css拾遗(一)(inline-block,absolute)
2024-08-31 21:16:24
一:inline-block中不要嵌套其他block标签,不然会破坏布局
<style>
.left{
float:left;
}
.hide{
display:none;
}
a{
display:inline-block;
}
.item-div{
display:inline-block; //此处为内联标签,其中包含了下面样式block块级标签,到鼠标滑动到.item-div时,块级标签会将原来布局撑开,使原来布局被破坏
}
item-div:hover item-set{
display:block;
}
</style> <div class="hl-menu left">
<a href="" class-="item">菜单一</a>
<a href="" class-="item">菜单二</a>
<a href="" class-="item">菜单三</a>
<div class="item-div">
<a href="" class="item">菜单四</a>
<div class="item-set hide">
<a href="">菜单四-</a>
<a href="">菜单四-</a>
<a href="">菜单四-</a>
<a href="">菜单四-</a>
</div>
</div>
</div>
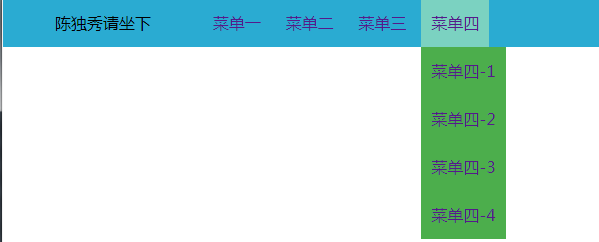
想到达的效果:

由于其中嵌套不正确:

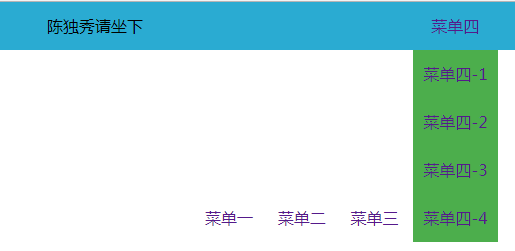
解决方案:
使得悬浮的标签进行脱离文本流,则不会影响原来的布局:
.item-div:hover .item-set{
display: block;
position: absolute; //相对自己(body)进行页面排布,脱离文本流
}
.item-div .item-set a{
display: block;
background-color: #4cae4c;
}
注意同级内联标签中任意一个改变都会影响到其他标签的布局:
例如其中一个margin-top:10px;会将其他的也挤下来。解决办法是将该标签float设置,就不在影响同级标签
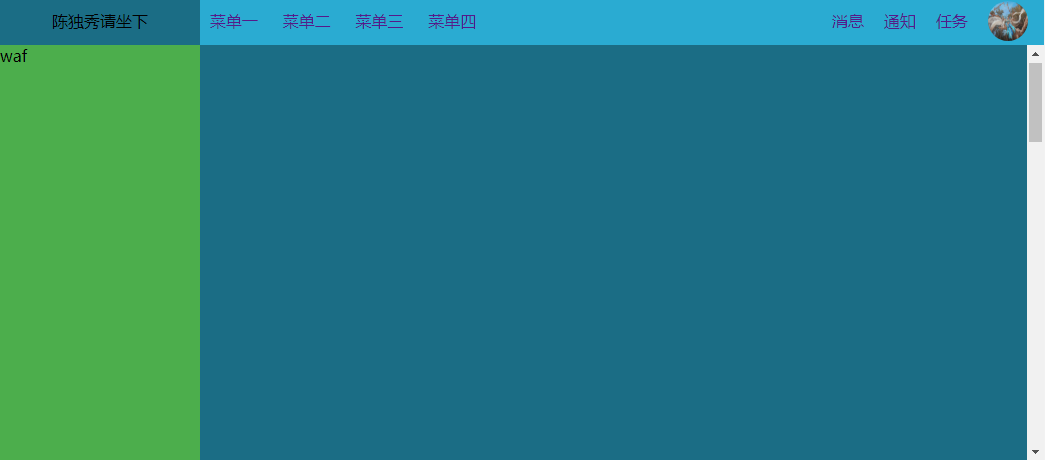
二:absolute实现后台页面布局:

使用position是元素脱离文本流,然后进行页面布局:
<div class="pg-body">
<div class="menus"> </div>
<div class="content">
<div style="height: 2000px;"> </div>
</div>
</div>
左侧布局:
.pg-body .menus{
width: 200px;
background-color: #4cae4c;
position: absolute;
bottom: 0px;
top: 48px;
}
右侧布局:
.pg-body .content{
position: absolute;
top: 48px;
bottom: 0px;
right: 0px;
left: 200px;
background-color: #1b6d85;
overflow-y: scroll;
overflow-x: hidden;
}
最新文章
- 安装wamp2.5报权限错误的解决办法
- 剑指Offer面试题:14.链表的倒数第k个节点
- 基于 fuzz 技术验证移动端 app 的健壮性
- android textview 设置text 字体
- action中result没有值
- VS类自定义版权注释
- 一天一点MySQL复习——获取数据库系统时间、变量赋值、变量比较
- 产品设计原则之移动APP【转】
- AWS ElastiCache 使用笔记
- JS实例——间歇循环滚动
- Docker实践之01-入门介绍
- DSAPI多功能组件编程应用-网络相关(中)
- java详细剖析
- [20190227]简单探究tab$的bojb#字段.txt
- Hadoop经典案例(排序&Join&topk&小文件合并)
- Flask-在Flask中跨请求传递数据资源
- 快速教你成为C#高手教程
- (译) 在AngularJS中使用的表单验证功能
- Oracle行转列SQL
- 21.Decorator修饰器