在Windows环境中使用Nginx, Consul, Consul Template搭建负载均衡和服务发现服务
搭建负载均衡和服务发现服务的目的
随着网站业务的不断提升,单个服务器的性能越来越难满足客户的业务需求,所以很多情况下,需要使用多服务器实例和负载均衡器来满足业务需要。
Nginx
什么是Nginx
Nginx一款高性能的Web服务器,它既可以单独使用,也可以作为负载均衡器与其他Web服务器组合使用。

Nginx安装
我们可用从Nginx官网上(http://nginx.org/)下载最新的Windows版本压缩包。
压缩包解压之后目录结构如下:

Nginx的配置
events {
worker_connections 1024;
}
http {
upstream backend
{
server 127.0.0.1:91 weight=1;
server 127.0.0.1:92 weight=1;
}
server
{
location / {
proxy_pass http://backend;
}
}
}
其中upstream部分定义了对于HTTP请求的负载均衡。 当用户发送请求到http://backend的时候,Nginx会将这个请求转发到指定服务器IP列表中的一个。配置中的weight字段设置了指定服务器IP的权重,权重越高,转发的可能性越高。
常见问题
Nginx默认会占用80端口,这个和IIS有冲突, 所以需要在nginx.conf中修改Nginx的默认端口
events {
worker_connections 1024;
}
http {
upstream backend
{
server 127.0.0.1:92 weight=1;
server 127.0.0.1:93 weight=1;
}
server
{
listen 81;
server_name localhost;
location / {
proxy_pass http://backend;
}
}
}
实例
当前网站有2个实例部署在IIS中,siteA IP 127.0.0.1:92, siteB IP 127.0.0.1:93。
siteA和siteB都只有一个index.html页面。
代码如下:
siteA
<!DOCTYPE html>
<html>
<head>
<title>Nginx Sample</title>
</head>
<body>
<h1>This is site A</h1>
</body>
</html>
siteB
<!DOCTYPE html>
<html>
<head>
<title>Nginx Sample</title>
</head>
<body>
<h1>This is site B</h1>
</body>
</html>
Nginx服务器使用81端口。 我们希望实现的效果是当用户访问http://127.0.0.1:81时,Nginx随机将请求转发到http://127.0.0.1:92或者http://127.0.0.1:93上

siteA网站的index.html页效果如下

siteB网站的index.html页效果如下

实现步骤
a. 首先我们修改Nginx的配置文件
events {
worker_connections 1024;
}
http {
upstream 127.0.0.1
{
server 127.0.0.1:91 weight=1;
server 127.0.0.1:92 weight=1;
}
server
{
listen 81;
server_name localhost;
location / {
proxy_pass http://127.0.0.1;
}
}
}
b. 在命令行启动NginX

c. 打开浏览器,输入http://127.0.0.1:81, 反复按F5刷新, 网站内容在siteA和siteB之间切换,这说明负载均衡已经成功启用。

Consul
什么是Consul
Consul是一款用高性能服务注册/服务健康检查组件
Consul安装
我们可以从官网(https://www.consul.io/downloads.html) 中对应版本的32位或64位程序。下载之后就是一个可执行文件consul.exe
如何启动Consul
使用命令consul agent -dev, consul就会已开发模式启动(开发模式不会启用持久化,程序关闭后所有配置会丢失)
Consul服务后台###
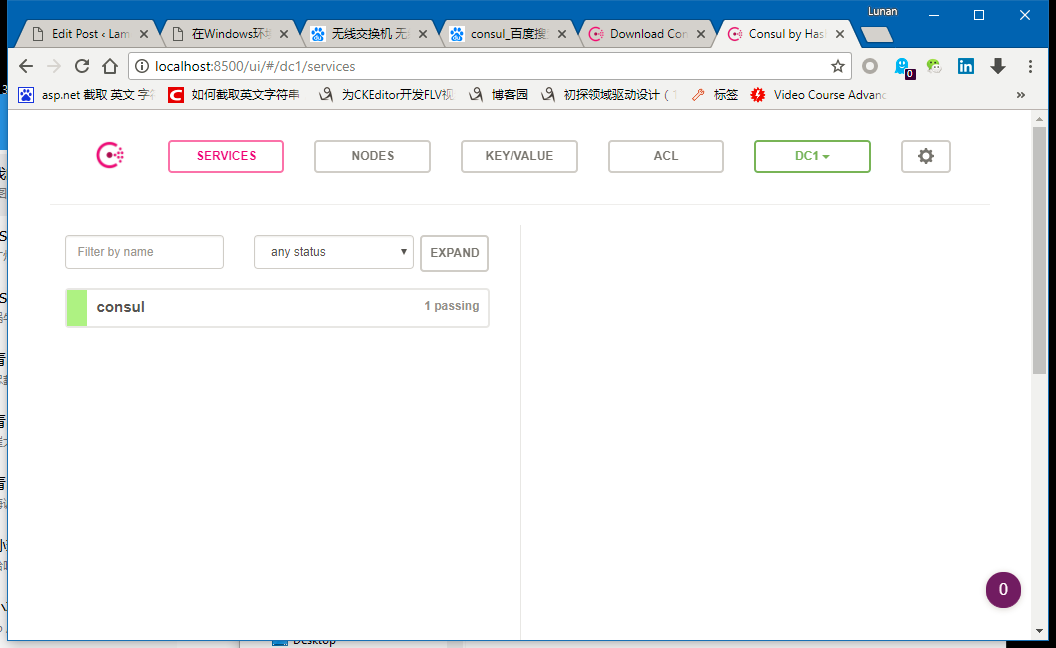
Consul服务启动之后,我们可以访问,http://localhost:8500 来访问Consul的管理后台,界面如下。

在这个管理后台中可以查看Consul注册的所有服务和所有主机节点。
注册服务###
Consul服务启动之后,我们可以调用一些相应的Api来注册服务(相关Api列表 https://www.consul.io/api/index.html)
继续我们的实例
现在我们尝试将之前的siteA, siteB注册到Consul中。
a. 首先这里我们去下载一个Curl程序(https://curl.haxx.se/) 来调用Api(这里可以用POSTMAN代替)
b. 创建2个json文件siteA.json, siteB.json。其内容如下
siteA.json
{
"ID":"webA",
"Name":"web",
"Tags":[],
"Address":"127.0.0.1",
"Port":92,
"EnableTagOverride":false
}
siteB.json
{
"ID":"webB",
"Name":"web",
"Tags":[],
"Address":"127.0.0.1",
"Port":93,
"EnableTagOverride":false
}
这里的Name就是服务名称,ID就是该服务的一个实例ID。
c. 使用curl调用注册服务Api,将siteA和siteB注册到Consul中
curl --request PUT --data @siteA.json http://localhost:8500/v1/agent/service/register
curl --request PUT --data @siteB.json http://localhost:8500/v1/agent/service/register
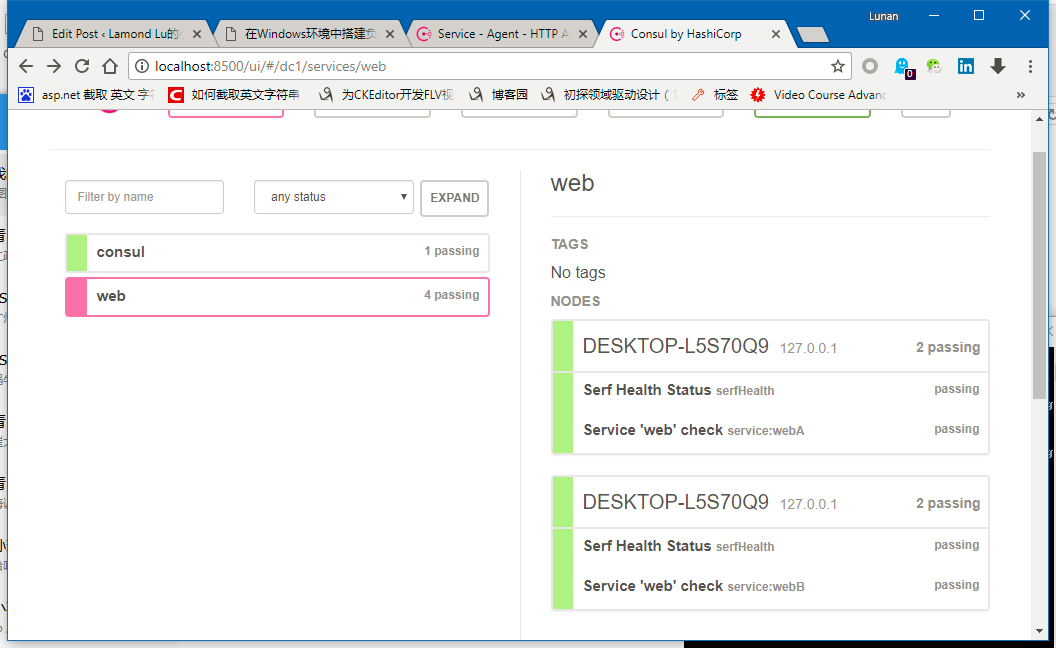
d. 回到Consul管理页面,我们会发现服务列表中会出现一个名为web的服务,这个服务有2个实例


如果看到以上结果,就说明2个Web服务实例注册成功了。
添加服务健康检查
将服务注册到Consul之后,得到的第一个好处就是可以借助Consul对每个服务实例进行健康检查。
继续修改我们的实例
a. 关闭之前打开的Consul服务,新开一个命令行窗口,使用consul agent -dev重新开启一个新的Consul服务
b. 在siteA和siteB网站目录中,分别添加一个healthcheck.html文件,其内容如下
<html>
<head>
<title>Nginx Sample</title>
</head>
<body>
<h1>This is health check page</h1>
</body>
</html>
c. 修改之前的siteA.json和siteB.json
siteA.json
{
"ID":"webA",
"Name":"web",
"Tags":[],
"Address":"127.0.0.1",
"Port":92,
"Checks":[{
"http":"http://127.0.0.1:92/healthcheck.html",
"interval":"5s"
}],
"EnableTagOverride":false
}
siteB.json
{
"ID":"webB",
"Name":"web",
"Tags":[],
"Address":"127.0.0.1",
"Port":93,
"Checks":[{
"http":"http://127.0.0.1:93/healthcheck.html",
"interval":"5s"
}],
"EnableTagOverride":false
}
d. 重新使用curl调用注册服务Api, 将siteA和siteB注册到Consul中
e. 打开siteA目录,将healthcheck.html改名为healthcheck1.html(这个操作相当于模拟siteA所在的服务器崩溃, consul请求不到healthcheck.html文件了)
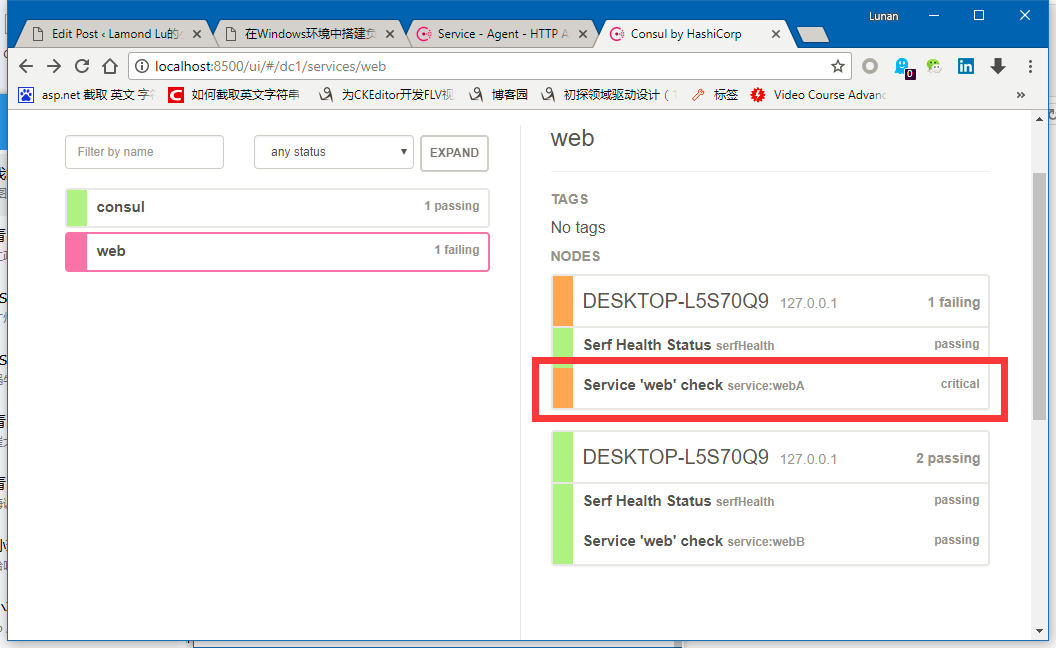
f. 回到Consul管理界面,我们看一下结果,它会显示webA检查失败

g. 将healthcheck1.html改名会healthcheck.html, 等待5秒后,返回consul界面中,webA已经变回检测通过状态。
Consul Template
什么是Consul Template
Consul Template是Consul的一个扩展组件,可以读取Consul中的服务配置,根据指定模板生成不同的配置文件。
所以这里我们就可以组合使用Consul, Consul Template来动态生成Nginx的配置文件, 并自动重启Nginx。
安装Consul Template
我们可以从官网(https://releases.hashicorp.com/consul-template)中下载consul-template.exe
启动Consul Template
consul-template -consul-addr 127.0.0.1:8500 -template "./2.tpl:./conf/nginx.conf:nginx -s reload"
这里-consul-addr参数是指定consul服务的地址, -template是指定consul template使用的模板,生成的新文件地址,以及生成新文件之后的执行的命令。
继续我们的案例
现在我们添加一个新的siteC, ip为127.0.0.1:94, siteC中也只有index.html和healthcheck.html2个文件
a. 创建2.tpl, 文件内容如下, 这里使用的是consul-template的模板语法(相应语法介绍可以查看https://github.com/hashicorp/consul-template)
events {
worker_connections 1024;
}
http {
upstream 127.0.0.1{
{{ range service "web" }}
server {{ .Address }}:{{ .Port }} weight=1;{{ end }}
}
server {
listen 81;
server_name localhost;
location / {
proxy_pass http://127.0.0.1;
}
}
}
b. 使用命令consul-template -consul-addr 127.0.0.1:8500 -template "2.tpl:conf/nginx.conf:nginx -s reload" 启动consul-template
c. 创建siteC.json, 使用curl将siteC注册到consul中, siteC.json内容如下
{
"ID":"webC",
"Name":"web",
"Tags":[],
"Address":"127.0.0.1",
"Port":94,
"Checks":[{
"http":"http://127.0.0.1:94/healthcheck.html",
"interval":"5s"
}],
"EnableTagOverride":false
}
d. 打开浏览器,输入http://localhost:81, 反复按F5刷新,你会发现siteC已经加入到了Nginx负载均衡配置中。d

e. 然后我们进行一个测试,我们将siteA的healthcheck.html重命名为healthcheck1.html
f. 回到刚才页面中继续按F5刷新,我们会发现现在只显示siteB和siteC的内容了,这是因为siteA已经被consul认定为不健康的服务,所以consul-template重新生成Nginx的配置文件,将siteA中配置文件中抹除,并重新启动了Nginx。

最新文章
- MVC Core 网站开发(Ninesky) 1、创建项目
- 《从零开始做一个MEAN全栈项目》(3)
- 解决ASP.Net第一次访问慢的处理(IIS8)
- OOP感想
- 6. javacript高级程序设计-面向对象设计
- Swiper之滑块4
- Mvc5+Entity Framework6 之二----在MVC中用Entity Framework实现基本的CRUD
- JavaEE Tutorials (8) - Java持久化API介绍
- WebApi的多版本管理
- MySQL--如何快速对比数据
- 存储过程中拼接sql并且参数化
- windows 10 multi virtual desktop keyboard shortcut
- Ettercap内网渗透
- jQuery如何退出each循环 和如何退出function函数
- css之transform属性
- 百度UEditor粘贴或插入的表格不显示边框的解决办法
- Jenkins 发布.NetCore 项目
- [GO]go使用etcd
- C++之异常处理
- Python 控制台进度条的实现