【ichart】简单的统计图表ichart.js的使用
2024-10-12 14:31:30
1、首先下载,点击下载
2、只需要这一个js,粘贴赋值到自己项目中即可。
3、引入js
<script type="text/javascript" src="../js/ichart.1.2.min.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
注: (1)路径根据实际情况自行调整。
(2)jquery没有的自行百度。
4、需要展示图表的地方加入
<div id="canvasDiv"></div>
5、加入最后的js代码
注:这段js复制即可 点击选择你需要的类型
$(function(){
var data = [
{name : 'IE',value : 35.75,color:'#a5c2d5'},
{name : 'Chrome',value : 29.84,color:'#cbab4f'},
{name : 'Firefox',value : 24.88,color:'#76a871'},
{name : 'Safari',value : 6.77,color:'#9f7961'},
{name : 'Opera',value : 2.02,color:'#a56f8f'},
{name : 'Other',value : 0.73,color:'#6f83a5'}
];
new iChart.Column2D({
render : 'canvasDiv',
data: data,
title : 'Top 5 Browsers from 1 to 29 Feb 2012',
showpercent:true,
decimalsnum:,
width : ,
height : ,
coordinate:{
background_color:'#fefefe',
scale:[{
position:'left',
start_scale:,
end_scale:,
scale_space:,
listeners:{
parseText:function(t,x,y){
return {text:t+"%"}
}
}
}]
}
}).draw();
});
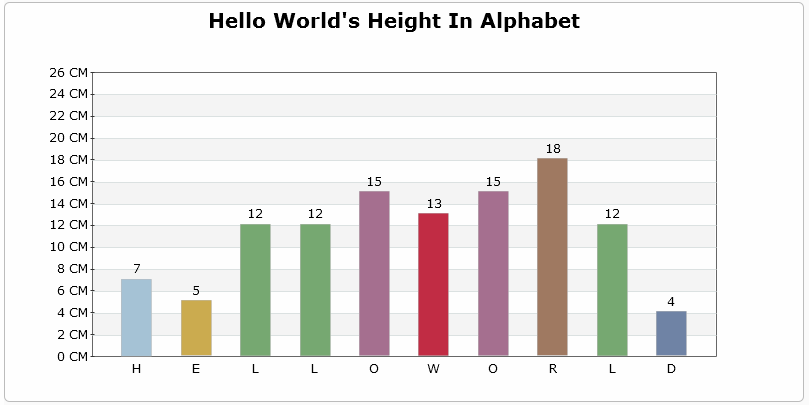
一个简单的图表就完成啦!
6、代码说明
//定义数据
var data = [
{name : 'H',value : ,color:'#a5c2d5'},
{name : 'E',value : ,color:'#cbab4f'},
{name : 'L',value : ,color:'#76a871'},
{name : 'L',value : ,color:'#76a871'},
{name : 'O',value : ,color:'#a56f8f'},
{name : 'W',value : ,color:'#c12c44'},
{name : 'O',value : ,color:'#a56f8f'},
{name : 'R',value : ,color:'#9f7961'},
{name : 'L',value : ,color:'#76a871'},
{name : 'D',value : ,color:'#6f83a5'}
];
$(function(){
var chart = new iChart.Column2D({
render : 'canvasDiv',//渲染的Dom目标,canvasDiv为Dom的ID
data: data,//绑定数据
title : 'Hello World\'s Height In Alphabet',//设置标题
width : ,//设置宽度,默认单位为px
height : ,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:,//设置开始刻度为0
end_scale:,//设置结束刻度为26
scale_space:,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
});
//调用绘图方法开始绘图
chart.draw();
}); //Html代码
<div id='canvasDiv'></div>
7.相关资源
参考:http://blog.csdn.net/sinat_29325027
https://www.cnblogs.com/ziyoublog/p/9040045.html
最新文章
- Take into Action!
- EF Code First之困扰
- 【转】java项目转web项目
- Hbase随笔2
- 一个简单的html5页面在线速成工具!(当然本文主要说下他的成果的结构)
- Android 6.0 权限管理
- POJ 2774 Long Long Message (后缀数组模板)
- 将list<对象>转换成DataTable,把DataTable转换成参数传入存储过程实现批量插入数据
- Flashback Version Query、Flashback Transaction Query快速闪回细粒度数据
- JScript_Test
- 使用 ExpandableListView 实现折叠ListView
- 3、SpringBoot集成Storm WorldCount
- HDFS基本Shell命令
- 修改 Vultr 登录密码
- day05流程控制while循环 流程控制for循环
- Nginx的使用(一)Nginx+IIS实现一个网站绑定多个https域名
- FPGA编程—组合逻辑编码器等verilog实现
- ueditor 功能定制
- Python3使用tkinter编写GUI程序
- cmake编译参数