解决IE下的li中img多余4px的问题--IE6有的问题
2024-08-31 11:10:07
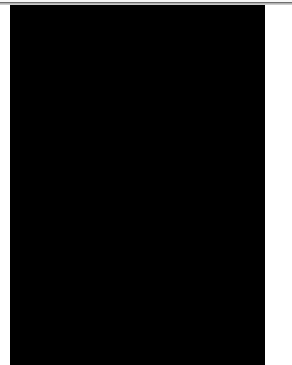
为了对比明显,这里用img标签占位,但是背景用纯黑色
<ul>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
</ul>
// css样式
ul {
width: 280px;
margin: 0;
padding: 0;
}
ul li {
list-style: none;
height:80px;
width:150px;
}
img {
width: 50px;
height: 80px;
background: black;
}

明显的有4px的间距
解决办法:
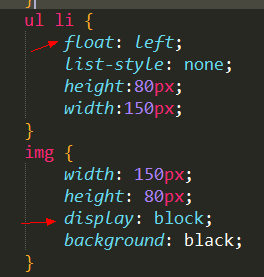
使 li 浮动,并设置 img 为块级元素


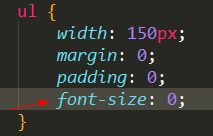
设置 ul 的 font-size:0;


设置 img 的 vertical-align:“top,text-top,bottom,text-bottom”。【对所有浏览器有效果】

设置 img 的 margin-bottom: -4px;这个对chrome有效 但是有的论坛说直接给img加hack img{*margin-bottom:-4px;} 但是这个hack在chrome下,不会被解析。

最佳的设置是-- 3.设置垂直对齐
以上都是经过浏览器测试的
最新文章
- php函数强大的 strtotime
- PYTHON 写函数,检查传入字典的每一个value的长度,如果大于2,那么仅保留前两个长度的内容,并将新内容返回给调用者
- 如何修改WAMP中mysql默认空密码
- github上传本地项目
- 【fortify】安全漏洞的分类
- 该怎么快速完成ZBrush中脸部的雕刻
- StyleCop学习笔记——初识StyleCop
- var 和 dynamic在实际项目中的应用
- 浅析SQL Server 2005中的主动式通知机制
- 通过WMI配置IP
- Centos6.4配置Fedora EPEL源附配置hop5.in源
- javascript 横向下拉菜单演示
- SQLite数据转换成sql server数据
- 《Effective C++ 》学习笔记——条款02
- CentOS 7 BIND 搭建
- 两本最近阅读的工具书的记录 关于Python和Linux命令行的 不喜勿喷 只是写给自己用
- 5ci
- Vue.js的复用组件开发流程
- .Net Core缓存组件(MemoryCache)源码解析
- GlusterFS卷的优化