ecmall 开发一个新模块
要开发新模块,要借鉴原有模块的代码并进行修改。
首先打开目录external/modules 会有一个datacall文件夹,这个文件夹对应的就是一个模块。
复制datacall文件夹,重命名为test
下面开始改代码
1.打开install.php 修改 datacall为test
$filename = ROOT_PATH . '/data/test.inc.php';
2.打开uninstall.php 修改 datacall 为 test
$filename = ROOT_PATH . '/data/test.inc.php';
3.includes/arrayfiles 目录下 复制 datacall.arrayfile.php 重命名 test.arrayfile.php
打开文件修改代码 将构造函数调用的方法里的datacall修改成test
$this->_filename = ROOT_PATH . '/data/test.inc.php';
4.打开test模块目录下的module.info.php 修改相关信息
<?php return array(
'id' => 'test', //唯一标识 与模块文件夹同名
'name' => Lang::get('data_call'), // 模块名称
'desc' => Lang::get('datacall_desc'), //模块介绍
'version' => '1.0',
'author' => 'ECMall Team',
'website' => 'http://ecmall.shopex.cn',
'menu' => array(// 模块管理菜单,可以是多个,该菜单将被显示在后台模块管理列表对应的模块项中
array(
'text' => Lang::get('manage_data'),//调用语言配置,显示相应文字
'act' => 'index', //访问模块默认的访问方法
),
),
); ?>
5.打开 test/languages/sc-utf-8/common.lang.php
随便修改一下语言配置
'datacall_desc'=>'挂件的测试模块',
'data_call' => '测试模块',
'manage_data' => '挂件管理',
'add_goods' => '测试测试',
这一步进行完了就可以进入商城后台点击一级菜单扩展, 找到模块管理二级菜单,找到自己新建的测试模块

右边有安装,点击安装。然后接着进行前后台的开发。
6.开始写前台:
打开 test/index.model.php
修改代码如下:为了演示就 简单的实现数据查询
<?php class TestModule extends IndexbaseModule
{
function __construct()
{
$this->TestModule();
}
function TestModule()
{
parent::__construct();
$this->test = &m("test");
}
function index(){
$test_res=$this->test->find();
$this->assign('data', $test_res);
$this->display('test.index.html'); }
} ?>
test表和test.model.php之前都创建过了,这里直接用了。
前台的模版就在 test/templates里 新建一个 test.index.html
模版代码如下:
{include file="header.html"}
<!--{foreach from=$data item=val key=key}-->
名称:{$val.name} ------
价格:{$val.money}
<hr>
<!--{/foreach}-->
{include file="footer.html"}
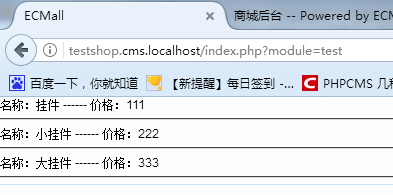
浏览器输入项目路径:项目路径/index.php?module=test
就可以看到效果:
 这样前台就正确显示了。
这样前台就正确显示了。
7.后台和前台类似
打开 test/admin.module.php 将前台控制器的代码复制粘贴到里面,但是要把继承的 IndexBaseModule 改成 AdminBaseModule,后台的模版要放在 test/templates/admin目录下
可以把前台的模版复制一份当道admin目录下,因为控制器代码都是一样的,所以模版也用一样的,这样更省事,为了演示嘛。
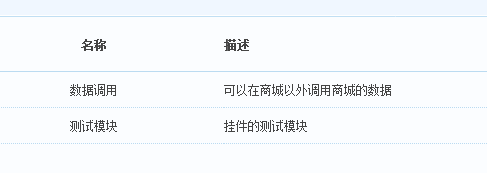
然后进入商城后台点击模块管理,编辑模块,就可以看到一样的界面了:

到此一个简单的模块就开发完成了,剩下的就是根据项目需求添加完善功能了。
最新文章
- DFS序+线段树 hihoCoder 1381 Little Y's Tree(树的连通块的直径和)
- Java中9种IO的读取方式
- Linux虚拟机中 Node.js 开发环境搭建
- day3 字典,集合,文件
- Objective-c的内存管理MRC与ARC
- NSThread基础使用
- MONO 架构
- SGU 275 To xor or not to xor(高斯消元)
- Android快速开发框架——AndroidAnnotations(Code Diet)
- [Unity]Unity开发NGUI代码实现ScrollView(放大视图)
- Java Maps
- spring中的自定义标签
- LearnPython_week1
- EIGRP 高级实验
- Hash及HashMap简介
- Object备忘录
- 解决beego中同时开启http和https时,https端口占用问题
- 识别简单的答题卡(Bubble sheet multiple choice scanner and test grader using OMR, Python and OpenCV——jsxyhelu重新整编)
- flash as3.0 截图保存图片
- PHP优化---opcache的配置说明