HTML5+CSS把footer固定在底部
2024-10-12 19:45:18
在刚开始给网页写footer的时候,我们会碰到一个让人烦躁的问题:当页面内容太少时,footer显示在了页面中间,这是我们不希望出现的,我们希望它能够永远呆在底部,不管网页的内容是多还是少。下面的代码使得footer能够固定在底部:
html文件的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="index6.css">
</head>
<body> <div id="container">
<div id="main">
<p>This is the content.</p>
</div>
</div> <div id="footer"> </div> </body>
</html>
css文件的代码:
* {
margin:;
padding:;
}
html, body {
height: 100%;
}
#container {
min-height: 100%;
}
#main {
overflow: auto;
padding-bottom: 100px;
}
#footer {
background-color: #000;
position: relative;
height: 100px;
margin-top: -100px;
clear: both;
}
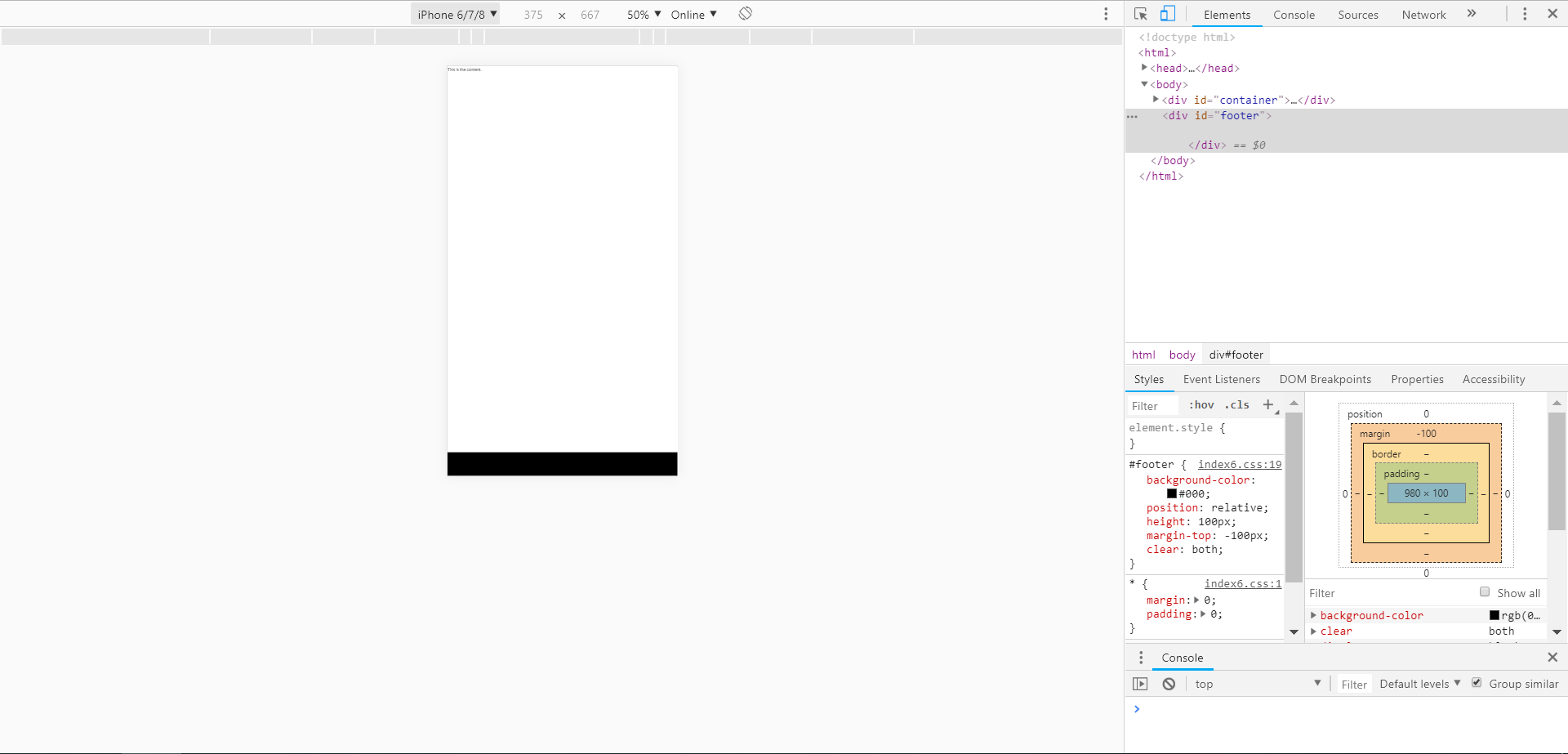
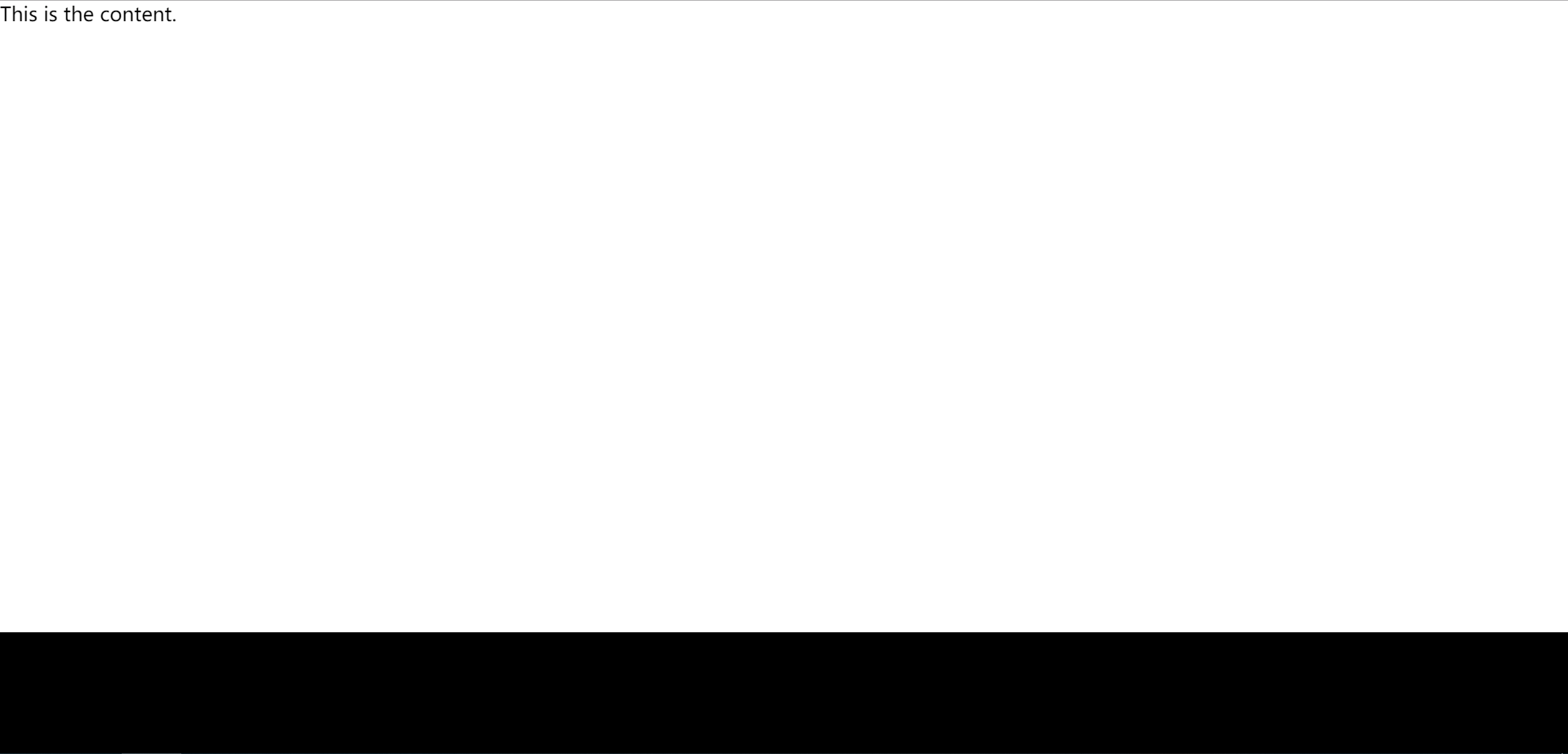
手机页面和电脑页面显示效果如下:


参考链接:
[1] https://www.youtube.com/watch?v=qlCIXXhSX6Y&list=PL0eyrZgxdwhwNC5ppZo_dYGVjerQY3xYU&index=43&t=0s
最新文章
- vs2010 在64bits系统下编译
- EditText光标位置
- Java代理(jdk静态代理、动态代理和cglib动态代理)
- app:发布新版本的具体步骤
- BZOJ 3996 [TJOI 2015] 线性代数 解题报告
- ubuntu 包维护
- 以前学习cisco ccna 课程的时候做的笔记
- 私人定制javascript中对象小知识点(Only For Me)
- webapp在Android中点击链接的时候会有淡蓝色的遮罩层
- Array方面Js底层代码学习记录
- spring-cloud-gateway负载普通web项目
- .net core2.1 配置
- Windows Update第三方工具概览
- jmeter4.0安装记录
- Asp.Net Core 发布异常 502.5 [The Application process failed to Start]
- JS pop push unshift shift的作用与区别
- [SQL Server] 复制数据库任务
- 自己定义View学习之12/7(进度条之混合模式)
- Windows开发经验 - WinDbg
- c#参数修饰符-out