webpack4 未设置mode会自动压缩
2024-08-30 17:02:42
最近想用LayaBox做个小游戏,然而Laya本身不自带构建工具。然后觉得写模块化的东西还是用webpack好使,用es6的语法也比较清晰。
于是就装了webpack,只用babel-loader来编译用es6写的代码。配置文件如下:
const webpack = require('webpack');
module.exports = {
entry: {
index:'./src/scence1.js'
},
output: {
filename: '[name].js',
path: __dirname + '/src'
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
}]
}
mode: 'development'//关键
};
一开始我没有设定mode,虽然我在babelrc里面写了compact:false,但是最后构建出来的js还是压缩的。就很懵逼。
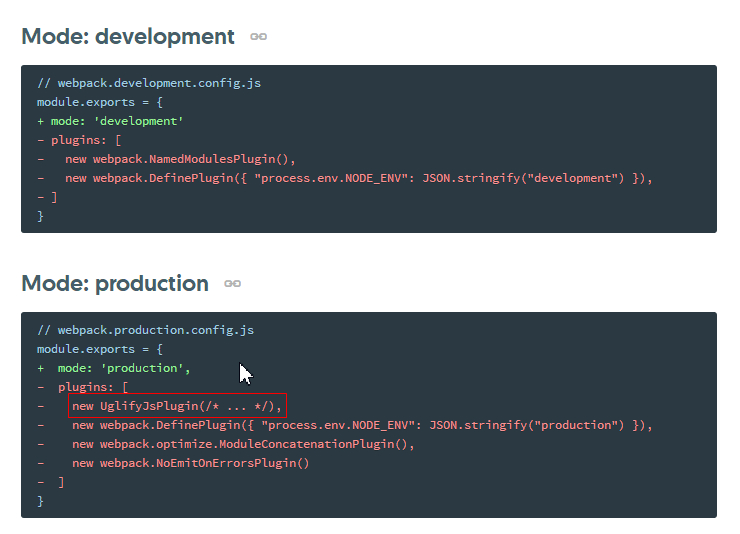
后面上网查资料,发现新版的webpack要设定mode,就是指构建的环境,它会自动帮忙加一些默认的配置
比如mode为production时就会帮你自动压缩。。。

所以应该是它默认设置为production就帮我自动压缩了。
恩,前端的东西更新的很快,要跟上脚步!
官方文档:https://webpack.js.org/concepts/mode/#mode-development
最新文章
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
- flag--命令行参数定义多标签示例
- ArcGIS10.1 api for Flex开发用于ArcGIS 9.3时QueryTask 'Error #2032'错误的解决方案
- C++多线程编程(入门实例)
- 错误名称:EntityCommandExecutionException
- WebGL 3D on iOS8 正式版
- xamarin.android 沉浸式状态栏
- wireshark基本用法及过虑规则
- EntityFramework简单例子
- Linux下安装protobuf并实现简单的客户端服务器端通信
- JSON Date Format/JSON 日期格式方法分享
- Python 类型
- C#代码发送邮件
- win10下安装mysql5.7.25版本
- Solidity属性和方法的访问权限
- caffe特征层可视化
- IT - 偶像的力量
- CodeForces160D 最小生成树 + dfs
- 第一章 C#入门(Windows窗体应用程序)(二)
- 你都用python来做什么?