history.pushState 实现浏览器页面不刷新修改url链接
最近遇到了在不刷新页面的情况下修改浏览器url链接的需求,遂求助于万能的度娘,最终通过history.pushState()完美解决问题。现在将我理解的一些内容分享一下,不对的地方欢迎大家指出。
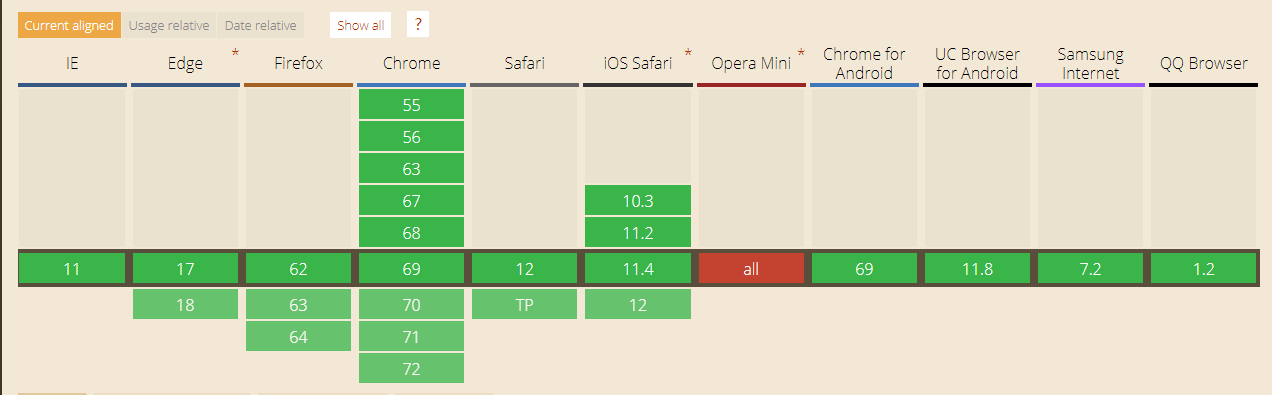
在使用方法前首先需要了解它的兼容性,history.pushState()存在一定的兼容性问题,下图展示了部分浏览器的兼容情况,当然也可以通过 https://caniuse.com/#search=pushState 查看支持的浏览器版本。

简单介绍一下方法的相关信息:
history.pushState(stateObject, title, url);
history.pushState()主要是在不刷新浏览器的情况下,创建新的浏览记录并插入浏览记录队列中。
1.状态对象(stateObject)--stateObject是一个JavaScript对象,通过pushState方法可以将stateObject内容传递到新页面中。
2.标题(title)--几乎没有浏览器支持该参数,但是传一个空字符串会比较安全。
3.地址(url)--新的历史记录条目的地址(可选,不指定的话则为文档当前URL);浏览器在调用pushState()方法后不会加载该地址;传入的URL与当前URL应该是同源的,否则,pushState()会抛出异常。
下面以博客园官网为例具体说明:
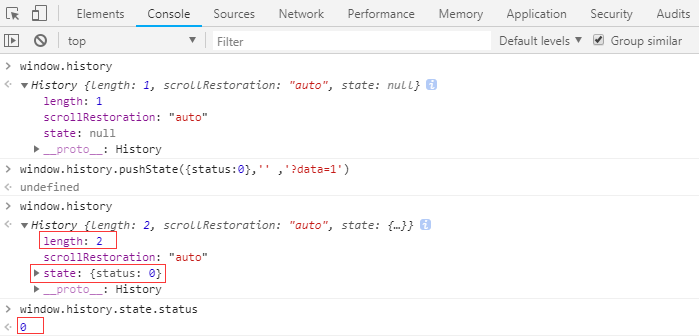
打开博客园官网链接 https://www.cnblogs.com/ ,F12打开控制台并输入 window.history,可以得到window.history的相关信息,如下图所示,我们关注的主要是红框标出的三个信息,其中length为浏览记录队列长度,由于这个页面是新打开的,队列中只有当前页面链接相关信息,其值为1,state值将在下面介绍,pushState即history.pushState(),不多赘述。

接下来我们开始实现修改浏览器url链接,在控制台输入
window.history.pushState({status: 0} ,'' ,'?data=1')
执行后页面没有刷新,观察浏览器的链接变成了 https://www.cnblogs.com/?data=1,成功实现在不刷新页面的情况下修改浏览器url链接。pushState()的参数url有多种用法,除了上述用法,还可以是 ‘https://www.cnblogs.com/?data=1’ 、‘data/1’、'/data/1' 、‘data=1’ 等等,大家可以自己尝试,同时需要注意url不支持跨域。
再次获取window.history信息,对比pushState方法执行前后window.history的变化可以发现,length变为2,这是因为方法创建了新的浏览记录,并将新的链接插入到浏览记录队列中;state值为{status: 0},与方法的参数stateObject相对应,实现了数据传递,新页面中可以通过执行 window.history.state.status ,得到参数中status的值0,最后附上结果如图所示:

最新文章
- stst
- The Google Test and Development Environment (持续更新)
- 用javascript判断一个html元素是否存在的五种方法:
- 30.赋值运算符重载函数[Assign copy constructor]
- 《FreeSWITCH: VoIP实战》:SIP 模块 - mod_sofia
- python之range(), xrange()
- div重叠不变形
- r.js 配置文件 build.js 不完整注释
- .net core4
- Rolling cURL: PHP并发最佳实践
- Angular.js中的$injector服务
- Cocos2d-x 3.1.1 Lua演示样例 ActionEaseTest(动作)
- Chapter 2 Open Book——18
- Android Studio查找功能(搜索功能)及快捷键
- 利用libcurl进行post
- 团队作业10--Beta阶段项目复审
- 浅谈python lambda
- docker的安装,升级,与删除(最新版)
- socat管理haproxy以及haproxy调优
- DOS文件转换成UNIX文件格式详解