REACT——虚拟DOM
2024-09-02 22:33:13


深入了解虚拟DOM
实际顺序
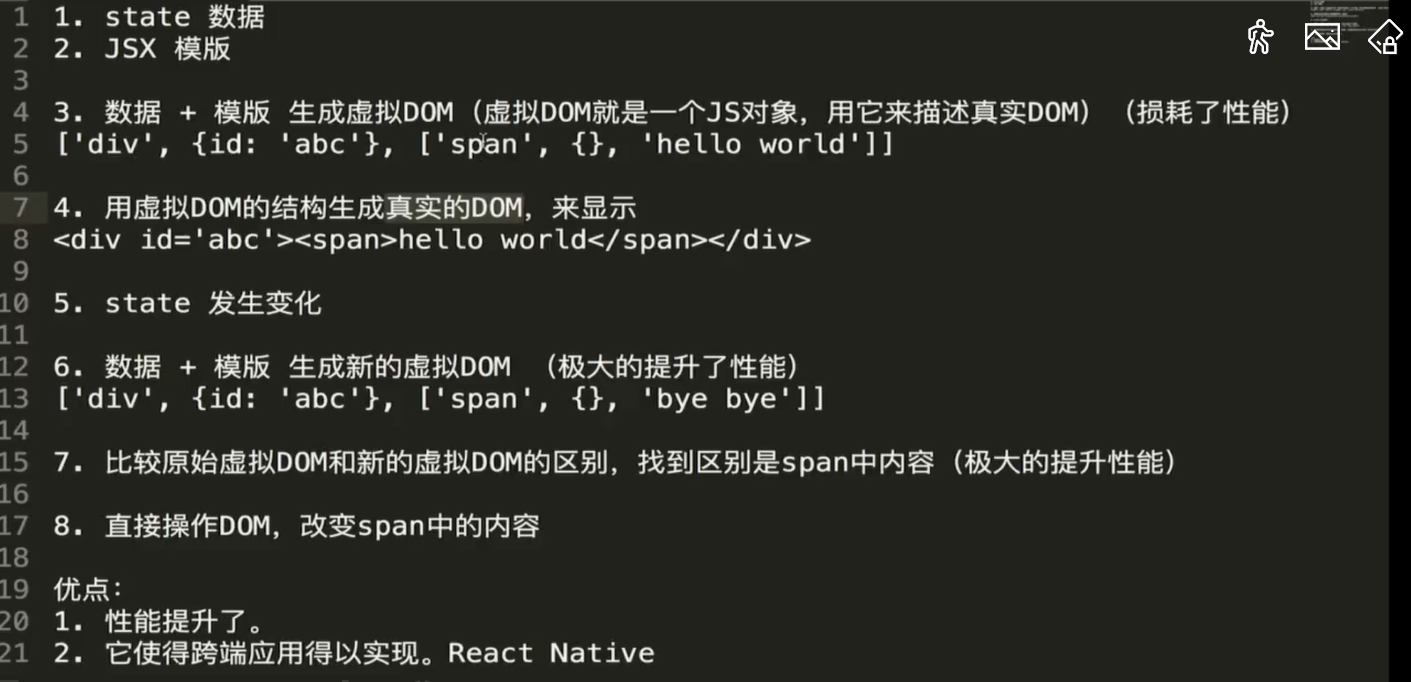
jsx->createElemnt ->虚拟DOM(JS 对象)->真实DOM

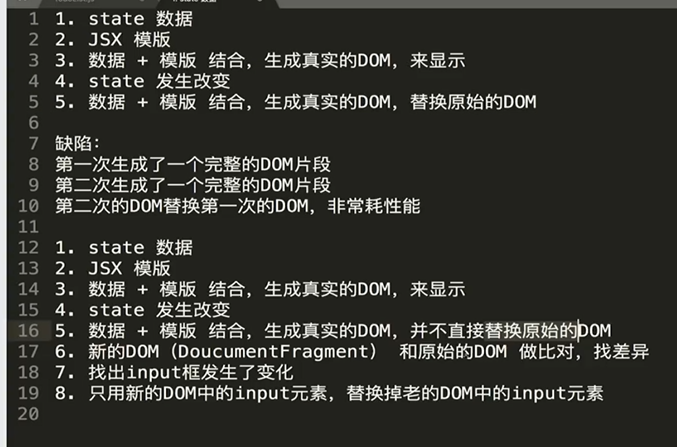
虚拟DOM中的Diff算法 :当react查找差异的时候,就会采用diff
虚拟DOM比对是
同层比对:然后上层不同,则下层全改。虽然会出现dom上的浪费,但是算法上会出现效率上的问题,虚拟dom是同层
遍历数组:需要每个组件设置key值,而稳定的KEY值需要稳定
最新文章
- xargs -I
- 字符串常量演示Demo
- 51nod1442 士兵的旅行
- 全表扫描引发的db file sequential read
- codeforces 8D Two Friends 二分+ 判断三个圆是否有公共交点
- 深究带PLL的错误复位设计
- Linux chmod权限管理需要小心的地方
- 【第二篇】学习 android 事件总线androidEventbus之异步事件的传递
- [bzoj2131]免费的馅饼 树状数组优化dp
- asp.net URL重新实例
- html标记语言 --文本标记
- 嫌我的键盘的backspace太小,就尝试了一下改键工具--keyTweak
- Linux 标准输入输出、错误输出、重定向标准输出
- [20190401]关于semtimedop函数调用.txt
- Ribbon - WeightedResponseTimeRule原理
- HTML DOM学习
- JS执行一次任务与定期任务与清除执行
- VC.时间_ZC测试代码
- win8下Source Insight has not been installed completely问题的解决
- mongodb查询(转载)