【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值
2024-10-11 10:29:07
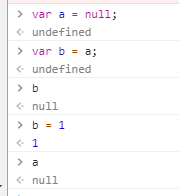
2018.12.10 代办一:javascript中js怎么拷贝null的值
null属于简单类型的数值,直接进行拷贝即可:

2018.12.11 代办二:怎么让input自适应宽度?
这样是写下代办不久后看到的一个面试题
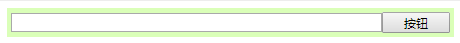
解法一:flex:

<div class="box">
<input type="text">
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
input{
flex: 1;
}
button{
width: 80px;
}
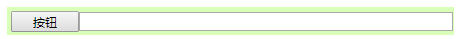
解法二、float布局

<div class="box">
<button>按钮</button>
<div class="input-box">
<input type="text">
</div>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
width: 100%;
margin-left: 80px;
}
input{
width: 100%;
/* flex: 1; */
}
button{
width: 80px;
float: left;
}
解法三、float+margin负边距

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
}
.input-box{
float: left;
width: 100%;
margin-right: -80px;
}
input{
width: 100%;
border: 1px solid #eee;
padding: 5px 90px 4px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
}
padding-right: 90是为了留出按钮的位置,不让按钮挡住文字。

解法四、定位布局

<div class="box">
<div class="input-box">
<input type="text">
</div>
<button>按钮</button>
</div>
.box{
background: rgb(218, 255, 184);
padding: 5px;
/* display: flex;
align-items: center;
justify-content: space-between; */
position: relative;
height: 40px;
}
.input-box{
/* float: left;
width: 100%;
margin-right: -80px; */
position: absolute;
left: 0;
right: 80px;
}
input{
width: 100%;
border: 1px solid #eee;
/* padding: 5px 90px 4px 10px; */
padding: 5px 10px;
box-sizing: border-box;
/* flex: 1; */
}
button{
width: 80px;
position: absolute;
right: 0;
}
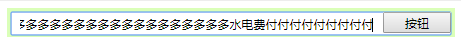
2018.12.12 代办三:原生js实现进度条加载 - 数字逐步变化的那种
看到一个demo,原理是定时器+递归。觉得很不错,整理到这里:
<div class="demo">
<form name=loading>
<p style="font-size:18px;"> 欢迎访第九站长!<a style="color:#3366cc;" href="http://www.dijiuzhanzhang.com">http://www.dijiuzhanzhang.com</a></p>
<p><input name="chart" size="46" style="color:#ff897c;" /></p>
<p><input name="percent" size="46" style="color:gray;text-align:center;" /></p>
</form>
</div>
*{margin:;padding:;list-style-type:none;}
a,img{border:;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.demo{width:750px;margin:40px auto;text-align:center;}
.demo p{height:38px;line-height:28px;}
.demo p input{border:none;background:none;font-family:arial;font-weight:bolder;}
<script type="text/javascript">
var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if(bar<99){
setTimeout("count()",100);
}else{
window.location = "http://www.dijiuzhanzhang.com";
}
}
</script>
转自:http://www.dijiuzhanzhang.com
1、他是通过js一次性定时器+递归不断向percent结构中添加"|"元素:

2、标签上有name属性,然后通过
document.loading.chart.value
这种形式,获取input的value的方式也是很别致。
3、input内部创建了一个div的场景也是第一次遇见。
看来第2条那种写法,还很值得研究啊。
2018.12.13 代办四:随机生成颜色值
第一种
function randomColor() {
let colorArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'],
newColor = '#';
for (var i = 0; i < 6; i++) {
newColor += colorArr[Math.floor(Math.random() * 15)]
}
console.log(newColor);
return newColor
}
randomColor()
第二种
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
说明:
1、16777215为16进制的颜色ffffff转成10进制的数字
2、>>数字取整
3、转成16进制不足6位的以0来补充
最新文章
- 基于pcDuino-V2的无线视频智能小车 - pcduino上的网络编程
- SQL中循环和条件语句
- Docker如何为企业产生价值?
- 关闭和启动adb服务命令
- 应用HTK搭建语音拨号系统1:数据准备
- Python学习笔记04
- Android Context完全解析
- 【转】Android TouchEvent事件传递机制
- DNS map file in windows
- 合并2个dll成一个,好处你懂的
- 破解https和https原理
- js基础例子购物车升级版(未优化版)
- C#字符串和16进制转换
- 虚拟数据库_json_ajax
- 第五章——定时器Timer序言
- Maven 私服的简单使用
- 【js课设】电子画板01
- 通过swagger将API业务版本号与Gitlab代码版本号绑定
- vue.js相关UI组件收集
- Netty 源码阅读的思考------耗时业务到底该如何处理
热门文章
- angular学习笔记(6)- 指令
- 服务端API 工作经验(没有工作的是体会不到的)
- poj3320 Jessica's Reading Problem(尺取思路+STL)
- flask之基于DBUtils实现数据库连接池、本地线程、上下文
- 处理程序“AllowAccessJavaScripts”在其模块列表中有一个错误模块“ManagedPipelineHandler”
- matplotlib、PIL、cv2图像操作 && caffe / tensorflow 通道顺序
- Linux中非正常关闭vi编辑器产生swp文件怎么删除
- nginx(二)支持websocket配置
- ANTLR v4 专业术语集
- CentOS7为php7.2安装php-redis扩展