编写第一个微信小程序界面
2024-10-19 09:36:45
编写第一个微信小程序界面
不忘初心,方得始终;初心易得,始终难守。
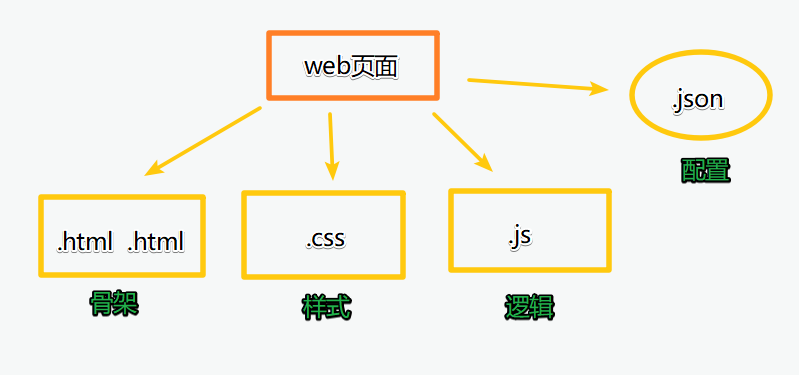
传统的 web 结构

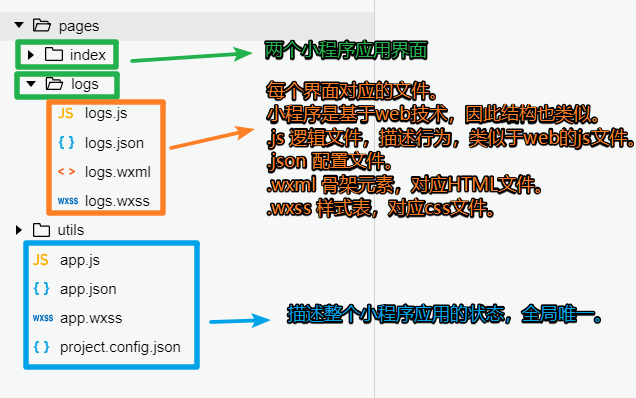
小程序文件目录结构

小程序页面层级结构

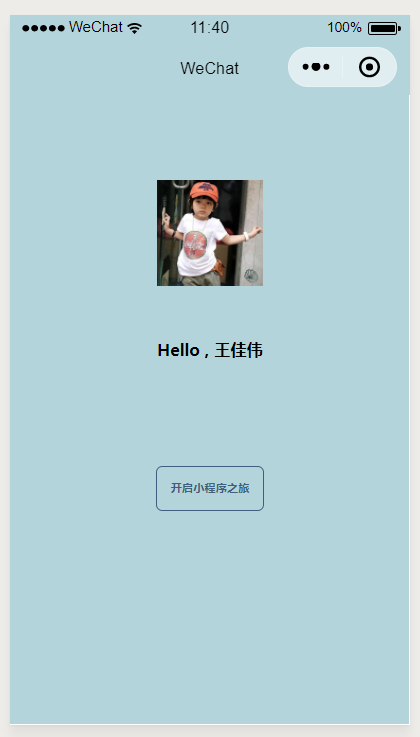
编写第一个小程序
1. 创建小程序目录结构

2. 编写代码
welcome.wxml
<!-- wxml 是编写小程序骨架的文件 -->
<!-- <div>一样的效果 -->
<view class='container'>
<image class='user-avatar' src='/images/1.jpg'></image>
<text class='user-name'>Hello , 王佳伟</text>
<view class='moto-container'>
<text class='moto'>开启小程序之旅</text>
</view>
</view>
welcome.wvss
.container{
/* 布局修改 */
display: flex;
/* 纵向排列 */
flex-direction: column;
/* 内容居中 */
align-items: center;
}
.user-avatar{
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
}
.user-name{
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
}
.moto{
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
color: #405f80;
}
.moto-container{
margin-top: 200rpx;
border: 1px solid #405f80;
width: 200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
}
page{
height: 100%;
background-color: #b3d4db;
}
app.json
{
"pages": [
"pages/welcome/welcome"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#b3d4db",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
app.wxss
text{
/* 设置字体 */
font-family: MicroSoft Yahei;
}

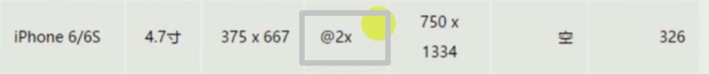
移动设备的分辨率与 rpx
为什么模拟器下ip6的分辨率为375而设计图一般给750?

pt :逻辑分辨率,和屏幕物理尺寸有关,可以简单的理解为长度和视觉单位。
px :物理分辨率,与屏幕尺寸无关,简单理解为像素点,因为点不能描述大小,只能描述个数,所有不是长度单位。
关系:1个 pt 可以有一个 px 构成,也可以有两个,还可以有3个甚至更多组成。
ip6 下2个 px 构成一个 pt。
PPI:每一寸包含多少物理像素点。
因为小程序模拟器给出的ip6的375分辨率是逻辑分辨率,设计师给的设计图750分辨率是物理分辨率,存在两倍关系。

如何做不同分辨率设备的自适应?
以 ip6 的物理像素750X1334为视觉稿进行设计,而在小程序中使用 rpx 为单位。
ip6 下 1px = 1rpx = 0.5pt 。
使用 rpx 小程序会自动在不同分辨率下进行转换,而使用 px 为单位不会。
为什么要用 iphone6 的物理分辨率来做设计图?
ip6 下 1px = 1 rpx
ip6 plus 下 1px = 0.6 rpx
官方API也是建议使用ip6进行设计换算
注意:不是所有的单位都适合用 rpx,例如字体,字体自适应的话,小机型就会造成字体过小,用户看不清,应该用px 。
最新文章
- 浅析JS中的模块规范(CommonJS,AMD,CMD)
- linux下添加链接与删除链接(ln命令的用法)
- BNUOJ 51279[组队活动 Large](cdq分治+FFT)
- 【PHP面向对象(OOP)编程入门教程】1.什么是面向对象?
- QEMU命令创建KVM Guest(bridge桥接)
- Socket原理与编程基础(转)
- [HDOJ3308]LCIS(线段树,区间合并)
- Copying Fields to a new Record
- 关于js with语句的一些理解
- 一位IT行业高收入者的理财规划方案
- 织梦sitemap模板获取文章列表
- android 内存泄漏分析技巧
- 【Android Developers Training】 11. 支持不同语言
- PHP字符串和数组
- Python基础语法(三)
- CentOS 5 常见的configure error的解决方法
- MySQL函数大全 及用法示例
- php搜索附近人及显示男生女生分开
- Oracle - Dbms Output window
- ArcGIS 点云转DEM