webpack4--热更新
2024-09-21 03:11:40
所谓热更新,就是在浏览器能同步刷新你的代码。webpack 热更新依赖 webpack-dev-server。具体实现步骤如下:
1.局部安装依赖 webpack-dev-server
npm install --save-dev webpack-dev-server
2.在 webpack.config.js 配置相关参数
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/index.js'),
signup:path.join(__dirname, 'src/signup.js'),
},
output: {
//webpack4中的path默认值即为'./dist',可不用设置
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
devServer: {
contentBase: path.join(__dirname, 'page'),
compress: true,
port: 8084
}
}
更多的配置可查看:https://webpack.js.org/configuration/dev-server/
3.在package.json中的scripts对象中添加如下命令,用以开启本地服务器:
"server": "webpack-dev-server --open"
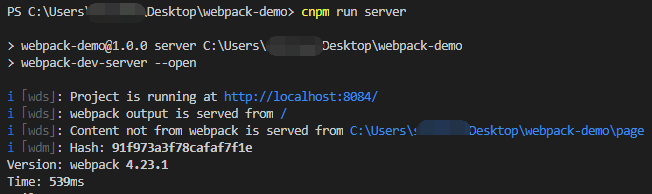
4.执行 npm run server,安装了淘宝镜像就执行 cnpm run server
成功的话,终端显示如下图:

此时我们可以看到浏览器会自动打开 http://localhost:8084/

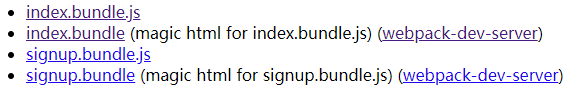
如果你想查看本地服务器下面的文件路径,可以访问http://localhost:8084/webpack-dev-server
我的就显示如下图:

此时你更改你项目里面的文件,刷新浏览器,可以实时看到你修改后的内容了。
最新文章
- 异步网络加载开源框架AsyncHttpClient使用
- RUDP之一 —— UDP VS TCP
- 云计算平台简介(App Engine)
- Unable to get valid context for root
- C++求1!到n!的和
- hdu 1754 I Hate It (splay tree伸展树)
- 如何新建XCode项目
- PowerShell官方的MSDN
- C/C++中经常使用的字符串处理函数和内存字符串函数
- Java Primitives and Bits
- Windows7 安装完成mysql dos启动服务出现服务名称无效
- HTML5浏览器定位navigator.geolocation.getCurrentPosition
- 你必知必会的SQL面试题
- CentOS 7 学习(四)Git配置(一)
- springboot--如何优雅的使用mybatis
- angularJS--apply() 、digest()和watch()方法
- JS实现简单斗地主效果
- sha1withRSA算法
- sql server 性能调优之 资源等待之网络I/O
- 记一款bug管理系统(bugdone.cn)的开发过程(2) -如何做好登录界面