初探Margin负值(转)
2024-10-18 21:27:19
相对而言,margin 负值的使用机率在布局中似乎很少,但是我相信一旦你开始掌握就会着迷,接下来我们看看关于margin负值的一些资料:
- 它是一个有效的属性,至少w3c中明确描述如下:”Negative values for margin properties are allowed…”;
- margin负值并非hack,正因为不熟悉所以有时候会避而远之,甚至误解;
- margin负值遵循文档流;假如使用margin负值促使一个元素向上位移,那么相关元素也会随之发生位移。
- 良好兼容,甚至是ie6也能支持。
- 配合浮动精彩不断;
- DW的视图模式下看不到它的英姿。
原理
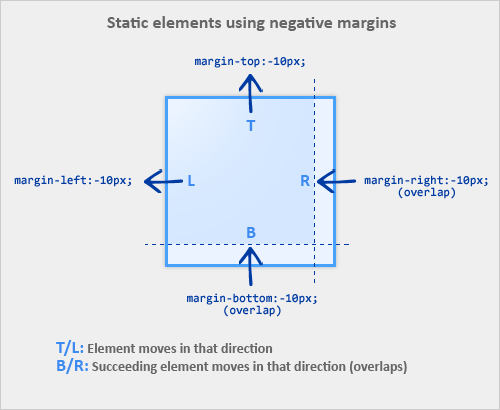
margin负值提供两种模式:

- 当给一个元素设置margin 负值(top/left),该元素将在该方向上产生位移。例如:
/* 元素向上位移10px */
.demo {margin-top:-10px;} - 当给一个元素设置margin负值(bottom/right),这个元素并不会像你所预想的产生位移,而是将任何紧随其后的元素“拉”过来,覆盖在自己的上边。例如:
/* 所有紧随元素demo之后的元素向上位移10px */
.demo {margin-bottom:-10px;}
如果元素没有设置宽度,那么给该元素设置margin负值(left/right)将会在两个方向增大其宽度,看起来就好像给该元素添加了padding。
精彩实例
三栏显示(无需浮动及额外标签);
列表过长时,我们一般都会考虑通过浮动来使之显示为多列,其实换个思路也可以实现。
叠加效果;
最常见的选项卡,当前项选中状态;
两列流式布局;
固定宽度的布局so easy,配合浮动轻松搞定两列自适应布局,三列同理。
去除多余的外边距;
图文混排,每行最后一个元素的margin值如何处理?单独设置类名消0?通过父层来裁切?使用margin负值吧!
去除多余的分割线;
第一个项的分割线如何处理?加类消除?使用margin负值吧!
弹出层垂直水平居中;
经典事例,无需多言!
三栏等高;
经典事例,无需多言!
一像素圆角按钮
也许你会说滑动门即可,但不妨看看margin负值如何实现吧!
杀出重围;
分割线 + 模拟padding
- …
Bugfixes
咳咳,据说还有一些Bug,还是看看吧!
- 链接会变得不可点击;
- 文本不太容易选中;
- 图片将被裁切
- 失去焦点时,通过tab切换链接消失。
解决方案:给元素添加相对定位position:relative;即可。
margin负值-权威指南:http://blog.163.com/zhengqi_sheng/blog/static/21432319120135494122645/
margin负值的应用:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
最新文章
- Linux远程执行Shell命令或脚本
- Java—输入输出技术
- Castle 多继承选择
- css优化篇
- Jq_Ajax 操作函数跟JQuery 遍历函数跟JQuery数据操作函数
- Sequel Pro 免费的MySQL管理客戶端(有SSH部分)
- Myeclipse笔记
- NLPIR大数据挖掘平台新增敏感词扫描功能
- Linux 下Beanstalk安装
- day 10函数二
- Strongly connected components
- Java spring实现文件下载
- webstorm项目的structure
- PEP8 Python编程规范
- UGUI之Slider使用,制作血条
- 一个简单的 IDA f5插件问题分析
- centos配置apache的https服务
- plsql连接远程oracle和like无法查询中文问题
- svnsync备份
- 微软Azure平台 cloud service动态申请证书并绑定证书碰到的坑
热门文章
- HTML5进阶(三)HBuilder实现软件自动升级(优化篇)
- cas 单点登录(SSO)之一: jasig cas-server 安装
- DBA_基本Bash语法汇总
- Ubuntu15.04 + Matlab2014a + MatConvNet install and compile
- 预装WIN8的电脑是GPT分区模式,无法安装WIN7
- 从硬件竞争到软实力PK——电视媒体竞争观察
- centOS 安装(光安装 和 u盘安装)
- SpriteBuilder物理对象的父子关系
- 在Windows使用git工具将代码同步至github(作者:ying1989920)
- C/C++中关键字static的用法及作用