Bootstrap入门(六)按钮和图片
2024-10-19 21:21:10
Bootstrap入门(六)按钮和图片
先引入本地的CSS文件
<link href="css/bootstrap.min.css" rel="stylesheet">
按钮
1.不单单按钮自身有不同的形式(btn-default 、btn-primary 等),放在不同的div中也有不同的效果
<div class="container">
<button type="button" class="btn btn-default">default默认</button>
<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-link">link</button>
<button type="button" class="btn btn-danger">danger</button>
</div> <div class="div">
<button type="button" class="btn btn-default">default默认</button>
<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-link">link</button>
<button type="button" class="btn btn-danger">danger</button>
</div>
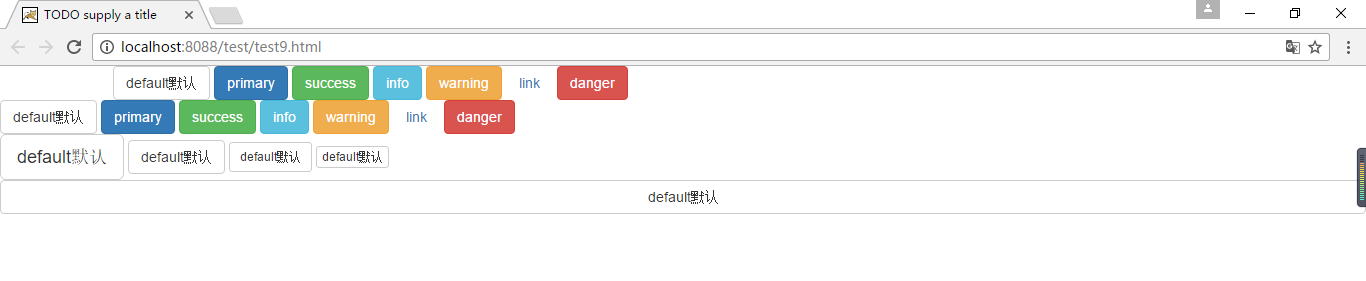
效果:

.png)
2.改变按钮的大小,只需要在class中添加属性即可(btn-lg 、btn-sm 、btn-xs )
<div class="div">
<button type="button" class="btn btn-default btn-lg">default默认</button>
<button type="button" class="btn btn-default">default默认</button>
<button type="button" class="btn btn-default btn-sm">default默认</button>
<button type="button" class="btn btn-default btn-xs">default默认</button>
</div> <button type="button" class="btn btn-default btn-block">default默认</button>
效果(前面几个逐个变小,class有btn-block的则是全屏):

.png)
3.为
<button> 元素添加 disabled 属性,使其表现出禁用状态。4.按钮不建议使用<a>等其他标签。
图片
1.添加class=“img-circle ”:
<img src="1.jpg" alt="" class="img-circle">
圆边效果

.png)
2.添加class="img-rounded"
<img src="1.jpg" alt="" class="img-rounded">
(带圆角的正方形)

.png)
3.添加class="img-thumbnail"
<img src="1.jpg" alt="" class="img-thumbnail">
(多了个小边框)

.png)
最新文章
- 在jquery中,全选/全不选的表示方法
- Codeforces Round #336 Hamming Distance Sum
- [转]线性插值&双线性插值&三线性插值
- confluence5.6安装
- mysql跨数据库操作问题
- hdu 1050 (preinitilization or postcleansing, std::fill) 分类: hdoj 2015-06-18 11:33 34人阅读 评论(0) 收藏
- Javascript函数、构造函数、原型、类和对象
- Spring 一二事(3) - 别名
- Sqli-labs less 35
- Contest20140709 testA 树型DP
- WebService到底是什么
- ANTLR3
- 【Demo 0007】Android 信使(Intent)
- Java EE的未来
- MFC:位图和图标的设置
- APK签名说明
- Scout YYF I POJ - 3744(概率dp)
- Centos6.8实现SVN提交后自动更新目录
- task 定时设置
- 【刷题】BZOJ 4805 欧拉函数求和