适合前端开发的 Chrome 扩展有哪些?(十款)
适合前端开发的 Chrome 扩展有哪些?(十款)
一、总结
好的插件或者框架对程序员的意义重大。
二、适合前端开发的 Chrome 扩展有哪些?(十款)
掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技术干货。各大应用市场搜索「掘金」即可下载APP,技术干货尽在掌握..
对于前端开发者来说,Chrome 浏览器绝对是开发过程中不可缺少的利器:不仅仅是因为 Chrome 自带的功能强大的 devtool,更是因为 Chrome 有着各种好用的前端语言调试工具以及诸如 EnjoyCSS、LiveReload 等这类能够提高你编码效率的强大扩展。我们就整理了十款前端开发相关的 Chrome 插件,在这里推荐给你。
1. 掘金 Chrome 插件
对于开发者来说,比开发过程更重要的,应该要算平时对于开发资源以及技术文章一点一滴的积累了吧。那么,开发者能够在哪里获取需要的技术内容呢?
过去,你可能需要在 GitHub、Dribbble 等许多网站之间不停地跳转来寻找自己需要的内容,现在,有了掘金 Chrome 插件,只需要一个新标签页面,你所需要的内容,它都能够为你聚合呈现出来,绝对算得上是发现干货的利器。

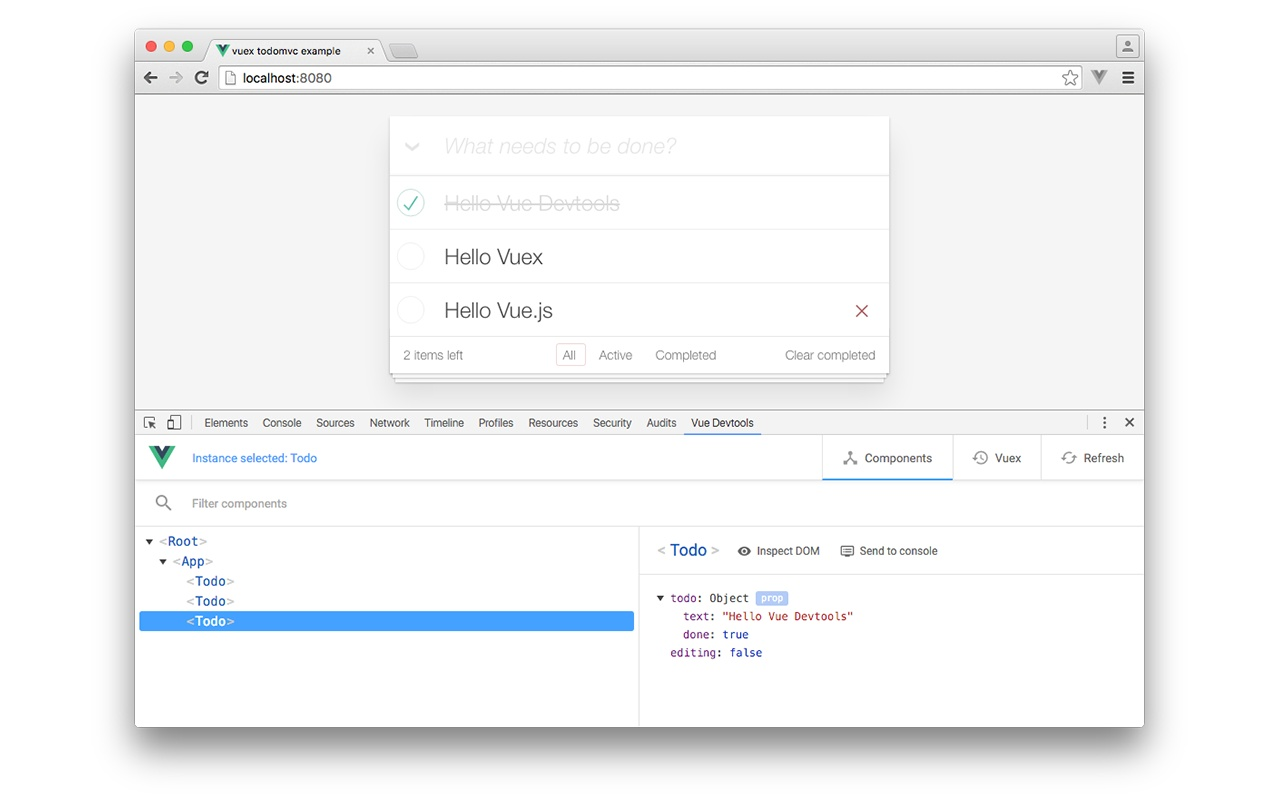
2. Vue.js devtools
Chrome 开发者工具扩展,用于调试 Vue.js 应用。

3. React Developer Tools
React Developer Tools,可以在 Chrome 和 Firefox 开发者工具审查 React 组件的浏览器扩展。

4. AngularJS Batarang
AngularJS Batarang 是适用于 Chrome 的 AngularJS WebInspector 扩展。AngularJS Batarang 是开发者工具扩展,用来调试和分析 AngularJS 应用。

5. ng-inspector for AngularJS
ng-inspector for AngularJS 是一个在「检查元素」面板中显示当前页面实时 AngularJS 范围层次结构、以及它的控制器或指令与范围相关的浏览器扩展。

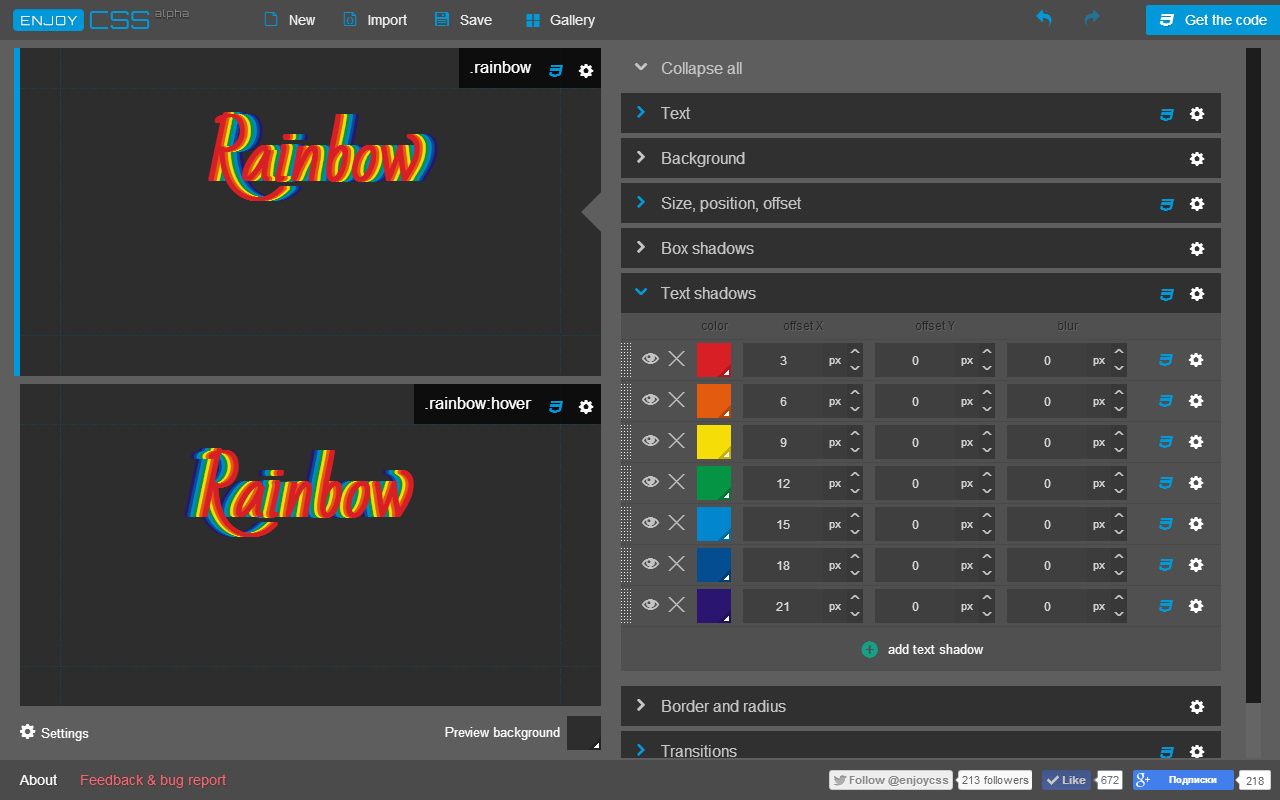
6. EnjoyCSS
EnjoyCSS 能够通过图形化的界面帮助你在线生成 CSS3 代码,可谓前端开发者的一大利器。

7. LiveReload
LiveReload 会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面,这样我们不用每次修改文件后,都要去按下 F5 刷新页面。

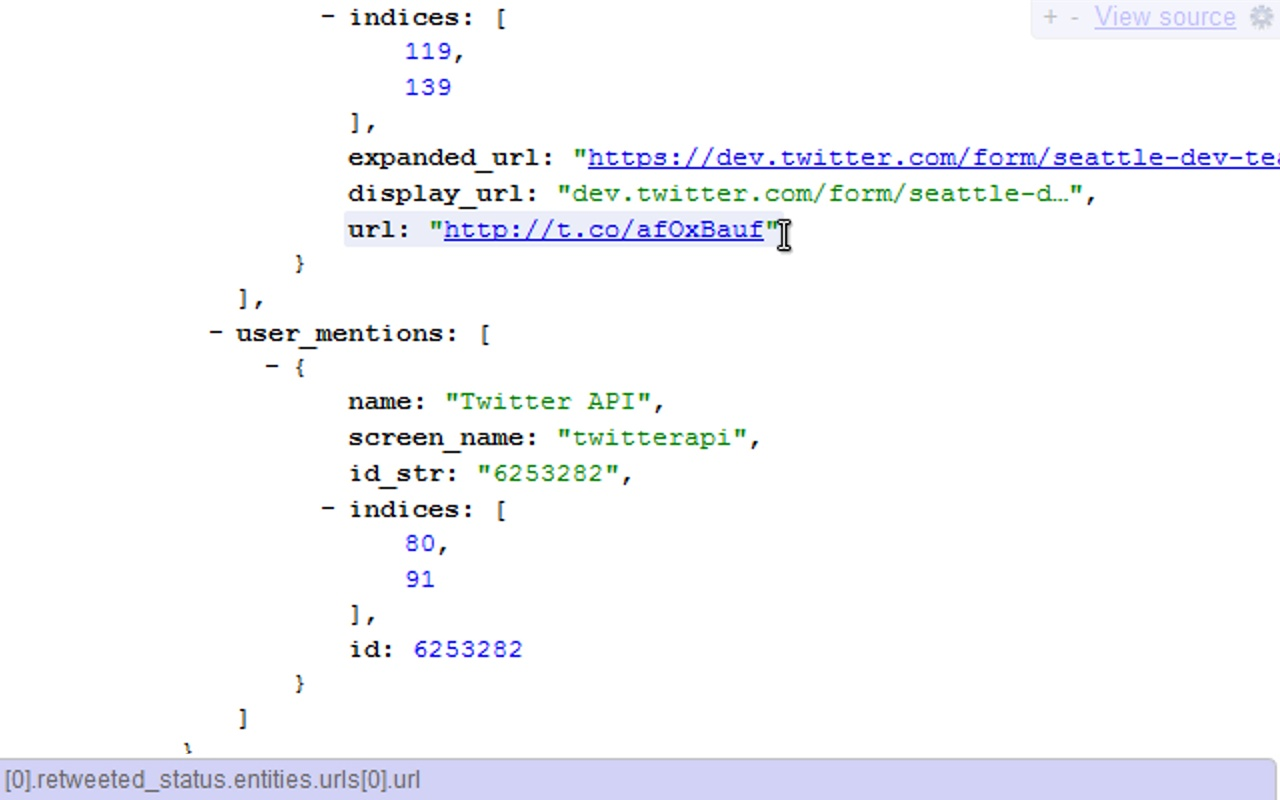
8. jSonView
很方便地帮助你验证和查看 jSON 文档。

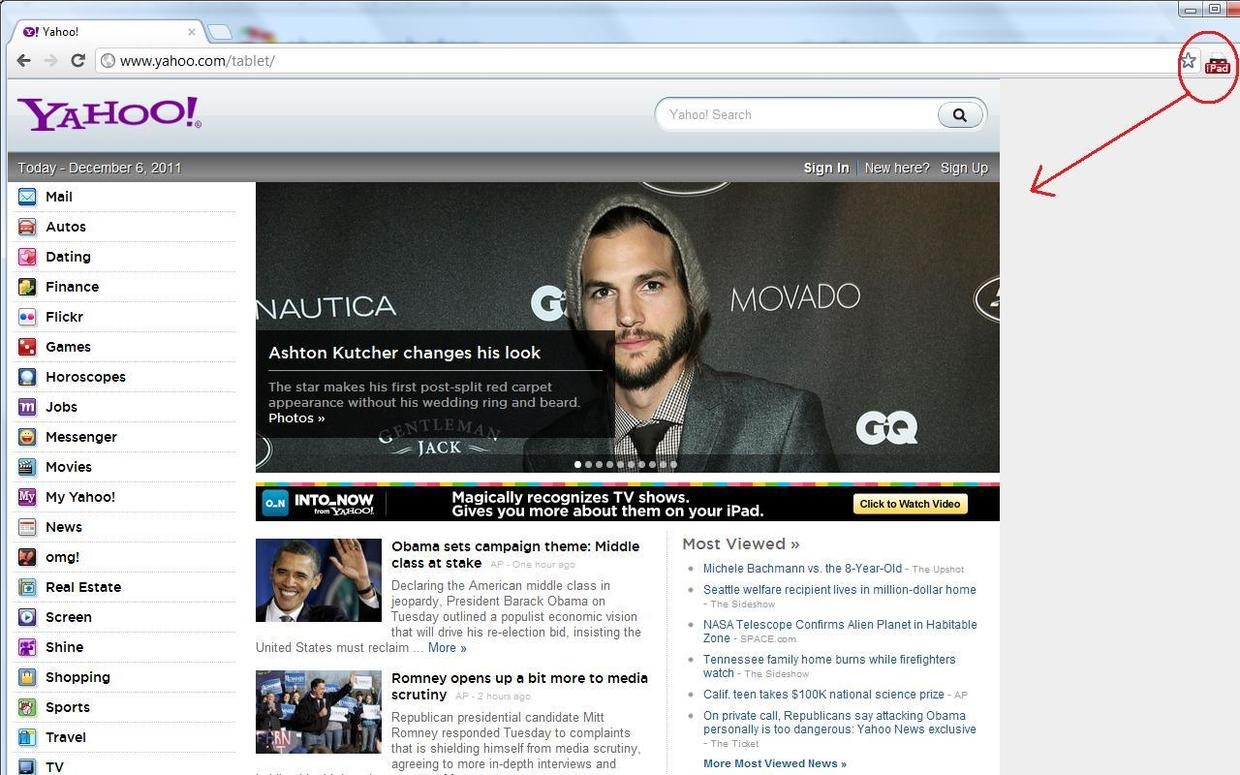
9. User-Agent Switcher for Chrome
有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,能够帮你很好地提高开发效率。

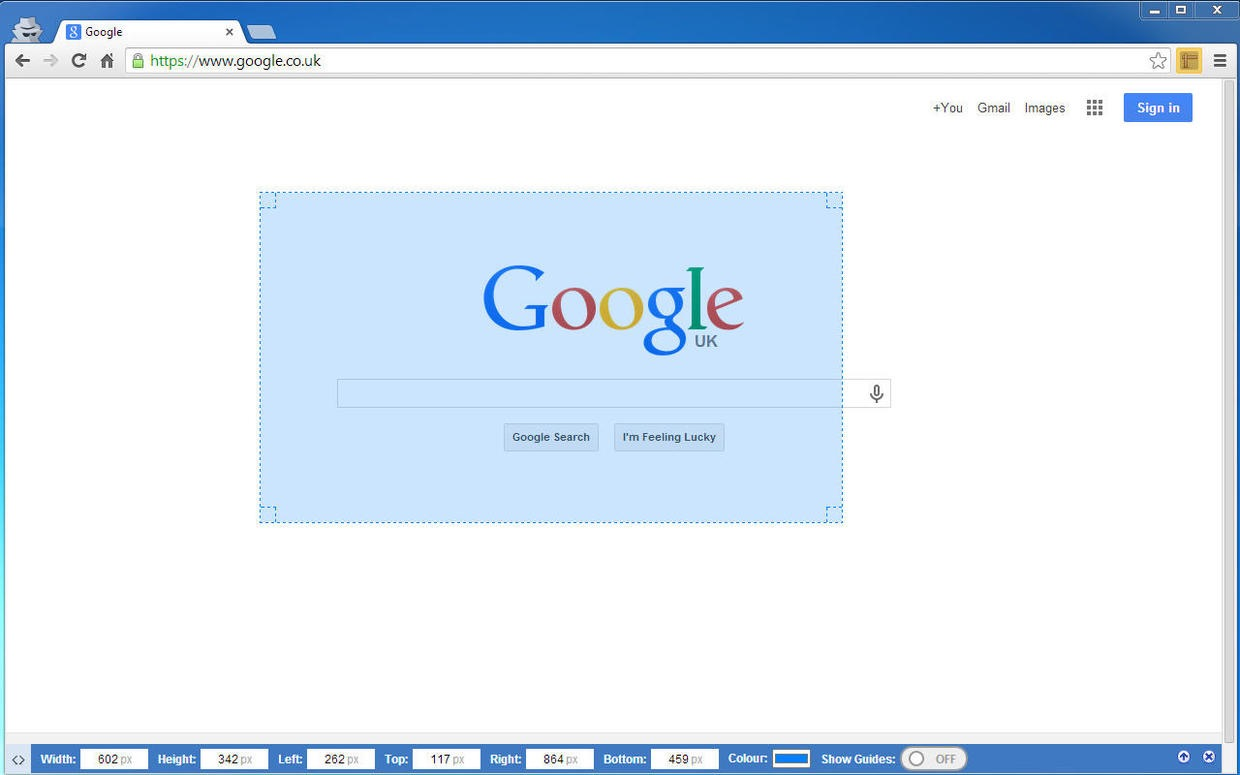
10. Page Ruler
Page Ruler 能够帮你快速查看网页中某个具体控件或者整个网页具体尺寸的情况,,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。

不管怎么说,工具只是我们在开发过程中的辅助工具,探索好用的工具的同时,提升我们自己的开发实力才是最主要的。最后,也祝各位开发者们开发愉快!
三、测试题-简答题
1、一款好的idea或者框架对于一个程序员而言意味着什么?
解答:好的工具,好的武器。工具可提高效率,武器可以提高战斗力。但是不要过分追求武器之力,内在实力强才是真的强。
2、Chrome中的控扩展组件实现功能的几种常用方式?
解答:新开一个页面:掘金,EnjoyCSS;在控制台中出现:AngularJS;页面鼠标右键出现:Charset,Jsonview。
3、Chrome插件中EnjoyCSS有什么用?
解答:EnjoyCSS 能够通过图形化的界面帮助你在线生成 CSS3 代码,可谓前端开发者的一大利器。
4、Chrome插件中修改页面编码的插件是什么?
解答:Charset。
5、Chrome插件中的Page Ruler有什么用?
解答:能够帮你快速查看网页中某个具体控件或者整个网页具体尺寸的情况。
6、在Chrome中遇到不知道功能的扩展怎么使用?
解答:右击每一个扩展的最上面的那个链接(扩展的名字),就是官方教程,最详细和细致有木有。
最新文章
- for xml path 将单表中一个字段用逗号分隔
- 简单PHP会话(session)说明
- BZOJ4531: [Bjoi2014]路径
- Daily Scrum – 1/19
- 简单的ALloctor模板
- 曲演杂坛--一条DELETE引发的思考
- switch实现一个两数的运算
- Python入门之Python在Win10环境下的配置(图文教程)
- 终于解决文件格式问题 unix格式
- Vue2.0 --- vue-cli脚手架中全局引入JQ
- 配置RIPng(PT)
- 红米note3发热严重,小米真垃圾!
- spring学习 三 框架的搭建
- java判断部署项目使用的服务器类型
- 工程化框架之feather
- Java位操作全面总结[ZZ]
- LCD1602小程序
- C# xml操作word-->word转2003xml
- LeetCode OJ:Product of Array Except Self(除己之外的元素乘积)
- 视觉SLAM之词袋(bag of words) 模型与K-means聚类算法浅析(2)