按钮切换显示不同的内容(js控制)
2024-10-19 12:50:39
今天项目发现了一个jsp页面按钮切换,下面展示模块的不同显示问题,看到同事修改完之后的效果,js控制感觉特写好,所以想写把这个好的方法js记录下来,以便以后的参考。
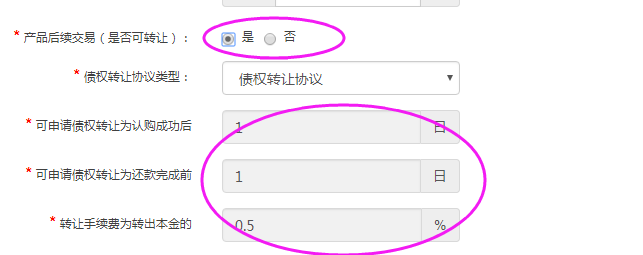
一:先上图,了解大概的样子,如下图

点击是的时候,下面块中的内容显示出来,同时框中的值设置为默认的值,不让自己选择输入;点击否的时候,下面的内容消失。
二、下面展示js控制的部分:
/**
* 产品后续交易(是否可转让)处理
*/
//是否可转让
var isInvestTransferable = eval("${product.isInvestTransferable }");//获取切换按钮的值,作为后续数据显示的判断标准。,
var InvestTransferDiv = {//对显示模块部分做相应的控制
addValid:function(){ //是的时候,给下面的模块添加校验
$("#creditAgreementType").rules("add", {required: true});
$("#investTransferDayLimit").rules("add", {required: true, digits:true, maxlength:5 });
$("#investTransferDayLimitEnd").rules("add", {required: true, digits:true, maxlength:5 });
$("#investTransferFeeRate").rules("add", {required: true, number:true, isDecimal:[0, 10, 2] });
},
removeValid:function(){ //否的时候,给下面的模块移除校验
$("#creditAgreementType").rules("remove");
$("#investTransferDayLimit").rules("remove");
$("#investTransferDayLimitEnd").rules("remove");
$("#investTransferFeeRate").rules("remove");
},
show:function(){//显示的时候,增添校验,赋值
this.addValid();
$("#investTransferDayLimit").val("1").attr("readOnly",true);
$("#investTransferDayLimitEnd").val("1").attr("readOnly",true);
$("#investTransferFeeRate").val("0.5").attr("readOnly",true);
$("#investTransferDiv").show();
},
hide:function(){//隐藏的时候,去掉校验,将值置为空
this.removeValid();
$("#investTransferDayLimit").val("").attr("readOnly",false);
$("#investTransferDayLimitEnd").val("").attr("readOnly",false);
$("#investTransferFeeRate").val("").attr("readOnly",false);
$("#investTransferDiv").hide();
}
};
//可转让,根据获取值的结果true或者false进行显示与否。
if(isInvestTransferable) {
InvestTransferDiv.show();
} //产品后续交易(是否可转让),单选按钮change事件
$("input[name='isInvestTransferable']").bind("change", function() {
var isTrue = eval($("input[name='isInvestTransferable']:checked").val());//根据按钮的onchange事件进行不同的显示。
if(isTrue) {
InvestTransferDiv.show();
} else {
InvestTransferDiv.hide();
}
});
到此,控制标签切换展示不同效果的js就完了,发现这段代码没有冗余,很好。大家有更好的或者有问题的欢迎大家积极指正啊,谢谢。
最新文章
- gulp配置文件备份
- 网站后台调用winform MessageLoopApartment
- hmt5初学小技巧
- javascript 学习笔记之面向对象编程(一):类的实现
- ocos 信号量
- ora-24247:网络访问被访问控制列表(ACL)拒绝
- Asp.net MVC1 学习1
- 关于iOS中用AudioFile相关API解码或播放AAC_HE_V2时仅仅能识别单声首22.05k採样率的问题
- error1
- Oracle单行函数笔记
- 15.找出如下数组中最大的元素和最小的元素, a[][]={{3,2,6},{6,8,2,10},{5},{12,3,23}}
- 一个CSS+jQuery的放大缩小动画效果
- Web API 处理机制剖析 --- 拨开迷雾看本质
- Linux配置防火墙端口 8080端口
- 蓝桥杯 剪邮票(dfs枚举 + bfs)
- java笔记--关于多线程如何查看JVM中运行的线程
- python多进程(三)
- Date与String间的转换
- Java之Integer源码
- 转自IBM:Apache HTTP Server 与 Tomcat 的三种连接方式介绍