Web标准:八、下拉及多级弹出菜单
2024-09-26 07:01:35
Web标准:八、下拉及多级弹出菜单
知识点:
1.带下拉子菜单的导航菜单
2.绝对定位和浮动的区别和运用
3.CSS自适应宽度滑动门菜单
1)带下拉子菜单的导航菜单
带下拉子菜单的就是在一级导航下加一个二级菜单。这个在上一节第七节课上我已经做出来了,这里就不再写了。再重温一下注意点:如果要在一级菜单下增加二级菜单,二级菜单需要加一个float:none;来去掉浮动,否则二级菜单也会浮动到一行上去了。
2)绝对定位和浮动的区别和运用

绝对定位:它的位置将依据浏览器左上角开始计算或相对于父容器(在父容器中使用相对定位时)。绝对定位使元素脱离文档流,因此不占空间。普通元素的布局就当绝对定位不存在时一样,因为绝对定位的框与文档流无关,所以它可以覆盖其他页面上的其他元素。
比如二级菜单因为使用了绝对定位,所以出现时不会把下面的元素挤开,而是在之上显示的。

浮动元素:它的定位是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或右侧。文字内容环绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补它原先的空间。它只改变了文档流的显示,而没有脱离文档流。
注意:一个元素浮动或绝对定位后,它将自动转换为块级元素,而不论该元素本身是什么类型。
3)CSS自适应宽度滑动门菜单

自适应宽度的滑动门菜单,因为有些css按钮的字数不一样,需要显示的长度不一致,所以需要用到自适应。
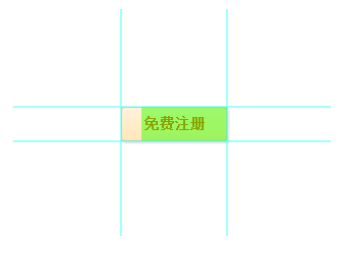
要想实现自适应宽度,需要在文字上增加一个辅助标签,如span,然后分别在a上和span上设置背景,一个左侧对齐,一个右侧对齐(是指获取背景图片时一个左对齐一个右对齐)。如下的原理图:

.png)
四条辅助线内为一个按钮元素,绿色部为span,定义他的背景图片靠右侧对齐,而左侧的部分为a的背景图片,定义靠左侧对齐。当文字多时会将span撑开,者实现了自适应宽度的按钮了。
之所以要这样,可以看下图的按钮背景图片,左右两侧是有边框的,所以要定义两个背景,将左右两侧的边框都取到。

.png)
CSS样式如下:

结果如下图:

说明:1.注意要想使按钮中的文字与左右留开距离,可以在a标签和span标签中分别加个padding。
2.根据以前学的CSS Sprites技术,将两张图片放到一张图片上,图片从右侧取直接给url()后加 right -40px no-repeat即可。
PS:因为这个图片是直接用截图下来的,所以尺寸不精确,所以边框显示会不正确。
最新文章
- Python目录
- Apache Shiro 学习记录1
- laravel框架总结(九) -- 软删除
- 移动web app 中的meta 标签
- java servlet+mysql全过程(原创)
- C++函数转换成C#函数
- MySQL (DCL)
- Android多点触控(图片的缩放Demo)
- sql取整函数
- Angular2 - 概述
- git在本地向远程仓库创建分支
- ASA failover
- apache启动失败
- 了解 IP 地址,默认网关,子网掩码,DNS 的概念和作用。
- 记录片宇宙之the secret of the sun
- 11.7 (下午)开课二个月零三天 (PDO)
- openstack 部署笔记--glance
- Python3基础 print 自带换行
- CF 990B. Micro-World【数组操作/贪心/STL/二分搜索】
- 第17章 EXTI—外部中断/事件控制器—零死角玩转STM32-F429系列
热门文章
- shell 10流程控制
- java.lang.IllegalStateException: Fragment bb{42261900} not attached to Activity
- javascript节点操作移出节点removeChild()
- CGLib缺少jar出现 java.lang.ClassNotFoundException: org.objectweb.asm.Type
- mysql 笔记分享
- 【Python量化投资】基于技术分析研究股票市场
- 配置IIS,以在局域网内访问发布的web站点
- 高斯混合模型(理论+opencv实现)
- 2017-2018-2 20165233 实验三 敏捷开发与XP实践
- 好久没玩laravel了,5.6玩下(二)