CSS3中transform几个属性值的注意点
transform(变形)是CSS3中的元素的属性,transform的属性值主要包括旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix
基本用法可以参考文章 CSS3 Transform。
tansform-origin参考文章 CSS3 Transform——transform-origin
与transition配合使用的方法参考CSS动画 animation与transition
本文记录几个注意点:
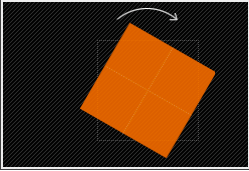
1、transform:rotate(30deg),2D旋转,正值为顺时针旋转,负值为逆时针旋转,默认旋转基点是中心点,也可以通过transform-origin(X,Y)改变基点。

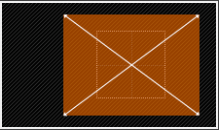
2、transform:skew(30deg,10deg),注意,这里的X轴和Y轴与我们平时认为的坐标系的XY轴正好相反;且X轴正值是逆时针变形,而Y轴正值是顺时针变形。基点默认为中心点。另外还有skewX、skewY,分别用来设置单一方向上的扭曲。可以通过transform-origin(X,Y)改变基点

草图:
3、transform:scale(2,1.5),表示在水平方向(X轴)缩放2倍,在垂直方向(Y轴)缩放1.5倍。基本默认为中心点。这里的X、Y轴指的是像坐标系一样的X、Y轴,与transform:skew(X,Y)的X
Y轴不同。 另外同样有scaleX(<number>) 、scaleY(<number>)用来分别设置单一方向上的缩放。可以通过transform-origin(X,Y)改变基点。

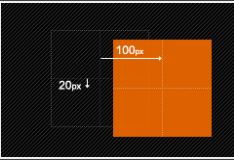
4、transform:translate(100px,20px),表示在水平方向上移动100px;在垂直方向上移动20px,比较好理解,另外也同样有translateX、translateY值分别设置单一方向上的位移,可以通过transform-origin(X,Y)改变基点。

最新文章
- Ninject学习(一) - Dependency Injection By Hand
- php数据优化
- javascript正则表达式
- 第二章 搭建Android开发环境
- iOS 开发知识小集(1)
- 在javaEE下学习web(在eclipse中开发动态的WEB工程,servlet的环境搭建,及servlet的一些方法)
- 【Usaco2008 Mar】土地购买
- Delphi程序自删除的几种方法
- html5新特性:利用history的pushState等方法来解决使用ajax导致页面后退和前进的问题
- pc2日记——有惊无险的第二天2014/08/29
- Docker与KVM之间的区别
- git版本管理规范
- 5款Python程序员高频使用开发工具推荐
- 通过__block的作用深入研究block
- Hadoop.之.入门部署
- nginx常用参数设置
- Redmine插件的安装与卸载,知识库插件安装。
- PHP:第三章——PHP中的可变函数
- Android 网络教程: 开始
- VBA改写VBA代码