Vue Zero · 啟
2024-08-31 08:08:01
其实,一开始我应聘的是Spark,Hadoop这样的,然后后面呢,发现只有Java的业务给我写了,再后面我发现,公司招不到前端,所以前端要由后端来写,刺激!!!
数据驱动
首先要明白一个概念,那就是DOM其实是数据的一种映射,在之前jQuery的时代,当数据发生改变时,我们需要手动改变DOM,而Vue的目的就是省去手动操作修改DOM。在Vue中,需要改变的仅仅是数据。当数据改变时,Vue通过directives指令对DOM进行修改。Vue还会对视图进行监听,当视图改变的时候,数据也会跟着一起变化。
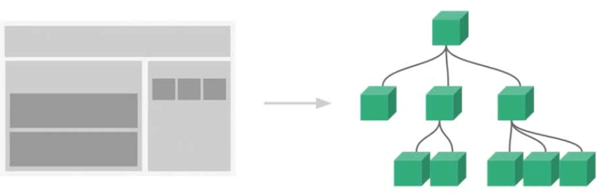
组件化
组件化是指把前端的页面拆分为一个一个的组件,这样易于代码的复用与维护。

Vue-cli
Vue-cli是Vue的脚手架工具,它帮助我们写好Vue的基础代码。Vue-cli是一个node包,所以需要使用npm来安装它。
1 |
npm config set registry https://registry.npm.taobao.org |
注意:webpack 4.X 开始,需要安装 webp 大专栏 Vue Zero · 啟ack-cli 依赖
1 |
npm install -g webpack webpack-cli |
1 |
npm install -g vue-cli |
1 |
vue init webpack sell |
1 |
cd sell |
1 |
npm run dev |
这样就成功运行了一个Vue的项目。

1 |
npm install stylus stylus-loader --save |
最新文章
- SQL之收集SQL Server线程等待信息
- 修改Mysql默认编码
- 关于Mvvm的一些深入理解
- Ubuntu14.04LTS安装记录(办公室联想台式机)
- javascript将浮点数转换成整数的三个方法
- .net System.Net.Mail 之用SmtpClient发送邮件 Demo
- Cortex-M0系统滴答定时器Systick详解
- web.config 拆分
- html文件中文在浏览器中显示乱码问题解决
- [转]OPENSOLARIS 2009.06 REPOSITORY ISO IMAGES NOW AVAILABLE
- asp.net core源码飘香:从Hosting开始
- python3网络编程之socket
- HDU 6112 今夕何夕
- cdlinux可以安装在c盘
- 使用 Chrome DevTools 调试 JavaScript
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
- 利用postman 实现Get和Post测试
- sqlserver开窗函数在财务对账中的用法
- erlang-gb_tree,gb_set
- noip第6课资料