sublime 安装ctags跳转以及跳转快捷键
在source insight中有一个很好用的功能,就是函数的跟踪跳转,在阅读别人的代码的时候轻松的浏览原函数。我们知道,在使用vim的时候有个插件叫ctags,同理,在sublime text中也能是使用ctags实现相同的功能。
下面介绍下如何在sublime text中安装使用ctags:
1,安装package control:(如已安装请忽略)
(参考https://packagecontrol.io/installation#st3)
简单的安装方法:
从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 和 ST2 的安装代码:
Sublime Text 3:
- import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Sublime Text 2:
- import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
手动安装:
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
11.点击Preferences > Browse Packages菜单
12.进入打开的目录的上层目录,然后再进入Installed Packages/目录
13.下载 Package Control.sublime-package 并复制到Installed Packages/目录
14.重启Sublime Text。
Package Control 主文件下载地址:https://github.com/wbond/sublime_package_control

使用方法:
快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择你需要的插件回车就安装了(注意左下角的小文字变化,会提示安装成功)。

2,下载最新的ctags到非中文目录,这里,我们推荐c:\windows\system32,ctags可从http://ctags.sourceforge.net/下载,最后更新是在09年,版本5.8;
下载后解压ctags.exe到c:\windows\system32目录下;
3,在sublime text中的package control install下安装ctags
快捷键ctrl+shift+p,输入pci,再在命令行中输入ctags安装
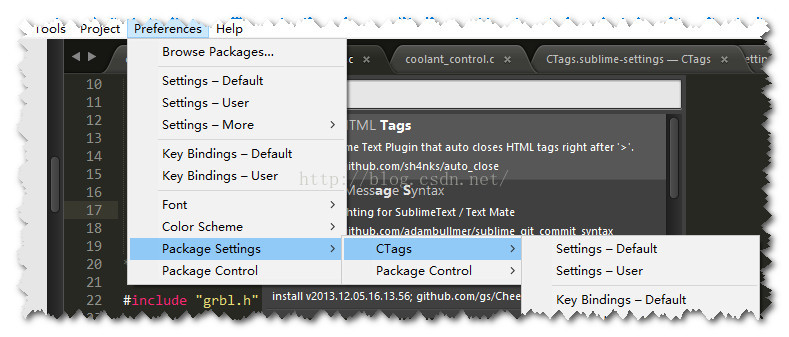
4,配置ctags路径
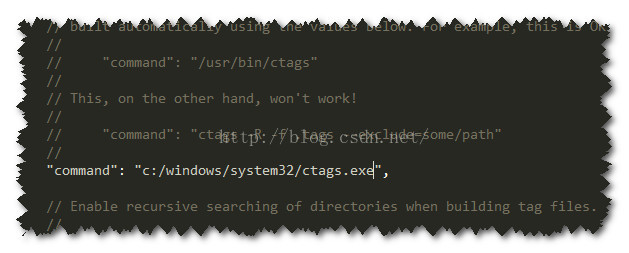
打开ctags的settings-default,并复制全部代码,将其粘贴到setting-user中;
并在以上位置加入你的ctags路径;
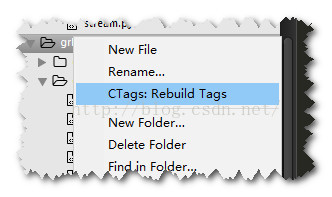
5,使用,在使用函数调转功能前,需要先生成.tags文件,只需在项目文件管理器的项目文件上右键点击Ctags:Rebuild Tags即可(注意,在改动文件之后也许重新生成.tags)
6,所有工作都准备充分之后,就可以在函数名上右键点击navigate 头definition跳转到指定函数了,返回用jump back;
跳转快捷键-> shift + ctrl + 鼠标左键
返回快捷键->shift + ctrl + 鼠标右键
最新文章
- Javascript中数组方法和方法的扩展
- select()函数 timval问题
- Apache错误:[error] (OS 10038)在一个非套接字上尝试了一个操作
- StyleCop源码分析
- [ javascript canvas toDataURL() clip() ] javascript canvas toDataURL() clip() 属性及方法演示
- 合并Excel文件
- 重温delphi之:如何将Bitmap位图与base64字符串相互转换
- C++ 性能剖析 (四):Inheritance 对性能的影响
- Phaser开源2d引擎 javascript/html5游戏框架
- 学习笔记——Java核心技术之接口、继承与多态练习题
- JavaScript基础-流程控制-if
- CodeForces-2015 HIAST Collegiate Programming Contest-Gym-100952A.水题 100952B.水题 100952C.回文字符串 100952D.杨辉三角处理组合数 其他题目待续。。。
- vuex的使用及持久化state的方式
- web框架之Flask
- TCP/UDP的区别
- 【调试基础】Part 5 PE格式
- HTML第二耍 列表标签
- 【原创】大数据基础之Logstash(1)简介、安装、使用
- 异常上报工具:腾讯Bugly
- oj提交时常见错误归纳