H5C304
H5C304
1、渐变
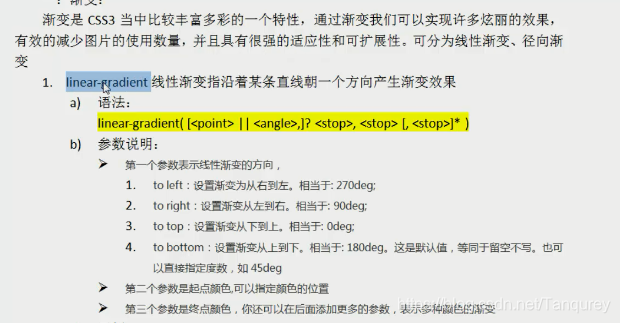
1)线性渐变

point,angle可取4个值:如上所示
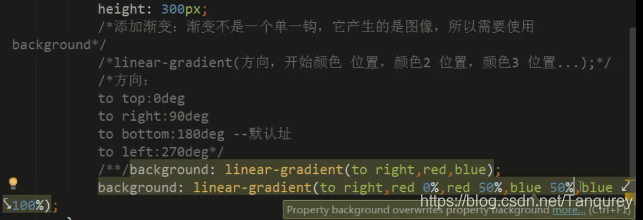
需要使用background添加

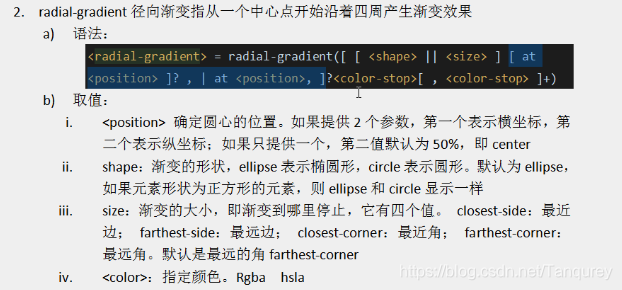
2)径向渐变

position是按照元素右上为原点的

3)重复渐变
同样有重复线性渐变和重复径向渐变
repeating-linear-gradient
repeating-radial-gradient

2.background
1)background-color
添加背景颜色
background-image
添加背景图片,若图片大于盒子,则默认从左上角开始放置
若图片小于容器,默认平铺
background-repeat
设置平铺样式
round-将图片缩放后再平铺
space-不缩放,产生间距
backgrounf-attachmen:scroll/fixed
设置在滚动容器的背景的行为,跟随滚动或固定
local
Local与scroll的区别,前提是滚动当前容器的内容。Loacl:背景图片会跟随内容一起滚动。scroll:不会
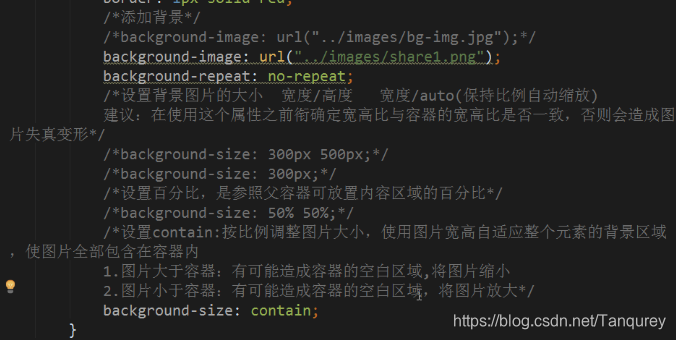
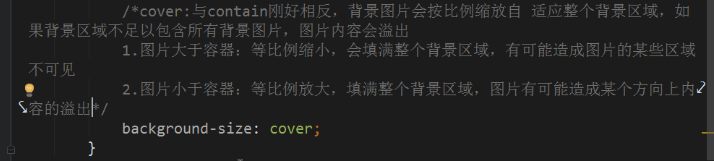
2)background-size



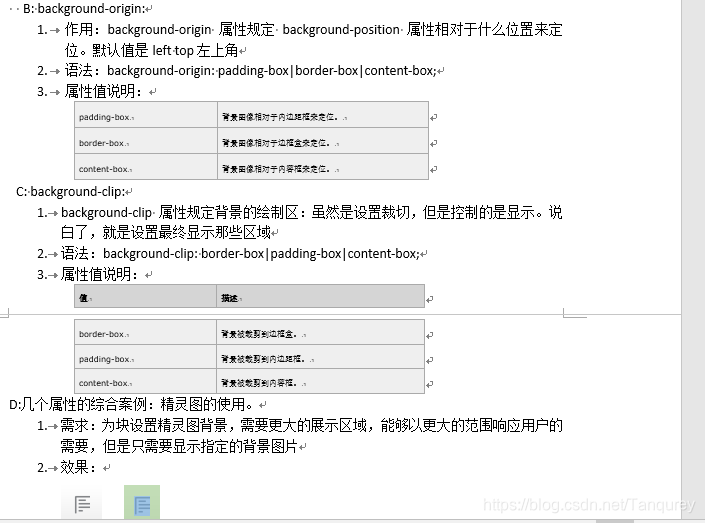
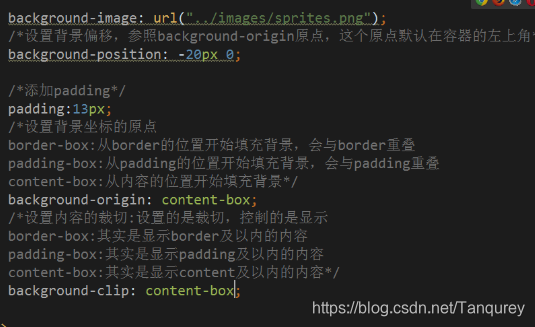
3)
用于提升服务端响应区域的大小


这样可以使响应的区域在无形中变大
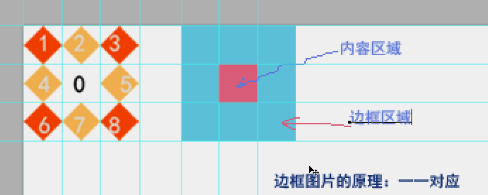
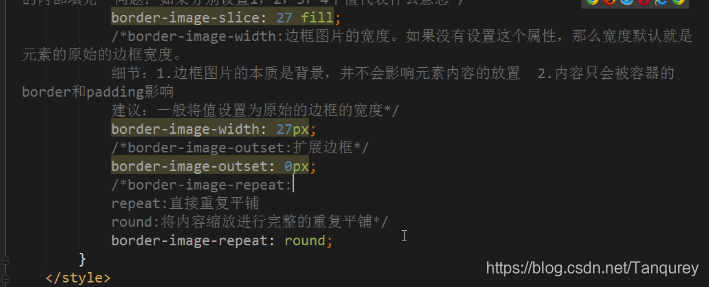
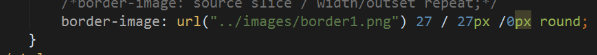
3、边框图片
一一对应。

123445678将作为内容的边框
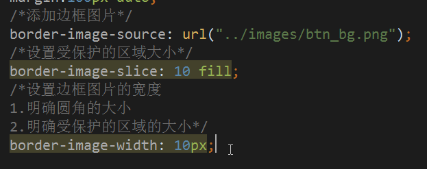
border-image-source:指定边框图片的路径



案例:微信气泡背景根据内容自动缩放
边框图片的本质是背景,并不会影响元素内容的放置

4、过渡:
在选择器内设置
通过过渡transition,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 要实现这一点,必须规定两项内容:1.规定希望把效果添加到哪个 CSS 属性上,2.规定效果的时长
语法:
transition: property duration timing-function delay;参数说明:
transition 属性是一个简写属性,用于设置四个过渡属性:transition-property |transition-duration |transition-timing-function |transition-delay
值 描述
transition-property
规定设置过渡效果的 CSS 属性的名称。
transition-duration
规定完成过渡效果需要多少秒或毫秒,要加单位。
transition-timing-function
规定速度效果的速度曲线。
transition-delay
定义过渡效果何时开始。补充说明tansition-timing-function: 属性规定过渡效果的速度曲线
值 描述
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。案例说明
div{
width: 200px;
height: 200px;
background-color: red;
/添加单个过渡效果/
/transition:background-color 2s;/
/也可以同时设置多个过渡效果/
/transition:background-color 2s,left 1s;/
/可以设置某个过渡效果的延迟/
/transition:background-color 2s,left 1s 1s;/
/可以设置过渡效果的速率曲线/
/transition:background-color 2s,left 1s ease-out 1s;/
/还可以一次性的为所有属性添加过渡效果/
transition:all 1s;
position: absolute;
left: 0;
top: 0;
}
设置多个用逗号分隔

案例:手风琴菜单



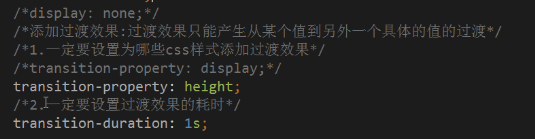
无法为一些状态值,如display:block添加过渡效果,只能为一些具体的值添加.
过渡在事件触发完毕后(如点击后松开鼠标)会自动恢复原形
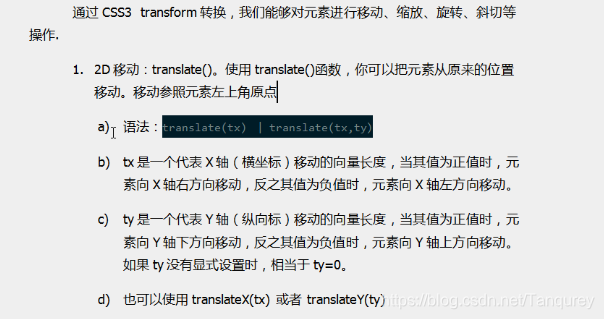
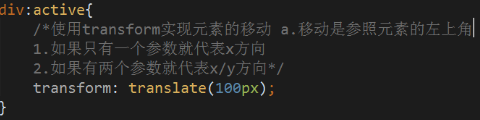
5、transform2D转换


与transition类似,执行完毕后会自动回复原始位置。
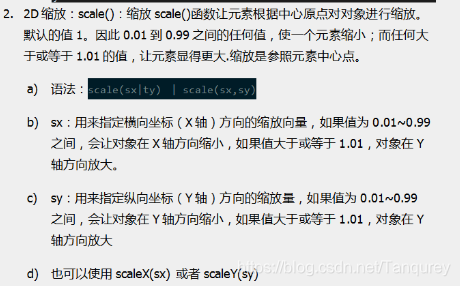
2)scale

缩放时不影响其他元素
3)rotate

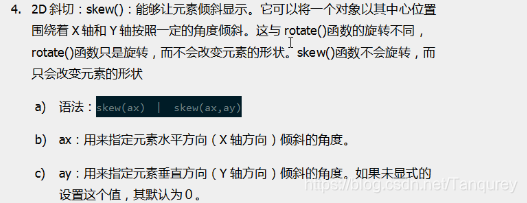
4)skew

如果角度为正,则往当前轴的负方向斜切,如果角度为正,则往当前轴的+方向斜切
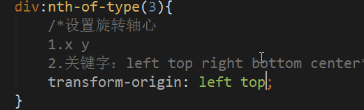
5)origin

改变默认的旋转轴心
6)同时添加多个transform属性
多次设置transform属性值会出现覆盖现象
请使用空格分割、浏览器同时执行
但注意旋转会同时旋转当前的坐标系
所以一般先移动再旋转
限制元素宽度以自动换行
7)实现任意元素居中
首先进行子绝父相
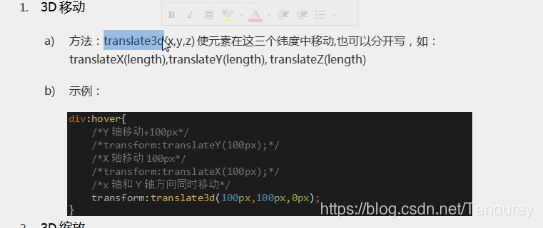
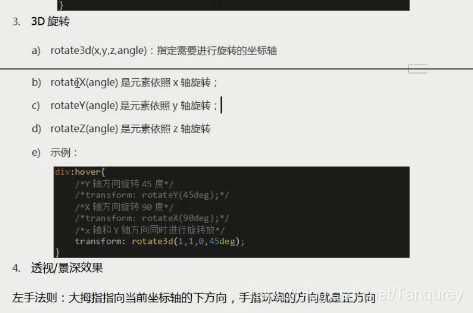
6、3D变换



前3个参数将决定元素旋转的中心轴,表示的是一个向量值
最新文章
- APEX初步
- NSPredicate 的使用
- STL—Vector简介
- poj3050
- DataGridView中添加CheckBox列用于选择行
- SQL语句的添加、删除、修改多种方法
- Java算法-hash算法
- Emmet
- hbase 停止regionserver
- 【1】JAVA---地址App小软件(AddressApp.class)(初步接触项目开发的分层思想)(表现层)
- 各邮箱服务器地址及端口<转>
- 禁用谷歌字体解决WordPress访问速度过慢问题
- LeapMotion 简介
- Boost::asio io_service 实现分析
- WCF必须使用证书验证吗
- MySQ备份常见问题
- Beego 框架学习(一)
- vue-cli 去掉严格模式:
- Dubbo框架设计
- python的IDE工具-- Pycharm