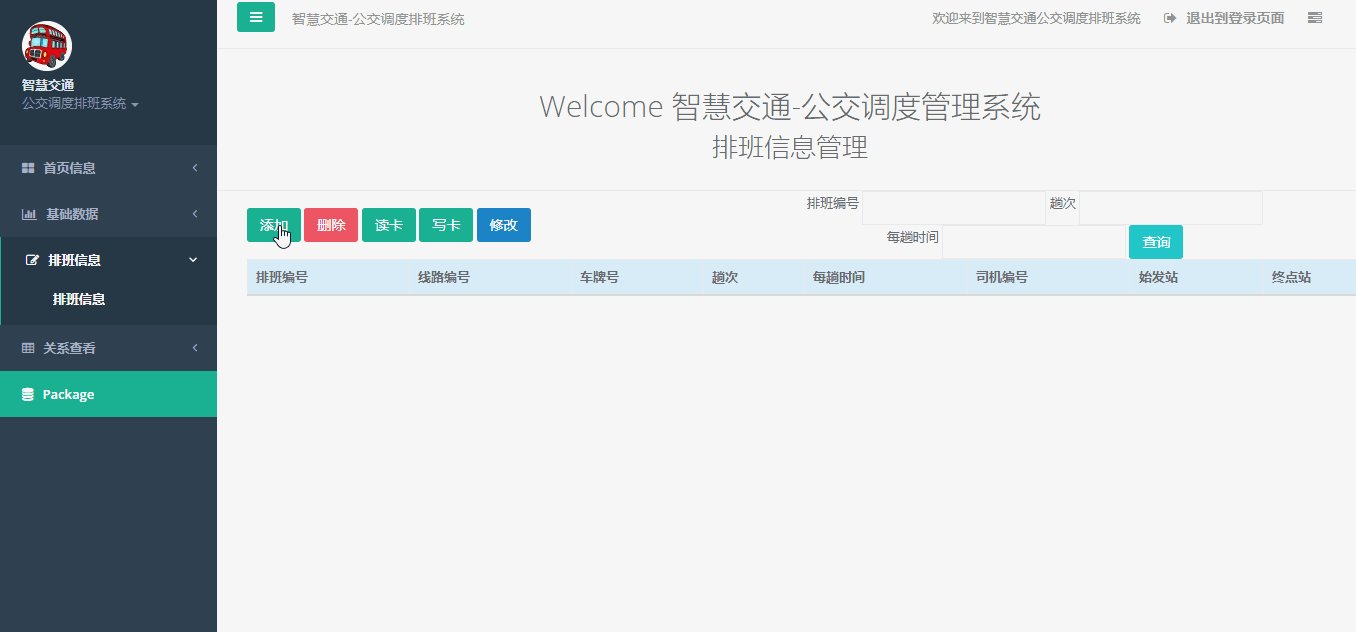
2.调度员登录,只可以修改排班信息

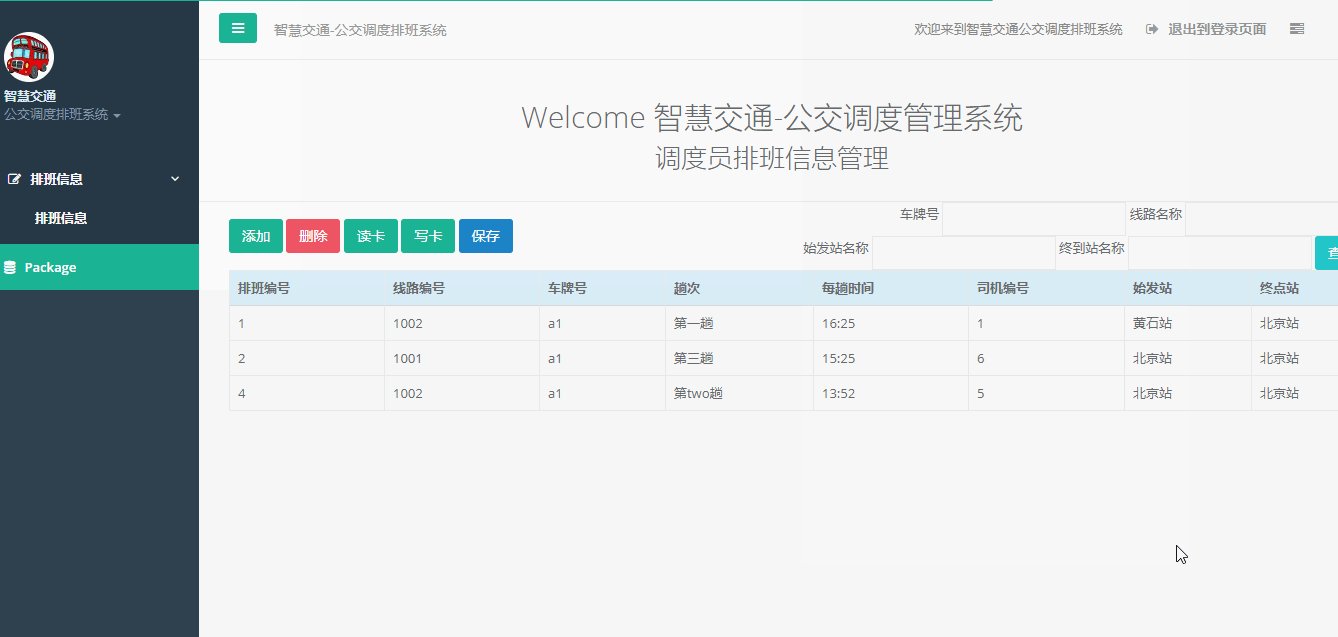
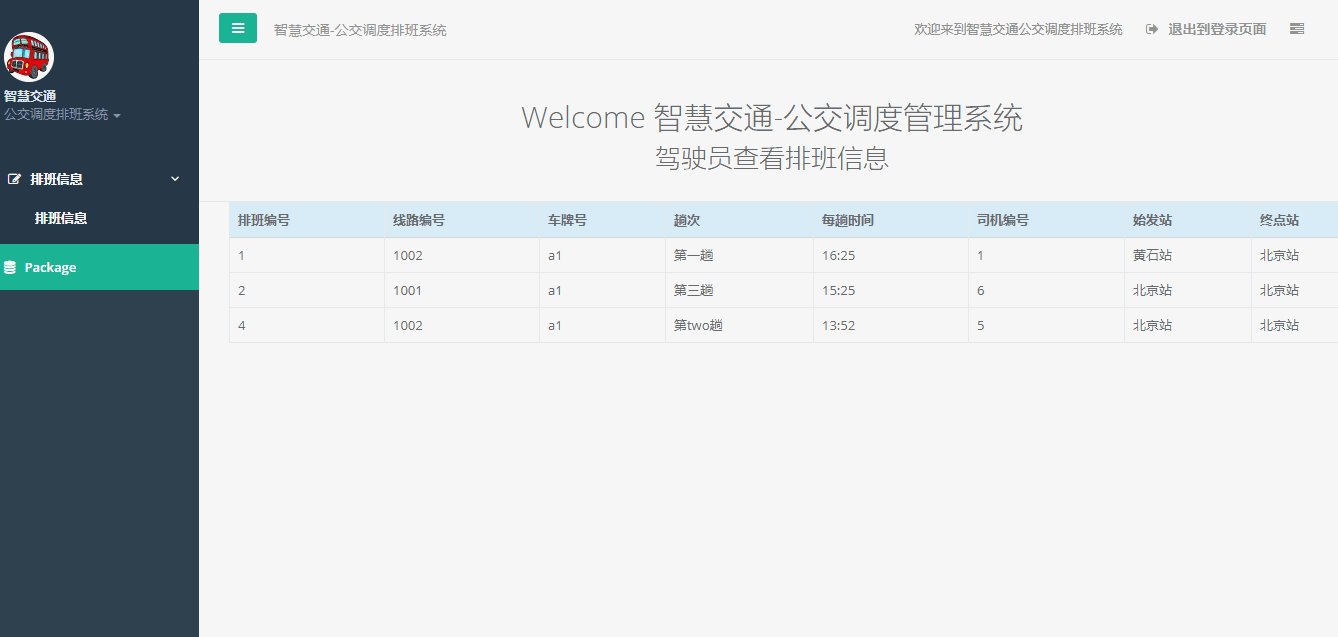
3.驾驶员登录,只能查看排班信息

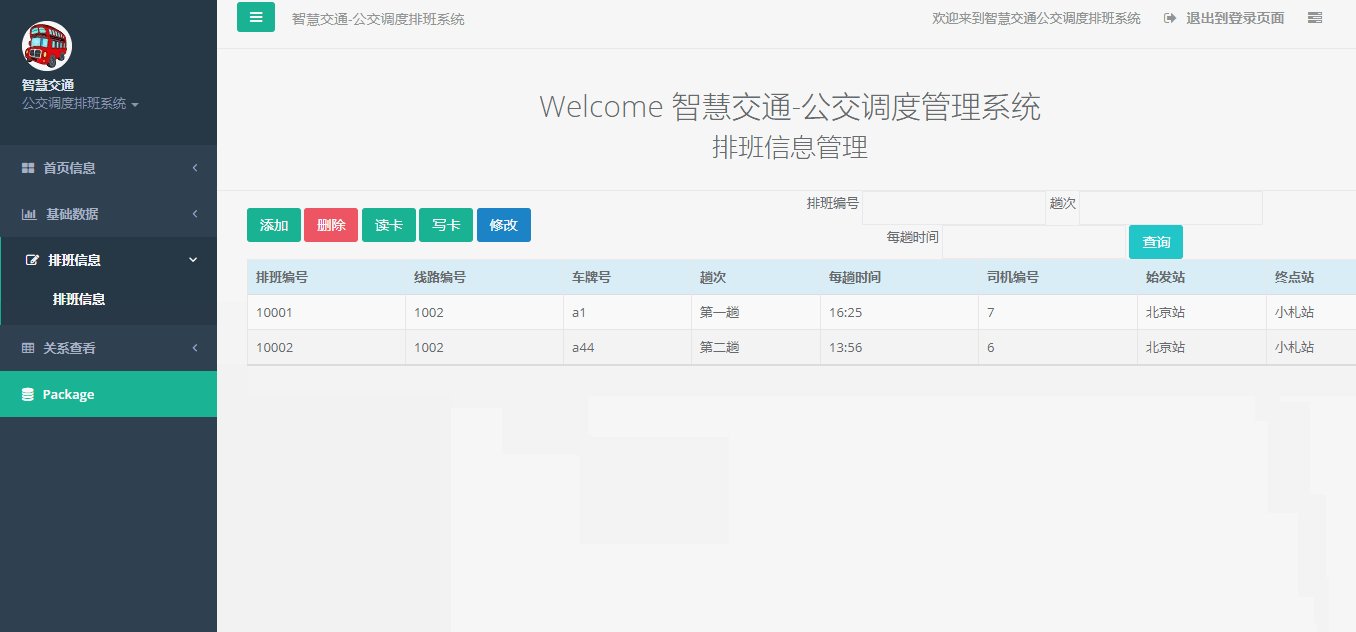
4.员工信息管理这里就不展示了,下面展示排班管理
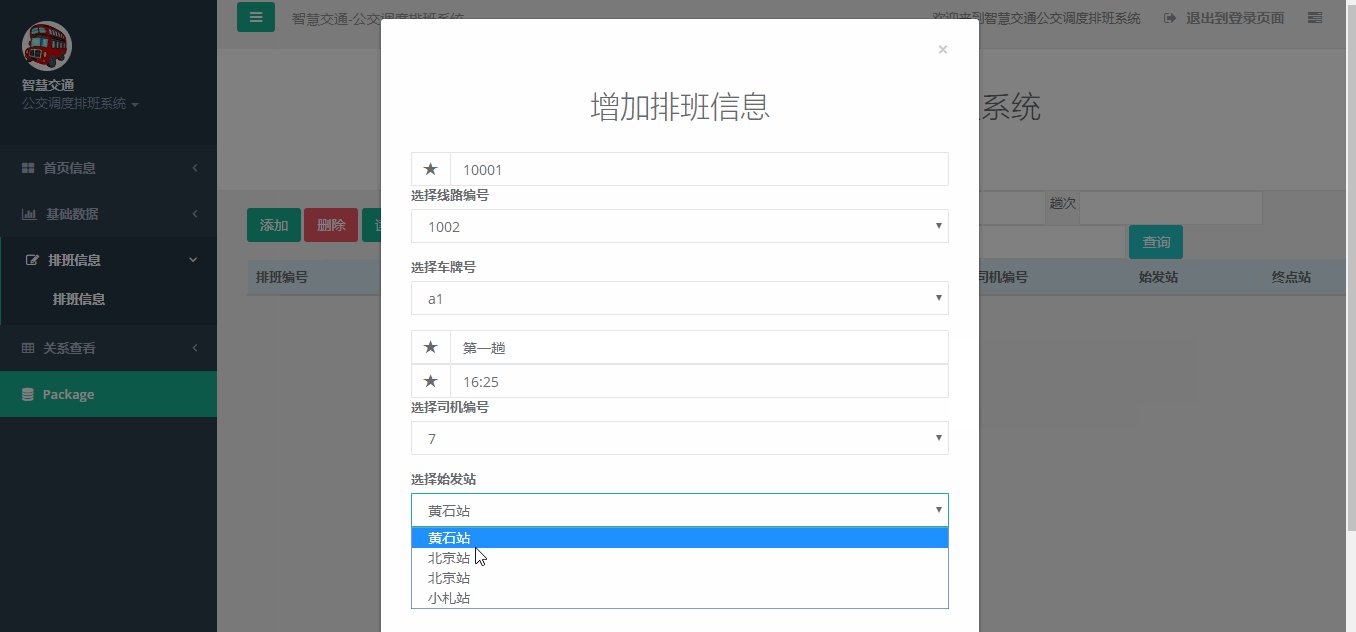
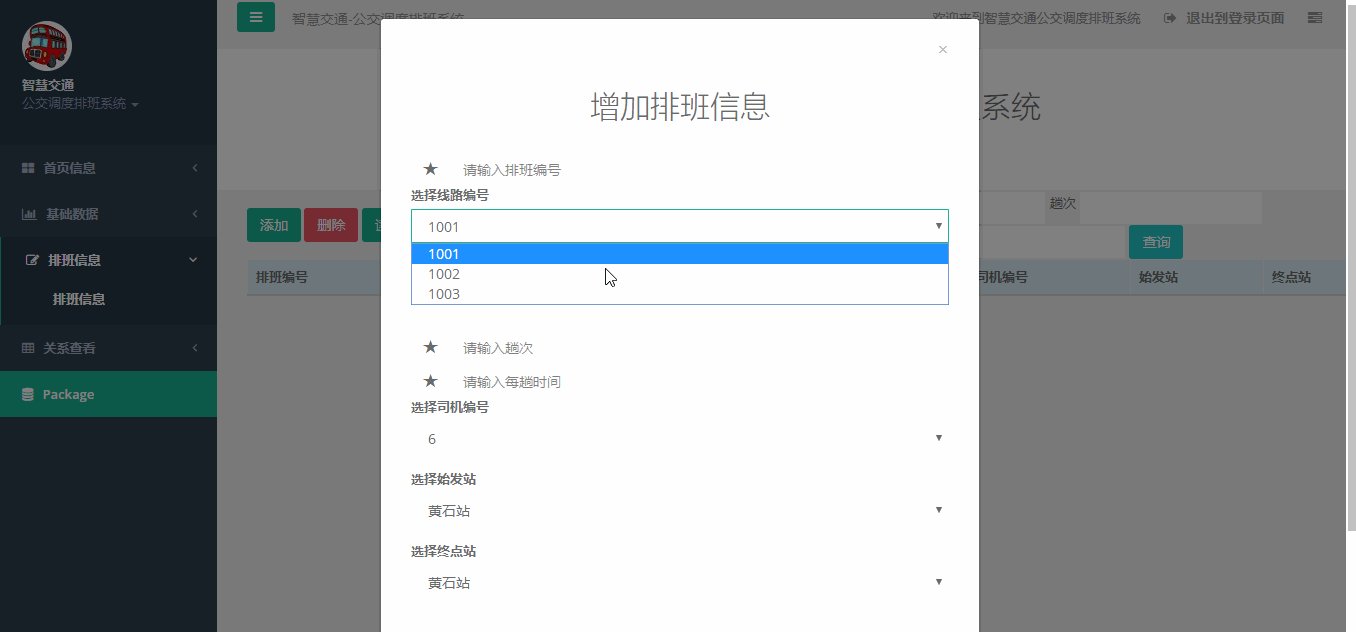
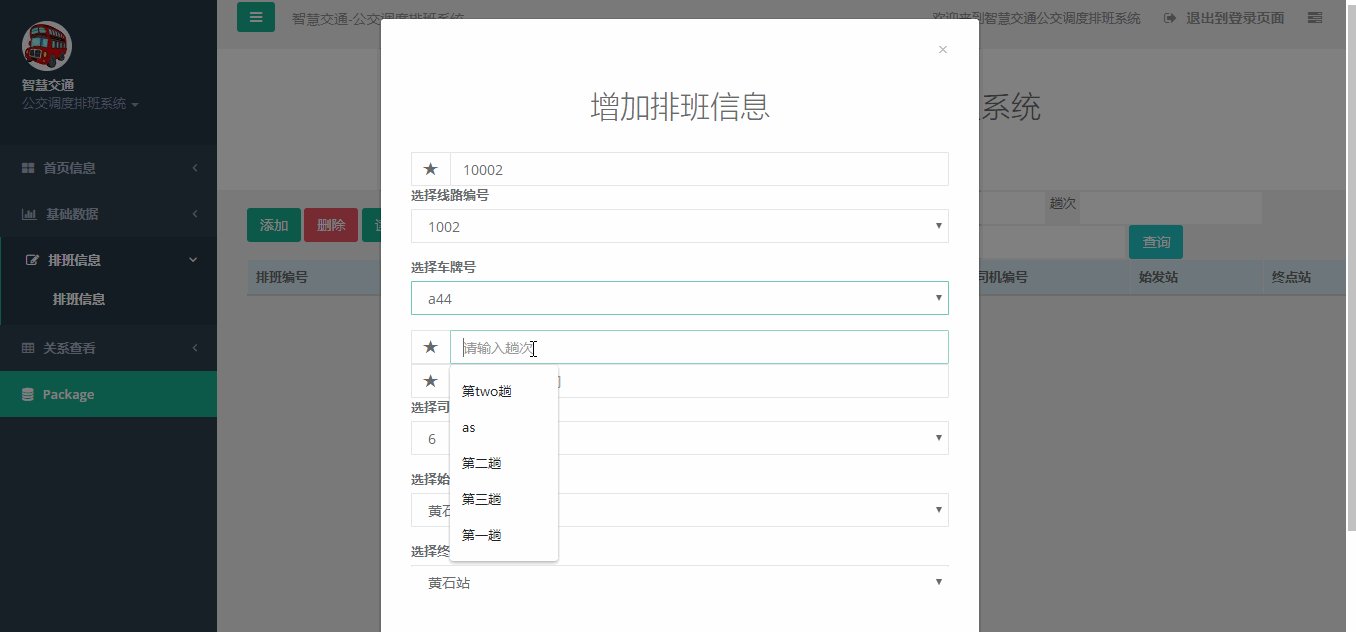
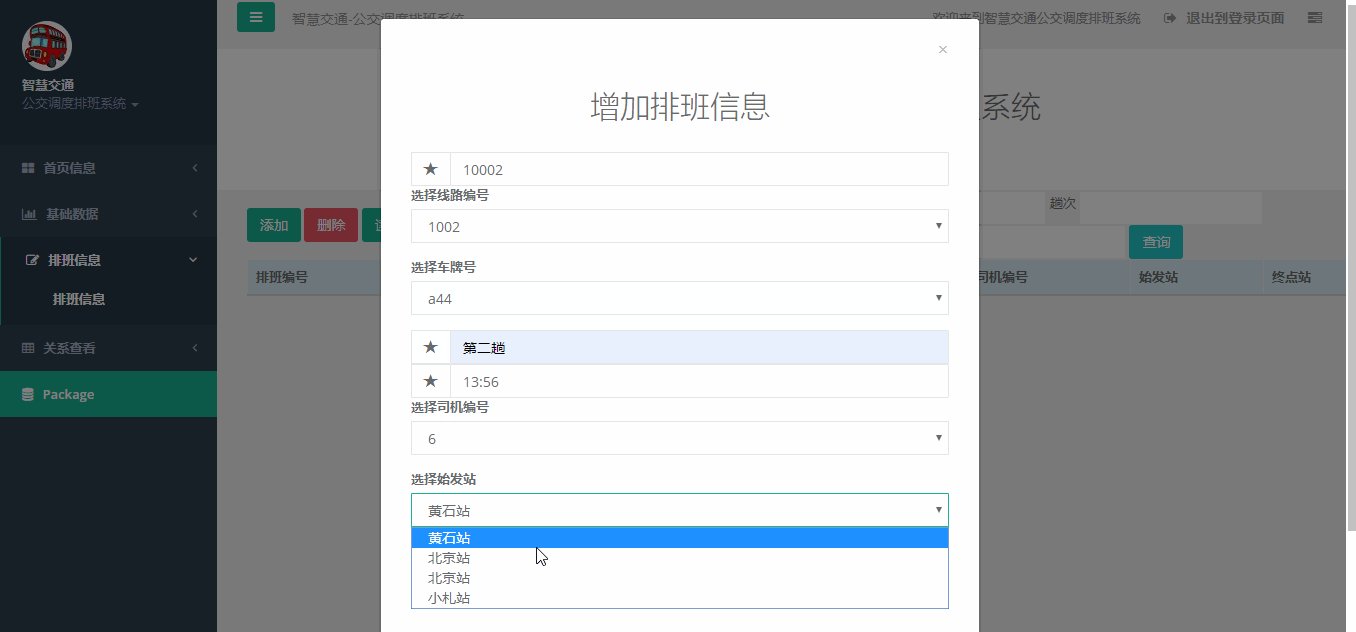
(1)增加排班信息

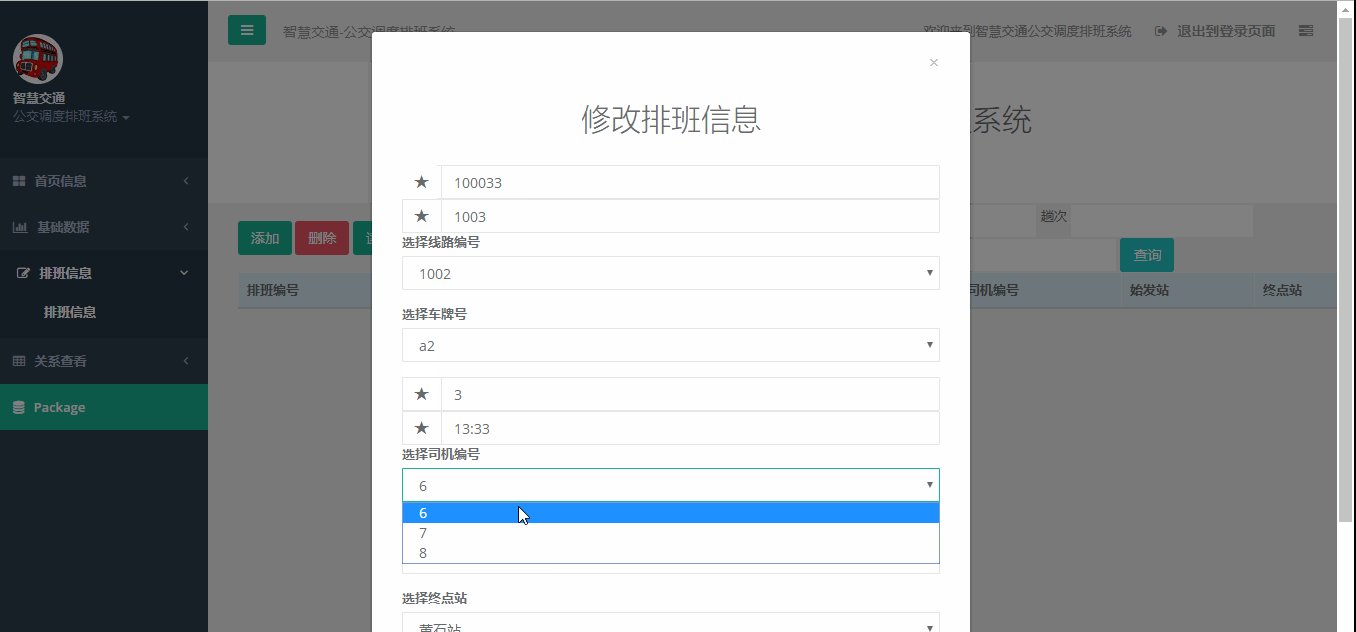
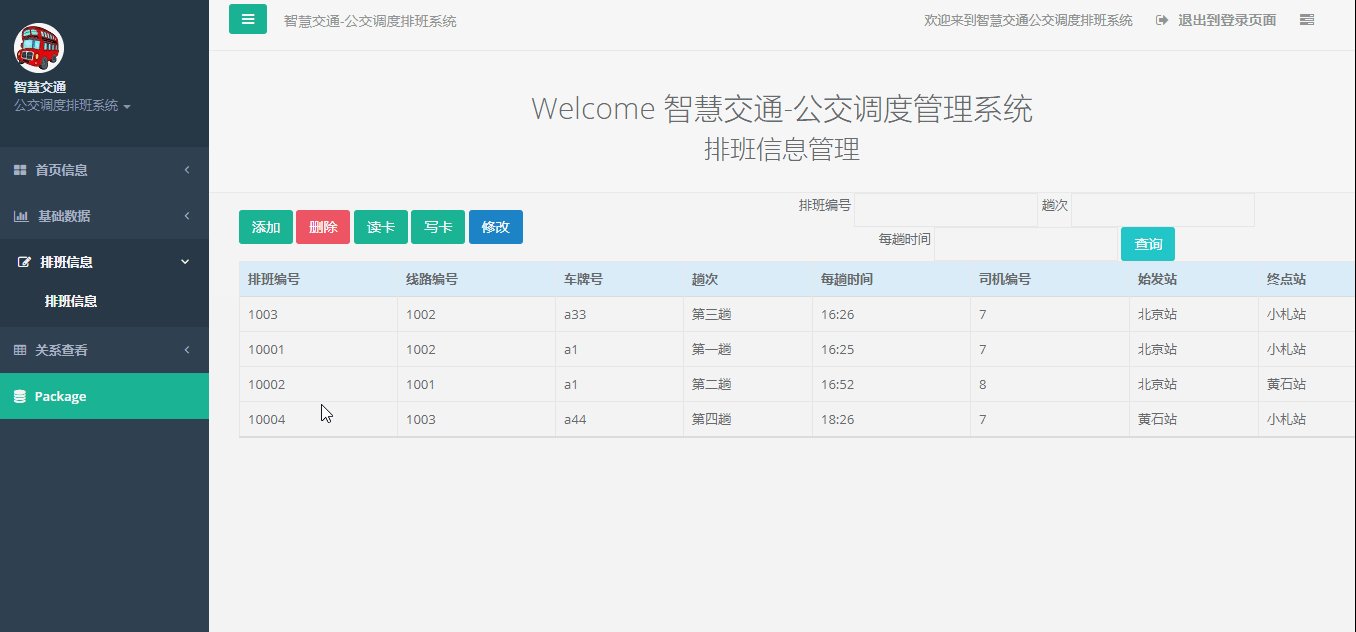
修改后的展示为:
发现可以选择了。
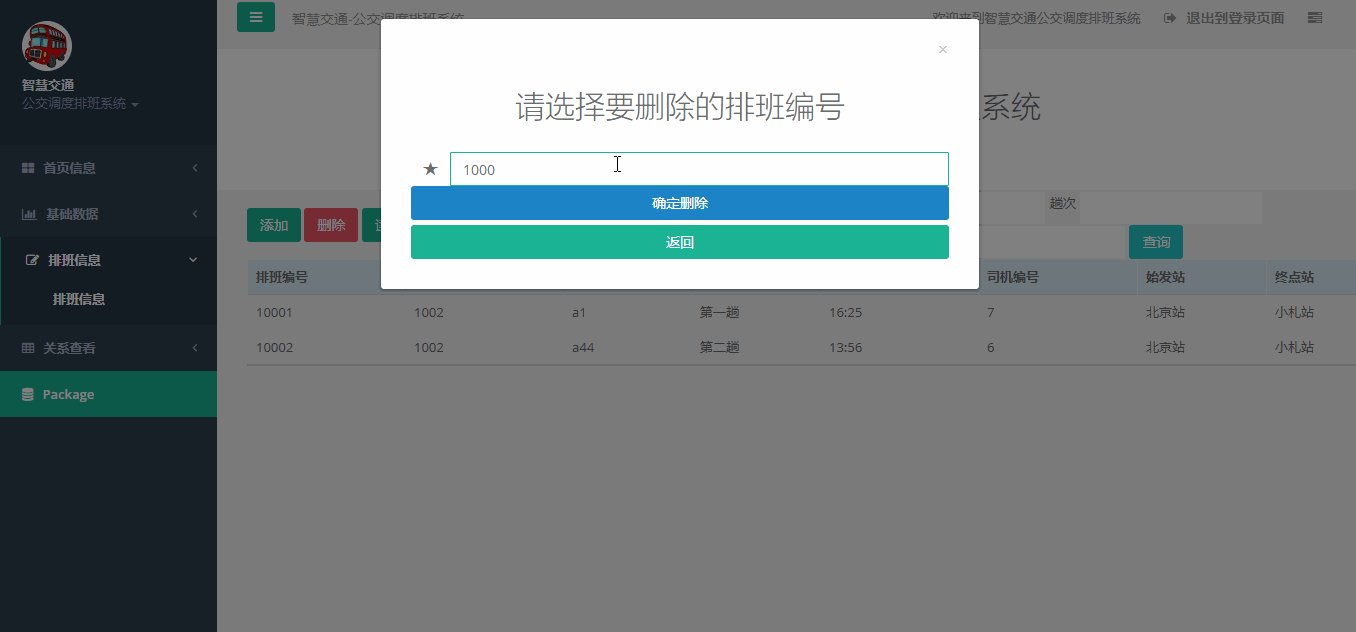
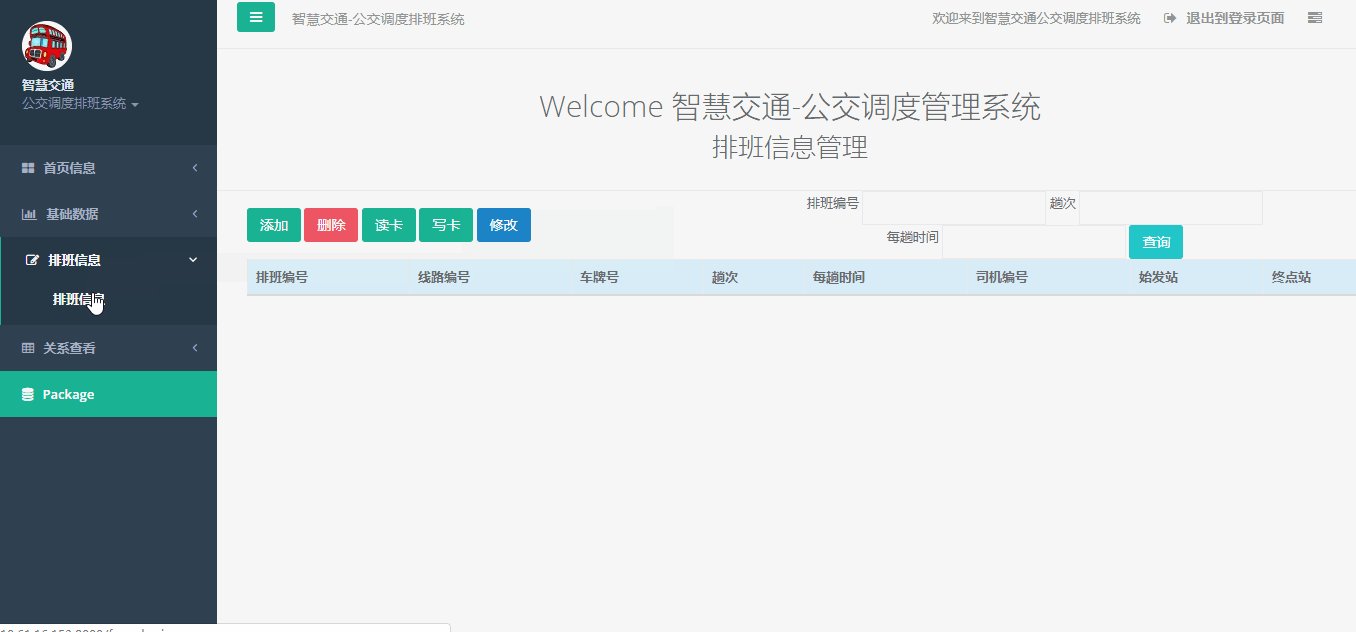
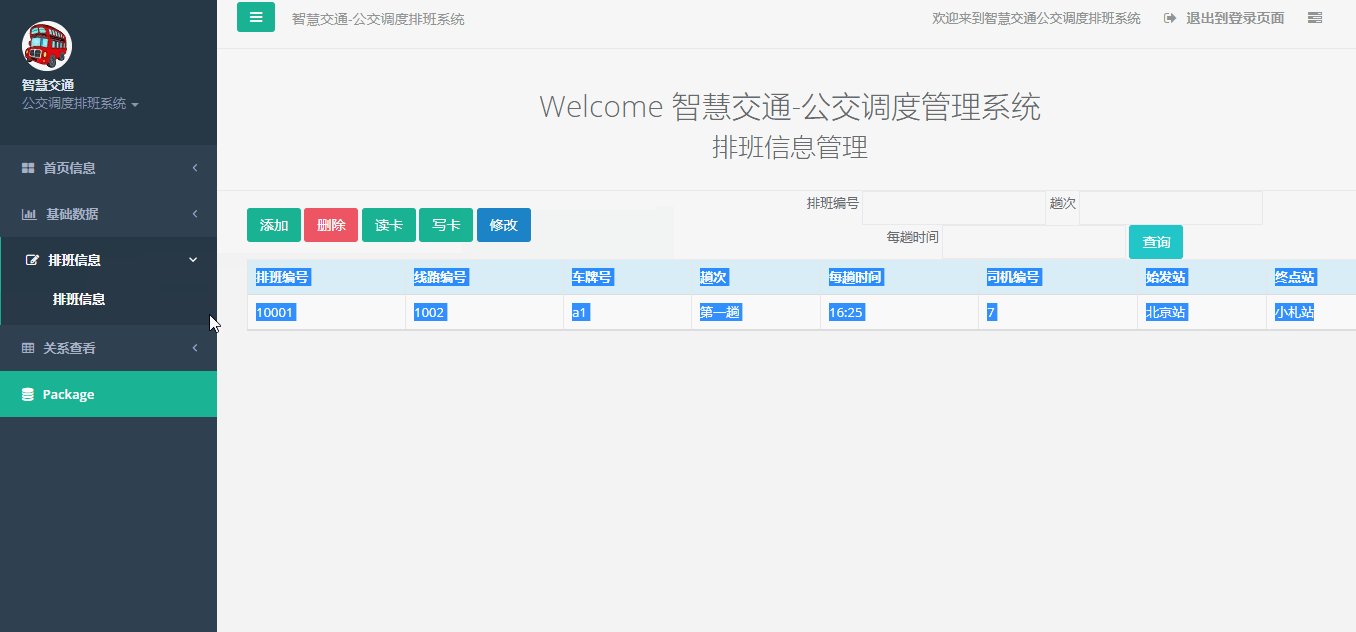
(2)删除排班信息

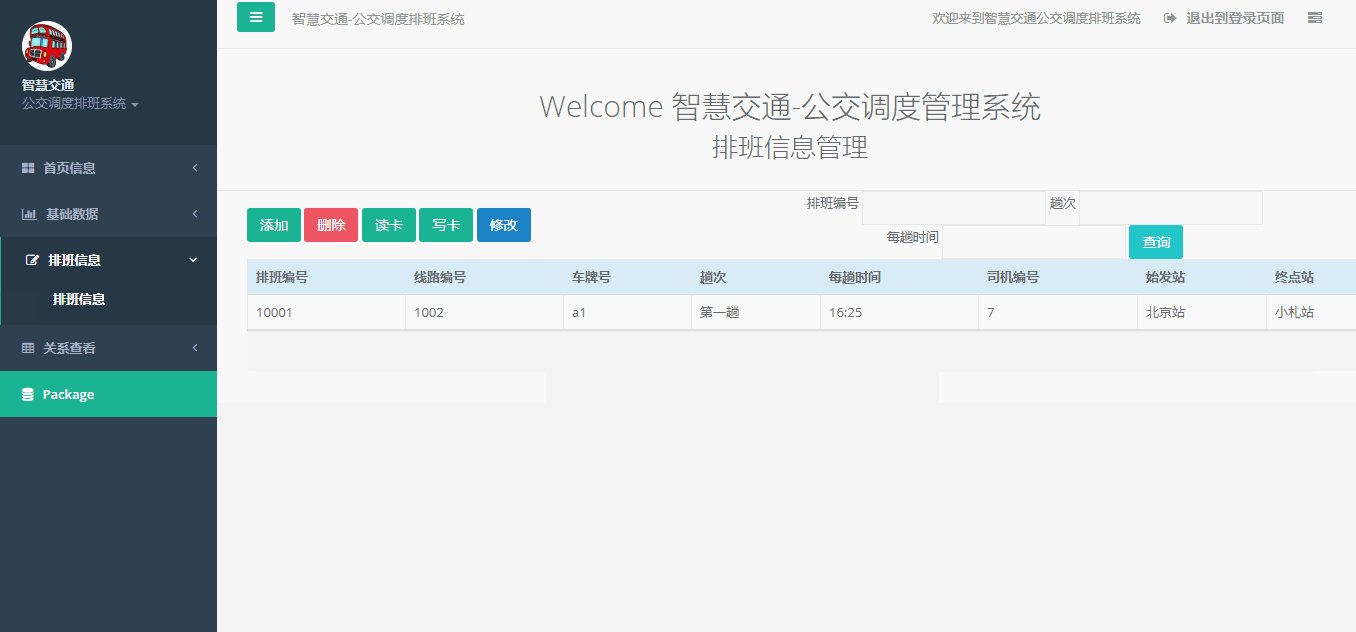
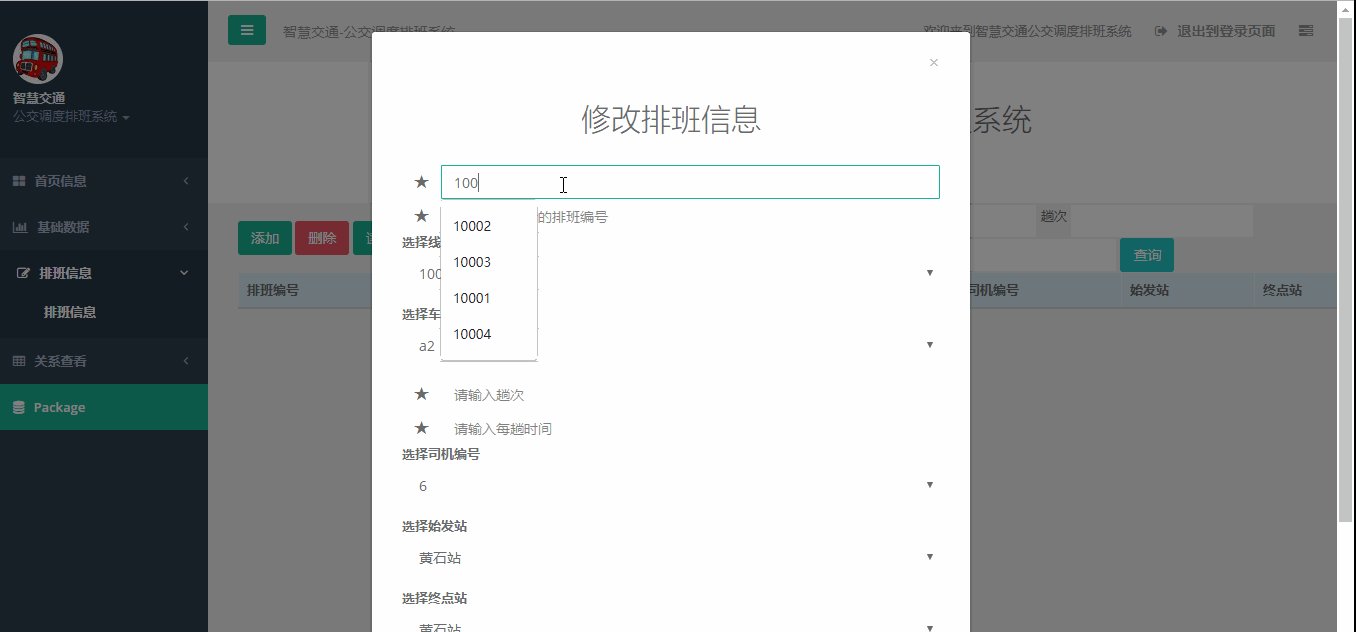
(3)修改排班信息

5.基础信息查看

最新文章
- Linux 卸载mysql-libs包出现错误
- AC日记——基因相关性 openjudge 1.7 03
- #查看Linux的版本信息
- SNMP-配置文件详解
- Chrome中的Device模块调式响应性设计
- Python文件基础
- PC 端微信扫码注册和登录
- kcachegrind gui for callgrind
- F5 root密码恢复
- Mysql(三)-2:数据类型
- Java访问级别修饰符
- [转]Angular4 自制分页控件
- setfacl 设置文件访问控制列表
- ChinaCock界面控件介绍-CCSystemBar
- react-native “Unable to resolve module 'AccessibilityInfo'” 的解决方案
- java连接操作数据库
- 不成功的RMAN恢复到其他机器的例子
- C#访问和操作MYSQL数据库
- vc++ 在程序中运行另一个程序的方法
- 简单的tcp聊天