Dom运用1
2024-09-07 18:41:47
1、简单计算器
<!-- 第一个数-->
<input type="text">
<!-- 符号复选框-->
<select name="" id="">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
<option>%</option>
</select>
<!-- 第二个数-->
<input type="text">
<!-- 计算按钮-->
<button onclick="jisuan()">=</button>
<!-- 结果输出-->
<input type="text" placeholder="结果">
//全局变量
var inputs = null;//文本框
var input1 = null;//第一个文本框
var input2 = null;//第二个文本框
var select1 = null;//下拉框
var input3 = null;//结果文本框
//页面加载
window.onload = function(){
initVal();
}
//找到各元素
function initVal(){
select1 = document.getElementsByTagName('select')[0];
inputs = document.getElementsByTagName('input');
input1 = inputs[0];
input2 = inputs[1];
input3 = inputs[2];
}
//结果计算
function jisuan(){
input3.value = eval(input1.value + select1.value + input2.value);
}
2、电子时钟
<input id="tt" type="text"><!--建立文本框显示时间-->
<script>
function dianziTime(name){
var t = new Date(),//新建一个时间
y = t.getFullYear(),//获取年
m = (+t.getMonth()+1) >= 10 ? +t.getMonth()+1 : "0" +(+t.getMonth()+1),
//获取月份,月份下标是(0-11),与实际日期差1
//三目运算,如果是1位数,前面加0
d = t.getDate(),//获取日
h = t.getHours(),//获取小时
f = t.getMinutes(),//获取分钟
s = t.getSeconds();//获取秒
var str = y+"-"+m+"-"+d+" "+h+":"+f+":"+s;//显示设置
document.getElementById('tt').value = str;//将时间放在id="tt"中
}
</script>
注:此方法获取的时间是刷新页面时的时间,非动态
获取日期,当前时间日期及其他操作方式:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
动态时间的获取(定时器):
window.onload = function(){
setInterval(function(){
//建立定时器,每1秒运行一次
dianziTime();
},1000);
}
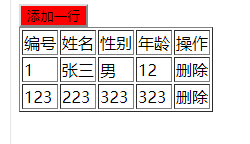
3、元素的添加删除和修改
<!--创建按钮-->
<button onClick="tianjia()" style="background: red;">添加一行</button>
<!--创建表格-->
<table id="tab" border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>12</td>
<td><span>删除</span></td>
</tr>
<tr>
<td>123</td>
<td>223</td>
<td>323</td>
<td>323</td>
<td><span>删除</span></td>
</tr>
</table>
//添加td并修改内容
function tianjia(){
var tab = document.getElementById("tab");
var tr = document.createElement("tr");
for (var i = 0; i < 5; i++) {
var td = document.createElement("td");
if(i < 4){
td.innerHTML = 123;
}
// 添加子节点
else{
var span = document.createElement("span");
span.innerHTML = "删除";
td.appendChild(span);
span.onclick = function(){
tr.remove();
}
var button = document.createElement("button")
button.innerHTML = "变色";
td.appendChild(button);
button.onclick = function(){
tr.style.color = "red";
}
}
tr.appendChild(td);
}
tab.appendChild(tr);
}
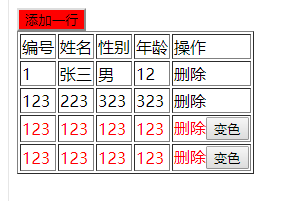
效果:



4、随机点名
var arr = ["赵","钱","孙","李","周","吴","郑","王","冯","陈"];//新建数组
var i = parseInt(Math.random()*10);
//Math.random()的返回值是在0-1之间的,因为有10个值,所以*10,并取整数,作为数组arr的下标
console.log(i);
console.log(arr[i]);
方法:Math.random()
返回大于等于 0 小于 1 的一个随机数。
5、滚动抽奖
<!--建立开始按钮 -->
<button id="start">开始</button>
<!--建立结束按钮-->
<button id="end">停止</button>
<!--显示名字-->
<div id="dd" style="width: 300px; height: 50px;background: red;text-align: center; line-height: 50px;">
</div>
//定义全局变量
var divDom = null;//显示div
var startDom = null;//开始按钮
var endDom = null;//结束按钮
//页面加载完成
window.onload = function(){
divDom = document.getElementById('dd');//找到区域
startDom = document.getElementById('start');//找到开始按钮
endDom = document.getElementById('end');//找到结束按钮
}
//运行 function addEvent(){
//开始事件
startDom.onclick = function(){
//点击运行方法
setDom = setInterval(function(){
//建立一个定时器,每1毫秒显示一次
divDom.innerHTML = arr[n];
//将arr[0]中的内容赋值给div
n++;
if(n >= 10){
n = 0;
}
//当n=10时,运行完一边,设置n=0,再重新循环
},1);
}
//结束事件
endDom.onclick = function(){
clearInterval(setDom);//清除定时器
}
}
最新文章
- JUC学习笔记--Atomic原子类
- Discuz! X3.1直接进入云平台列表的方法
- CheckLogin
- Linux开机启动chkconfig命令详解(让MySQL、Apache开机启动)
- jquery.autocomplete.js 插件的自定义搜索规则
- jQuery 源码解析二:jQuery.fn.extend=jQuery.extend 方法探究
- 8.2.5: Spring3.0新增的@DependsOn和@Lazy
- Linux下启用Chrome/Firefox的Java插件
- php_公共方法01_传入数组_打印可见信息
- vim编译安装+lua模块
- java课程设计-猜数游戏(201521123029 郑佳明)
- Mac下安装配置Python2和Python3并相互切换使用
- TemplatePart特性的作用
- AJAX实现登陆
- C#深度学习の委托深度解析
- PHP 取302跳转后真实 URL 的两种方法
- Booting LPC-Link2, Updating LPCXpresso firmware
- Chrome DevTools — Network
- Parquet
- debian安装及使用mysql