JS动画之缓动函数分析及动画库
2024-09-01 02:30:28
上一篇讲了JS动画定时器相关知识,这一篇介绍下缓动函数及流行的动画库。
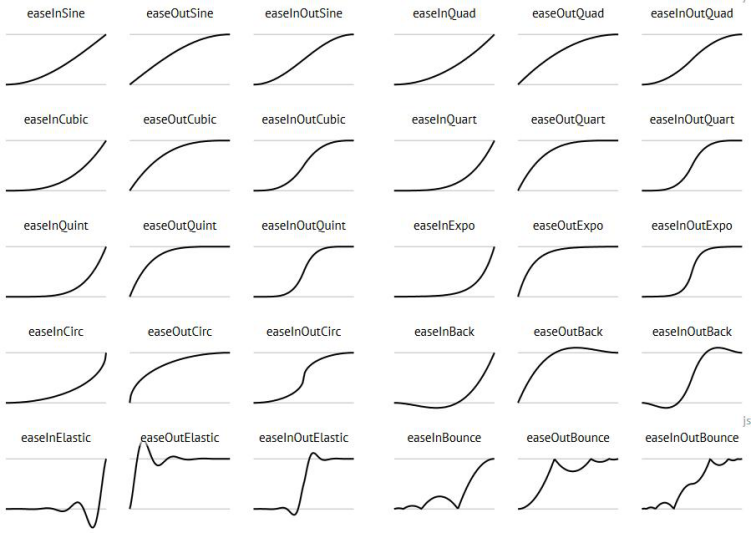
熟悉的图
实际使用
jquery animate()+jquery.easing插件的使用:
$(selector).animate(styles,speed,easing,callback)原生js使用:
张鑫旭同学的文章
缓动函数知识
什么是缓动函数?我的理解是动画参数与数学公式结合的函数。
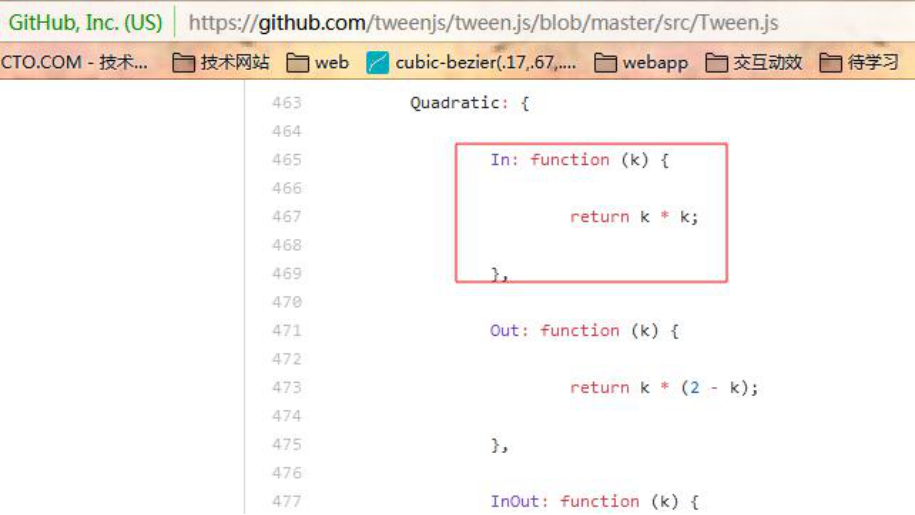
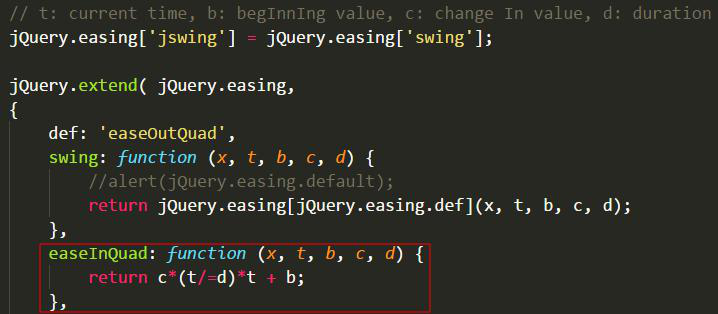
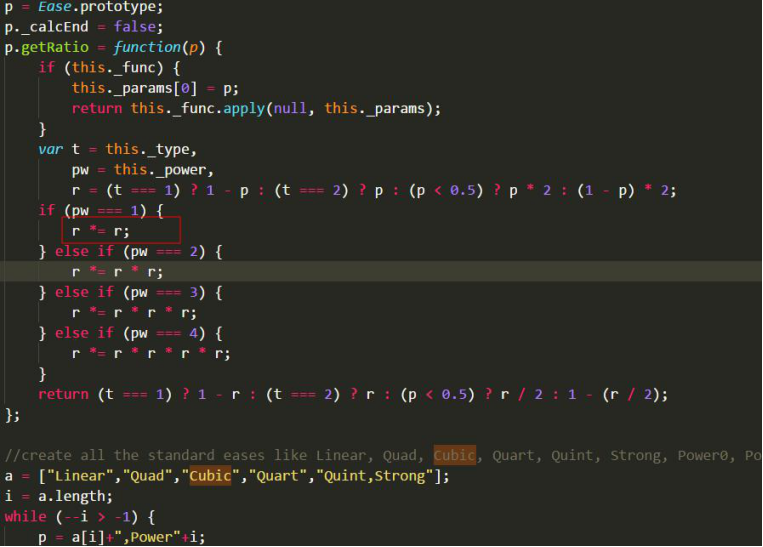
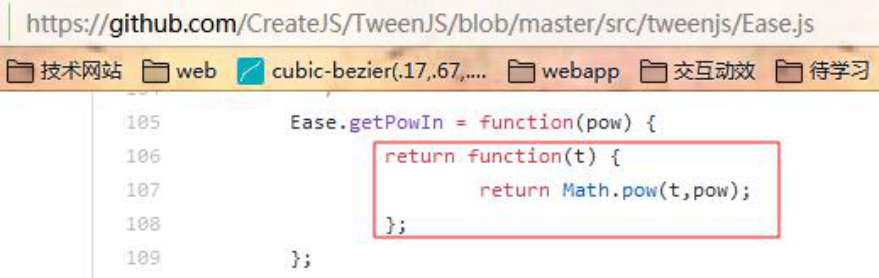
各流行库缓动函数对比,以easeInQuad为例,如图:
easingFn.easingQuadraticIn = function (t) { return t*t; };分析对比结果
基本数学公式是一样的,都是2次方;
缓动函数是独立的,与平台载体无关;
缓动函数反应的是动画进程与数值变化量的对应关系,具体分析如下:
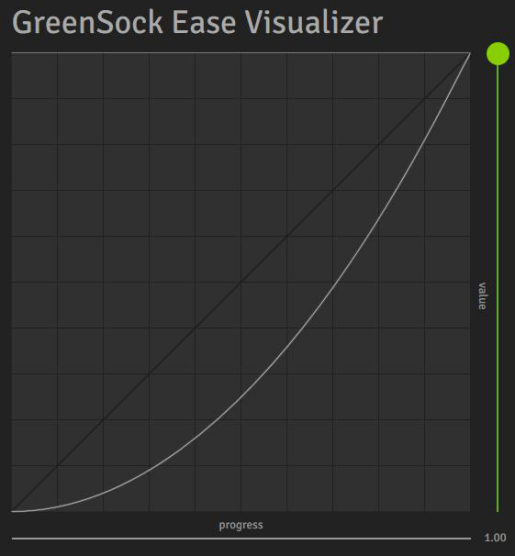
GSAP Ease在线示例,动画进程每增加一格,数值变化量是增加量是越来越大的,效果就是由慢到快。
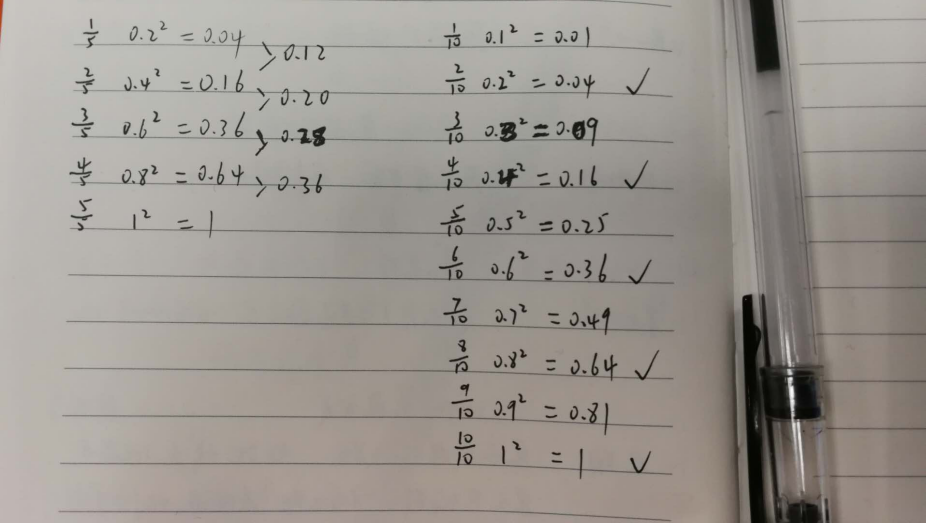
与定时器无关,具体演变代码分析如下:
左侧演示的是,由于算法二次方,进程每次等量增加1/5,但是变化量却越来越大;右侧演示的是,虽然定时器改变了(间隔减小一倍,由“滴答”执行五次改成十次),但是变化量的趋势是一样的,相同的进程增量,对应的变化量也是相同。
动画库
动画库做的事基本就是一下四点:1,定时器;2,各种属性变量处理的封装;3,过程控制;4,缓动函数。
实际运用中还是推荐大家用动画库,不满足业务需求的可以自己整合,当然学习的时候可以找个简单的读下源码,试着自己写下核心功能,深入理解动画库的本质,入门我推荐Kute.js。
动画库推荐(各自优劣势及区别下次再详述)
jquery animate(插件jquery.easing.js)
Tween.js
GSAP
CreateJS
Kute.js
最新文章
- Application.Run()和Form.Show()以及Form.ShowDialog()
- JS兼容所有浏览器的一段加入收藏代码,设置为首页
- ASP.NET页面中去除VIEWSTATE视
- Newtonsoft.Json 把对象转换成json字符串
- BZOJ3562 : [SHOI2014]神奇化合物
- C++模板元编程 - 函数重载决议选择工具(不知道起什么好名)完成
- 对于for循环构成的九宫格里的button,如何满足“有默认选中的一个,并且只能选中一个”?
- Python字符串的修改以及传参
- Linux权限值问题
- 基本分类方法——KNN(K近邻)算法
- BZOJ 1458 士兵占领
- ora-01440:要减小精度或标度,则要修改的列必须为空
- 使用kubeadm搭建Kubernetes(1.10.2)集群(国内环境)
- spring cloud(学习笔记)微服务启动错误(1)
- Gym - 101806T: Touch The Sky(贪心)
- Redis-4.0.11集群配置
- 声笔飞码GB2312单字效率分析
- 通过gevent实现【单线程】下的多socket并发
- JDK安装与环境变量全过程-鹏鹏
- BASE_DIR 拼接文件路径