vue对象和视图
2024-08-30 11:51:28
1 Vue框架
1. vue 与 jQuery 区别
jQuery 仍然是操作DOM的思想, 主要jQuery 用来写页面特效
Vue是前端框架(MVVM) ,对项目进行分层。 处理数据
2 前端框架
angular google
react facebook
vue 全世界
3 单页面应用
4 MVVM
M 模型层 Model
V 视图层 View
VM (控制层) VIEW-MODEL
2 VUE实例
2.1 挂载元素
2.2 数据 data
Vue({
data: {
}
})
2.3 方法 methods
Vue({
methods: {
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 500px;
border: 1px solid #ccc;
padding: 20px;
}
p.current {
border-color: red;
}
</style>
</head>
<body>
<!-- div 视图层 -->
<div id = "app">
<h1>{{ title }}</h1>
<hr>
<p>
{{ message }}
</p>
<input type="text" v-model = "username">
<p>
{{username}}
</p>
<!-- {current:isActive}是一个对象 -->
<p v-on:click="activeColor()" v-bind:class="
{current:isActive}">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam perspiciatis fugiat est, temporibus vero expedita, aliquid libero hic iusto tempora deleniti nostrum quaerat dicta sit quisquam praesentium repudiandae consequatur dolores!
</p> </div>
<script src = "vue.js"></script>
<script>
//创建vue实例
let vm = new Vue({
el:'#app',
data:{
title:'so many remembered',
message:'so tired too boring',
username:'sb front haha'
},
methods:{
changeMessage:function(){
this.message = this.message.split('').reverse().join('')
},
activeColor: function(){
this.isActive = !this.isActive;
this.alertHello();
},
alertHello: function(){
alert('HEELO');
} } })
</script>
</body>
</html>
vue入门
2.4 计算属性 computed
Vue({
computed: {
属性名: function(){
}
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<style>
p {
border:1px solid #ccc;
padding: 20px;
width: 400px;
}
</style>
</head>
<body>
<div id="app">
<h1>Vue计算属性</h1>
<hr>
firstName: <input type="text" v-model='firstName'> <br>
lastName: <input type="text" v-model='lastName'> <br>
<p>
{{ fullName }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el:'#app',
data: {
firstName:'',
lastName:''
},
computed: {
fullName: function(){
return this.firstName + this.lastName
}
}
}); //console.log(vm.fullName)
//console.log(typeof vm.fullName)
</script>
</body>
</html>
计算属性
2.5 监听属性
Vue({
watch: {
属性: function(){
}
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<style>
p {
border:1px solid #ccc;
padding: 20px;
width: 400px;
}
</style>
</head>
<body>
<div id="app">
<h1>Vue监听属性</h1>
<hr>
请输入全名: <input type="text" v-model='fullName'>
<p>
lastName: {{ lastName }}
</p>
<p>
firstName: {{ firstName }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el:'#app',
data: {
fullName:'',
firstName:'',
lastName:''
},
watch: {
fullName: function(){
this.firstName = this.fullName.split(' ')[0]
this.lastName = this.fullName.split(' ')[1]
}
} })
</script>
</body>
</html>
监听属性
监听属性和计算属性
计算属性(computed): 适合一个属性受到多个属性的影响
监听属性(watch): 多个属性依赖于一个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例</title>
</head>
<body>
<!--挂载元素-->
<div id="myApp">
<h1>{{ title }}</h1>
<h2>{{ reverseTitle }}</h2> <input type="text" v-model='title'>
<hr>
<input type="text" v-model='message'>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p> <!--不建议这么干, 视图层不要有逻辑计算-->
<!-- <p>{{ message.split('').reverse().join('') }}</p> -->
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el: '#myApp',
data: {
title:"HELLO 同志",
message:'同志你辛苦了',
reverseTitle:''
},
methods: { },
computed: {
reverseMessage: function(){
return this.message.split('').reverse().join('')
}
},
watch: {
message: function(){
console.log('改变');
},
title: function(){
this.reverseTitle = this.title.split('').reverse().join('');
}
}
}); /*
console.log(vm);
console.log(vm.title);
console.log(vm.$el);
console.log(vm.$data.title);
vm.$watch('title', function(){
console.log('变了');
})*/ console.log('')
</script>
</body>
</html>
常用属性
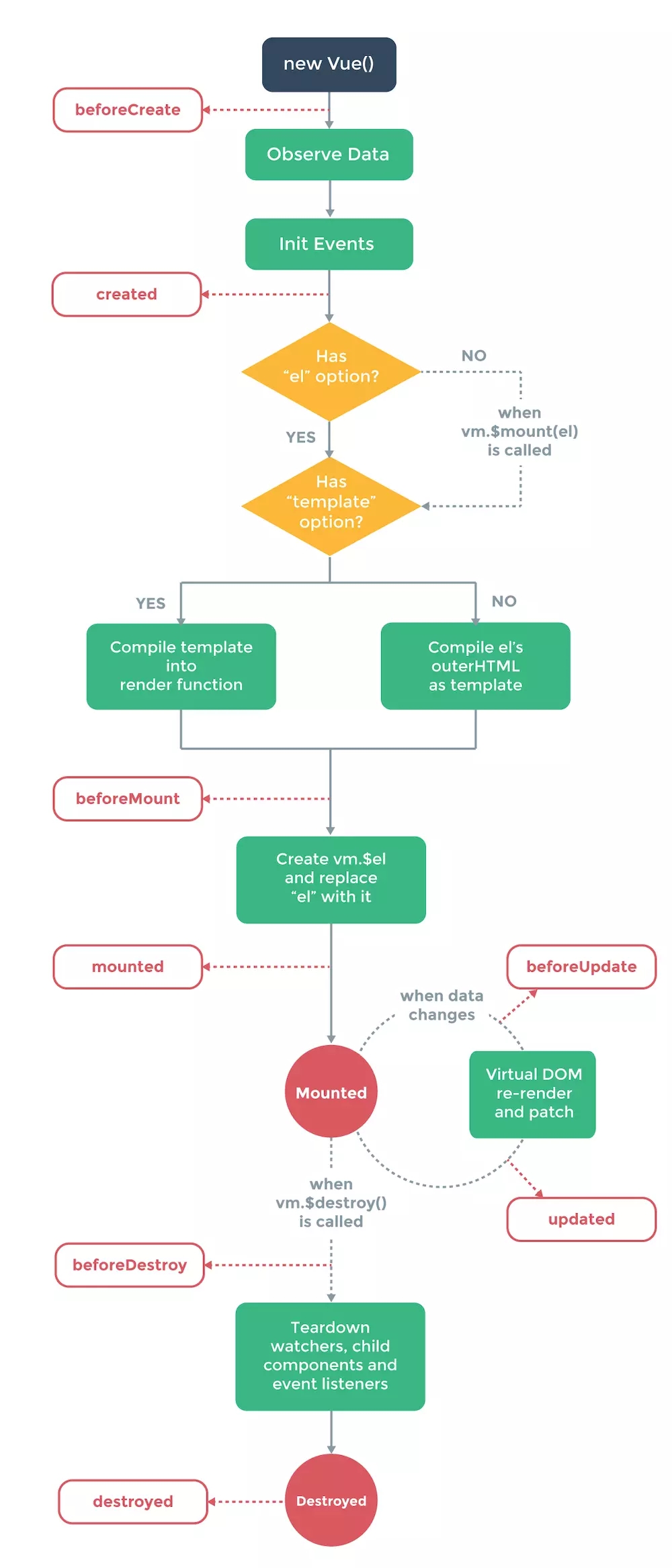
2.6 生命周期的钩子函数
beforeCreate
created 此时,Vue实例的方法、属性都都已经创建。 可以在这里获取后端数据
beforeMount
mounted 此时,Vue实例已经挂载到元素上。 操作DOM请在这里
beforeUpdate
updated
activated
deactivated
beforeDestory
destoryed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明周期</title>
</head>
<body>
<div id="app">
<h1>{{ title }}</h1>
<hr>
<input type="text" v-model="message">
<p>
{{ message }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建vue实例
let vm = new Vue({
el: '#app',
data: {
title:'Vue生命周期',
message:'HELLO'
},
methods: { },
computed: { },
watch: { }, //钩子函数
beforeCreate: function(){
//vue实例刚刚创建,什么都没干
console.log('beforeCreate');
//console.log(this);
//console.log(this.title);
console.log('')
},
created: function(){
//创建了数据、计算属性、方法、监听 统统创建
//可以在这里 获取服务端的数据
console.log(this.title)
console.log('created');
console.log('') },
mounted: function(){
//非要进行 dom操作,请在进行
console.log('挂载完成');
console.log(this.$el);
console.log('')
},
updated: function(){
console.log('属性更新完成', this.message); }
}) console.log('');
console.log('');
console.log('');
console.log('');
</script>
</body>
</html>
生命周期的钩子函数
详细说明一下钩子函数:

详解:
beforeCreate
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这个时期,this变量还不能使用,在data下的数据,和methods下的方法,watcher中的事件都不能获得到;beforeCreate() {
console.log(this.page); // undefined
console.log{this.showPage); // undefined
},
data() {
return {
page: 123
}
},
methods: {
showPage() {
console.log(this.page);
}
}
created
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释说明: 这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;created() {
console.log(this.page); // 123
console.log{this.showPage); // ...
$('select').select2(); // jQuery插件需要操作相关dom,不会起作用
},
data() {
return {
page: 123
}
},
methods: {
showPage() {
console.log(this.page);
}
}
beforeMounte
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。mounted
官方说明:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
解释说明:挂载完毕,这时dom节点被渲染到文档内,一些需要dom的操作在此时才能正常进行mounted() {
$('select').select2(); // jQuery插件可以正常使用
},
3 Vue视图
3.1 基本模板语法
文本插值
{{ title }}
<p v-text="title">
<p v-once>{{ title }}</p> message变化,这里不会改
HTML
<div v-html="message">
绑定属性
<img v-bind:src="imgSrc" v-bind:title="title" :alt="altContent">
<p v-bind:id="" :class="">
视图进行表达式运算
{{ 表达式运算 }}
不建议
防止闪烁
<style>
[v-cloak] {
display:none !important
}
</style>
<div id="app" v-cloak>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue视图</title>
<style>
p {
width:400px;
border:1px solid #ccc;
padding:20px;
}
img {
width:100px;
} [v-cloak] {
display: none !important;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<p>{{ title }} 打扎好</p>
<p v-text="title"></p>
<p v-once> {{ title }}</p>
<input type="text" v-model="title"> <div v-html="content"> </div> <hr> <img v-bind:src="imgSrc" v-bind:title="title" v-bind:alt="message">
<img :src="imgSrc" :title="title">
<hr> <input type="text" :value="message">
<p>{{message}}</p> <hr> <p> {{ 1+1 }}</p>
<p> {{ message.toUpperCase() }}</p>
</div> <script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
message:'Hello World',
title:'同志交友',
content:'<h2>同志</h2>',
imgSrc:'../../dist/images_one/10.jpg'
}
})
</script>
</body>
</html>
vue视图层基本模板语法
3.3 条件渲染
v-if
v-else-if
v-else
v-show v-show控制隐藏和显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue条件渲染</title>
<style>
.box {
border:1px solid #ccc;
padding: 10px;
width: 600px;
}
</style>
</head>
<body> <div id="app">
<h1>条件渲染</h1>
<hr>
<button @click="isShow = !isShow">改变</button>
<!-- <div class="box" v-if="true">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem quo saepe, eum nisi. Atque, pariatur ad sapiente alias, dignissimos tempora iusto ullam veritatis, obcaecati ipsa dicta sunt dolorem ducimus eos!
</div> --> <template v-if="isShow">
<h2>锄禾</h2>
<p>锄禾日党务</p>
<p>锄禾日党务</p>
<p>锄禾日党务</p>
</template> <div class="box" v-else>
HELLO 同志
</div> <hr> <input type="number" v-model="tag" max="3" min="0" step="1"> <div class="box" v-if="tag == 0" key="1">
00000000000000000000000000
</div> <div class="box" v-else-if="tag == 1" key="2">
1111111111111111111111111111
</div> <div class="box" v-else-if="tag == 2" key="3">
222222222222222222222222222222
</div> <div class="box" v-else key="4">
else esle else else else else
</div> <hr> <p v-show="false">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam incidunt perspiciatis, soluta repellendus ipsa placeat hic? Aspernatur modi, corporis incidunt deserunt accusantium laudantium, voluptates maxime eveniet maiores a labore nam.</p>
</div> <script src="../vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
isShow: true,
tag:0
}
})
</script>
</body>
</html>
vue条件渲染
3.4 列表渲染
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
</head>
<body>
<div id="app">
<h1>列表渲染</h1>
<hr>
<button @click="updateItemList()">更新数组</button>
<ul>
<li v-for="(item,index) in itemList"> {{index}} {{item}} </li>
</ul> <table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>工作</th>
<th>地址</th>
</tr>
<tr v-for="item in dataList" :key="item.id" v-if="item.id > 2">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.job }}</td>
<td>{{ item.address }}</td>
</tr>
</table>
</div> <script src="../vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
itemList: ['曹操', '诸葛亮', '刘备', '孙权', '周瑜', '董卓'],
dataList: [
{id:1, name:'曹操', age:19, job:'大王', address:'许都'},
{id:2,name:'诸葛亮', age:19, job:'丞相', address:'许都'},
{id:3,name:'刘备', age:19, job:'大王', address:'许都'},
{id:4,name:'孙权', age:19, job:'大王', address:'许都'},
{id:5,name:'董卓', age:19, job:'大王', address:'许都'}
]
},
methods: {
updateItemList: function(){
//this.itemList[1] = '贾宝玉'
//this.itemList.push('贾宝玉');
//this.itemList.pop();
//this.itemList.reverse();
Vue.set(this.itemList, 1, '焦宝玉')
}
}
})
</script>
</body>
</html>
vue列表渲染
最新文章
- 每日设置Bing首页图片为壁纸
- 用block做事件回调来简化代码,提高开发效率
- APP产品交互设计分析总结(不断更新中...)
- Angular动画(ng-repeat)
- html-webpack-plugin插件的详细介绍和使用
- BZOJ 3224 TYVJ 1728 普通平衡树 [Treap树模板]
- NoClassDefFoundError: org/hibernate/annotations/common/reflection/ReflectionManager 解决方法
- ORACLE常用脚本示例
- Android 进阶学习:事件分发机制全然解析,带你从源代码的角度彻底理解(上)
- Linked Server for SQL Server 2012(x64) to Oracle Database 12c(x64)
- linux修改时区,时间格式
- J2SE知识点摘记(十二)
- 【小试插件开发】给Visual Studio装上自己定制的功能来提高代码调试效率
- transition过度
- Java开发API文档资源
- 60行python代码分析2018互联网大事件
- pychrom 快捷键
- JAVA 垃圾收集算法,垃圾收集器与内存分配策略(内容全面,解析简单易懂)
- Django之用户上传文件的参数配置
- 旋转矩阵(Rotation Matrix)的推导及其应用