UWP 滚动条私人定制
2024-10-02 22:26:45
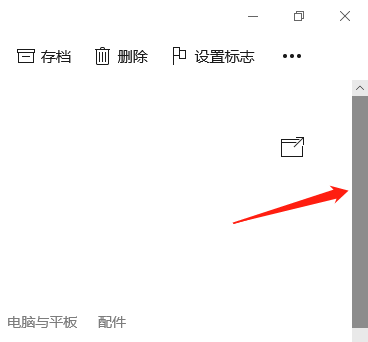
最近突然发现微软自带的滚动条好挫哦
微软哒(棒棒哒)

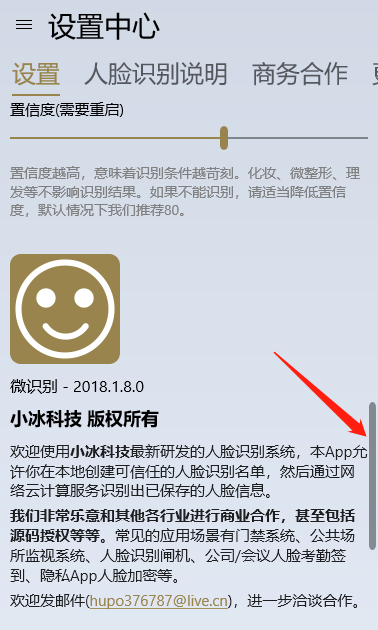
网上找的(美美哒)

好了。
如果你想要棒棒哒,那么就不用往下看了(手动再见)。
如果你想要美美哒,就需要下面的神秘代码。

<Style TargetType="ScrollBar">
<Setter Property="MinWidth" Value="12" />
<Setter Property="MinHeight" Value="12" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="Transparent" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="IsTabStop" Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="Root">
<Grid.Resources>
<ControlTemplate x:Key="RepeatButtonTemplate" TargetType="RepeatButton">
<Grid x:Name="Root" Background="Transparent">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="HorizontalIncrementTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<FontIcon
x:Name="Arrow"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="6"
Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}"
Glyph=""
MirroredWhenRightToLeft="True" />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltAltHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="HorizontalDecrementTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<FontIcon
x:Name="Arrow"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="6"
Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}"
Glyph=""
MirroredWhenRightToLeft="True" />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltAltHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="VerticalIncrementTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<FontIcon
x:Name="Arrow"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="6"
Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}"
Glyph="" />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltAltHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="VerticalDecrementTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<FontIcon
x:Name="Arrow"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="6"
Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}"
Glyph="" />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Root" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltAltHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Arrow" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="VerticalThumbTemplate" TargetType="Thumb">
<Rectangle
x:Name="ThumbVisual"
Fill="{ThemeResource SystemControlForegroundBaseLowBrush}"
RadiusX="5"
RadiusY="5">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ThumbVisual" Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ThumbVisual" Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="ThumbVisual"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Rectangle>
</ControlTemplate>
<ControlTemplate x:Key="HorizontalThumbTemplate" TargetType="Thumb">
<Rectangle
x:Name="ThumbVisual"
Fill="{ThemeResource SystemControlForegroundBaseLowBrush}"
RadiusX="5"
RadiusY="5">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ThumbVisual" Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ThumbVisual" Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightBaseMediumBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="ThumbVisual"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Rectangle>
</ControlTemplate>
</Grid.Resources>
<Grid x:Name="HorizontalRoot" IsHitTestVisible="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Rectangle
x:Name="HorizontalTrackRect"
Grid.ColumnSpan="5"
Height="7"
Margin="0"
Fill="Transparent"
RadiusX="5"
RadiusY="5"
Stroke="{ThemeResource SystemControlForegroundTransparentBrush}"
StrokeThickness="{ThemeResource ScrollBarTrackBorderThemeThickness}" />
<RepeatButton
x:Name="HorizontalSmallDecrease"
Grid.Column="0"
Width="12"
MinHeight="12"
Margin="0"
VerticalAlignment="Center"
Interval="50"
IsTabStop="False"
Opacity="0"
Template="{StaticResource HorizontalDecrementTemplate}" />
<RepeatButton
x:Name="HorizontalLargeDecrease"
Grid.Column="1"
Width="0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Interval="50"
IsTabStop="False"
Opacity="0"
Template="{StaticResource RepeatButtonTemplate}" />
<Thumb
x:Name="HorizontalThumb"
Grid.Column="2"
Height="7"
MinWidth="12"
AutomationProperties.AccessibilityView="Raw"
Background="{ThemeResource SystemControlForegroundChromeHighBrush}"
Template="{StaticResource HorizontalThumbTemplate}" />
<RepeatButton
x:Name="HorizontalLargeIncrease"
Grid.Column="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Interval="50"
IsTabStop="False"
Opacity="0"
Template="{StaticResource RepeatButtonTemplate}" />
<RepeatButton
x:Name="HorizontalSmallIncrease"
Grid.Column="4"
Width="12"
MinHeight="12"
Margin="0"
VerticalAlignment="Center"
Interval="50"
IsTabStop="False"
Opacity="0"
Template="{StaticResource HorizontalIncrementTemplate}" />
</Grid>
<Grid x:Name="HorizontalPanningRoot" MinWidth="24">
<Border
x:Name="HorizontalPanningThumb"
Height="2"
MinWidth="32"
Margin="0,2,0,2"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Background="{ThemeResource SystemControlForegroundChromeDisabledLowBrush}"
BorderThickness="0" />
</Grid>
<Grid x:Name="VerticalRoot" IsHitTestVisible="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Rectangle
x:Name="VerticalTrackRect"
Grid.RowSpan="5"
Height="7"
Margin="0"
RadiusX="5"
RadiusY="5"
Stroke="{ThemeResource SystemControlForegroundTransparentBrush}"
StrokeThickness="{ThemeResource ScrollBarTrackBorderThemeThickness}" />
<RepeatButton
x:Name="VerticalSmallDecrease"
Grid.Row="0"
Height="12"
MinWidth="12"
Margin="0"
HorizontalAlignment="Center"
Interval="50"
IsHitTestVisible="False"
IsTabStop="False"
Opacity="0"
Template="{StaticResource VerticalDecrementTemplate}" />
<RepeatButton
x:Name="VerticalLargeDecrease"
Grid.Row="1"
Height="0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Interval="50"
IsHitTestVisible="False"
IsTabStop="False"
Opacity="0"
Template="{StaticResource RepeatButtonTemplate}" />
<Thumb
x:Name="VerticalThumb"
Grid.Row="2"
Width="7"
MinHeight="12"
AutomationProperties.AccessibilityView="Raw"
Background="#FFEAEAEA"
Template="{StaticResource VerticalThumbTemplate}" />
<RepeatButton
x:Name="VerticalLargeIncrease"
Grid.Row="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Interval="50"
IsHitTestVisible="False"
IsTabStop="False"
Opacity="0"
Template="{StaticResource RepeatButtonTemplate}" />
<RepeatButton
x:Name="VerticalSmallIncrease"
Grid.Row="4"
Height="12"
MinWidth="12"
Margin="0"
HorizontalAlignment="Center"
Interval="50"
IsHitTestVisible="False"
IsTabStop="False"
Opacity="0"
Template="{StaticResource VerticalIncrementTemplate}" />
</Grid>
<Grid x:Name="VerticalPanningRoot" MinHeight="24">
<Border
x:Name="VerticalPanningThumb"
Width="2"
MinHeight="32"
Margin="2,0,2,0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Background="#FFEAEAEA"
BorderThickness="0" />
</Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver" />
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="Root"
Storyboard.TargetProperty="Opacity"
To="0.5"
Duration="0" />
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="HorizontalTrackRect" Storyboard.TargetProperty="Stroke">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledTransparentBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="VerticalTrackRect" Storyboard.TargetProperty="Stroke">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledTransparentBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="HorizontalPanningThumb" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledChromeHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="ScrollingIndicatorStates">
<VisualState x:Name="TouchIndicator">
<Storyboard>
<FadeInThemeAnimation TargetName="HorizontalPanningRoot" />
<FadeInThemeAnimation TargetName="VerticalPanningRoot" />
<FadeOutThemeAnimation TargetName="HorizontalRoot" />
<FadeOutThemeAnimation TargetName="VerticalRoot" />
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalRoot"
Storyboard.TargetProperty="Visibility"
Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalRoot"
Storyboard.TargetProperty="Visibility"
Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="MouseIndicator">
<Storyboard>
<FadeInThemeAnimation TargetName="HorizontalRoot" />
<FadeInThemeAnimation TargetName="VerticalRoot" />
<FadeOutThemeAnimation TargetName="HorizontalPanningRoot" />
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalPanningRoot"
Storyboard.TargetProperty="Visibility"
Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<FadeOutThemeAnimation TargetName="VerticalPanningRoot" />
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalPanningRoot"
Storyboard.TargetProperty="Visibility"
Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="HorizontalRoot" Storyboard.TargetProperty="IsHitTestVisible">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<x:Boolean>True</x:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="VerticalRoot" Storyboard.TargetProperty="IsHitTestVisible">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<x:Boolean>True</x:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="NoIndicator">
<Storyboard>
<FadeOutThemeAnimation BeginTime="0" TargetName="HorizontalPanningRoot" />
<FadeOutThemeAnimation BeginTime="0" TargetName="VerticalPanningRoot" />
<FadeOutThemeAnimation BeginTime="0" TargetName="HorizontalRoot" />
<FadeOutThemeAnimation BeginTime="0" TargetName="VerticalRoot" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
这段神秘代码可以应用在ScrollViewer, ListView, TextBox(多行),GridView等等。
最新文章
- linux 关于session缓存丢失,自己掉坑里面了
- Win10 Theano Install Guide
- .NET 页面间传值的几种方法
- ASP.NET Web API的安全管道
- 2.Spring Web MVC的优势
- 用Windows Server 2003搭建企业内部邮件服务器
- App运营者必须知道的30款数据分析工具
- GIT在LINUX下的基本操作
- 对象的内置属性和js的对象之父Object()
- VS扩展开发框架
- Beta No.1
- netcore webapi帮助文档设置
- 解决ecshop3.6 H5版本公告页面为空的修改办法
- 使用Filter过滤器+重写Request完美解决乱码问题
- [微软].net2.1 的兼容支持情况.
- Java_常用工具类收集
- 5个强大的Java分布式缓存框架
- Scala进阶之路-idea下进行spark编程
- FastDFS 配置 Nginx 模块,并实现分布式同步-Linux
- django 中 Oauth2 实现第三方登陆