CSS(二) 颜色 盒模型 文字相关 border
一、颜色
rgb(r,g,b) rgb取值 0-255 分别是 色光三元色 red green blue
rgba(r,g,b,a) rgb同上 a 是 alpha 代表透明度
colot : #ffffff; 6个16进制 两两 一组 三组分别代表 rgb 如果 其中一组ff 可以 简写为 f
二、盒模型
Margin 外边距距最近有定位的父级 进行定位
| 值的个数 | 分别代表 |
| 4 | 上,右, 下,左 |
| 3 | 上,左右,下 |
| 2 | 上下,左右 |
| 1 | 上下左右 |
margin:auto;相对于父级 左右居中
margin 也可以拆开写 margin-top margin-right margin-bottom margin-left
padding 内边距 内部填充 如果内部看空间不足 会成大元素 也可以像margin一样才分开来表示
width
min-width 最小宽度
max-width 最大宽度
height
min-height 最小高度
max-height 最大高度
三、字体相关
font-size :12px;
color : red;
font-style: normall;
font-weight: normal/bold 或者 200 ~900 超过500 就是粗
font-variant:normal/small-caps
字体引入
@font-face{
font-family: ''king'';
src:url(king.ttf)
}
文字水平排版方式
text-align left/center/left
文本样式
text-decoration: none/underline/overline/linethrough
行高
line-height : 'height' 当行高等于 父级高度时 文本居中显示
行首缩进
text-indent:'2em'
文本阴影
text-shadow:'水平,垂直,模糊度,颜色'
处理留白
white-space:'nowrap' 不换行
文本结构
word-break:break-all 破坏单词结构
word-break:keep-all 在半角状态下 的空格进行换行
文本溢出
overflow:hidden;
text-overflow: clip 裁剪 ellipsis 省略
单行溢出打点
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis
多行溢出打点
div{
position: absolute;
width: 100px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp :;
overflow: hidden;
}
overflow
hidden : 隐藏
scroll : 滚动条
auto : 自动
设置 scroll 和 auto 都是 产生 滚动条 scroll 还会产生 下边的滚动条 我更倾向用 auto
也可以 处理某个方向的溢出
overflow-x: 横向溢出处理方式
overflow-y: 纵向溢出处理方式
四、border
border: 1px solid red;
border-width border-style border-color
border-style
solid实线 dotted点线 dashed虚线 double双线
可以 solid aotted 组合使用 或者 solid double 等 想 符合使用 要在 border-style 中定义 也可以像 margin padding 一样 写成 1-4个值
用border 画三角形


把width height 设置成 0 border的扔一边就变成三角形了 其他变得 color设置成transparent
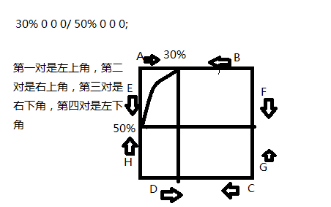
border-radius
0 0 0 0 / 0 0 0 0 前四个是横向的半径 后四个是纵向的半径

当超最大的值 超过 100% 则把这连个值等比换算 是最大值为 100% 画圆
border-image
border-image-scure:图片路径
border-image-width:图片边框的宽度
border-image-repeat:边框的平铺方式
取值: repeat 平铺
round:铺满
stretch拉伸
border-shadow:
h-shadow:水平阴影距离
v-shadow:垂直阴影距离
blur: 可选 模糊距离
spread: 可选 阴影尺寸
color: 可选 颜色
outset: 外阴影 默认
inset: 可选值,将前阴影修改为内阴影
最新文章
- IHttpHandler给图片加水印
- Engine许可初始化 - gis开发初步
- 2014在百度之星资格赛的第二个问题Disk Schedule
- CSS浏览器兼容性问题集()两
- ⑤JS返回格式化的当前时间和上周时间
- Android利用文本分割拼接开发一个花藤文字生成
- 【重点突破】——Cookie的使用
- 69、django之Form组件
- SpringCloud四:hystrix-propagation
- js获取字符串最后一位方法
- 搬寝室(经典dp)
- Dynamics 365 你所期待的子网格编辑终于来了
- Codeforces 1109D Sasha and Interesting Fact from Graph Theory (看题解) 组合数学
- 目标检测算法(2)SPP-net
- oracle中查询用户表/索引/视图创建语句
- 解读 --- 基于微软企业商务应用平台 (Microsoft Dynamics 365) 之上的人工智能 (AI) 解决方案
- list页面-按照choice筛选丶传condition过滤筛选项丶筛选与显示同步
- SVN的安装和使用手册
- VCS常用指令
- webservice需要的包以及demo