distpicker三级联动,动态改变省市信息
2024-08-27 04:50:49
一、引入3个js文件
<script type="text/javascript" src="js/distpicker.data.js"></script>
<script type="text/javascript" src="js/distpicker.js"></script>
<script type="text/javascript" src="js/main.js"></script>
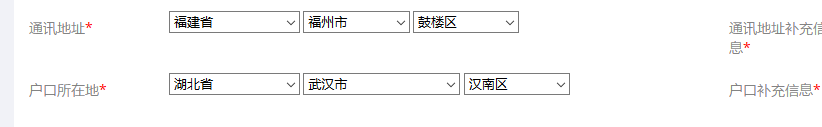
二、页面展示

代码:
<div class="form-group">
<label class="col-lg-1 col-sm-1 control-label">通讯地址<font color="red">*</font></label>
<div class="col-lg-4 distpicker" data-toggle="distpicker">
<select id="province" name="province" data-province="---- 选择省 ----"></select>
<select id="city" name="city" data-city="---- 选择市 ----"></select>
<select id="district" name="district" data-district="---- 选择区 ----"></select>
</div>
<label class="col-lg-1 col-sm-1 control-label">通讯地址补充信息<font color="red">*</font></label>
<div class="col-lg-4">
<input type="text" class="form-control" id="addressExtra" placeholder="住址" value="${(empList.address_extra)!''}" name="addressExtra" >
</div>
</div>
初始化选项框的数据为选择省市区
$('.distpicker').distpicker('reset', true);
$('.distpicker1').distpicker('reset', true);
三、动态获取数据的三级联动


代码:
var province = "${(empList.province)!''}";
var city = "${(empList.city)!''}";
var district = "${(empList.district)!''}";
if(province!=null){
var numbers = $("#province").find("option"); //获取select下拉框的所有值
for (var j = ; j < numbers.length; j++) {
if ($(numbers[j]).val() == province) {
$(numbers[j]).attr("selected", "selected");
$('.distpicker').distpicker('output','city');//收到省的数据,市里面获取到这个省的所有市的名称
}
}
}
if(city!=null){
var numbers = $("#city").find("option"); //获取select下拉框的所有值
for (var j = ; j < numbers.length; j++) {
if ($(numbers[j]).val() == city) {
$(numbers[j]).attr("selected", "selected");
$('.distpicker').distpicker('output','district');
}
}
}
if(district!=null){
var numbers = $("#district").find("option"); //获取select下拉框的所有值
for (var j = ; j < numbers.length; j++) {
if ($(numbers[j]).val() == district) {
$(numbers[j]).attr("selected", "selected");
}
}
}
最新文章
- 读《乔布斯的NeXT和苹果之间,隔了这两个创业常识》
- day8-异常
- [DB那些事]数据库加密
- html基本标签结构
- MBProgressHUD.h file not found
- shell中的比较语句
- git,repo学习
- 小白日记41:kali渗透测试之Web渗透-SQL手工注入(三)-猜测列名、表名、库名、字段内容,数据库写入
- E. Riding in a Lift(Codeforces Round #274)
- iOS -不同模拟器字体适配
- android工具类常用方法
- 借助AMD来解决HTML5游戏开发中的痛点
- mac os x 触摸板点击无效
- Cipher
- protocol buffer c#
- WorldWind源码剖析系列:视景体类Frustum
- sql 跨服务器查询数据
- android Binder的优点
- sipp模拟freeswitch分机测试(SIP协议调试)
- 使用Metasploit收集邮箱信息