如何用css画一个彩虹---v客学院技术分享
2024-08-26 10:51:20
无意间看到了CSS radial-gradient() 函数实现了如下图的样式
仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~
今天我就来用radial-gradient()函数教大家画一个简单的彩虹吧~~~~
语法请参照此链接http://www.runoob.com/cssref/func-radial-gradient.html
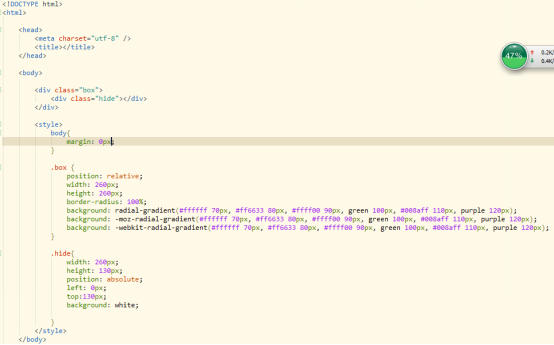
1.首先画好结构,也就是在网页中画一个div

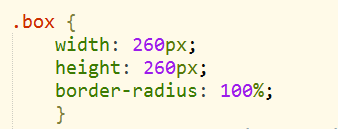
2.接着为div设置border-radius为100%,也就是直径为260个像素,使其变成了一个圆

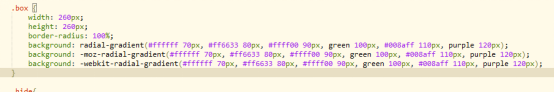
3.然后为这个圆,也就是.box设置radial-gradient()函数(这里的moz,webkit前缀是为了兼容不同内核的浏览器)

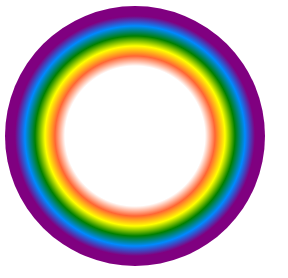
通过以上3步,我们实现效果如下:

额。。。。。。。。。。。应该没有人见过如此圆润的彩虹吧。。。。。。
是的,如果能裁掉一半就perfect了。
其实实现很简单,我们只需要写一个跟背景颜色一样的div固定在“圆润彩虹“的下半边就ok啦!

完整代码如下:

(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
最新文章
- CSS实现图片缩放特效
- 面向对象的JS(一)
- 不同json如何使用jsonArray以及ajax如何取,实现读取新闻
- 备忘:powerbroker运行一个命令
- Server 2003序列号
- 使用PreTranslateMessage替代钩子函数处理键盘消息
- mac下载百度云盘大文件及断点续传的方法
- 【读书笔记】iOS-GCD-Dispatch Source
- Java 反射 ParameterizedType 参数化类型
- Error: L6218E: Undefined symbol TIM_ARRPreloadConfig (referred from pwm_output.o).
- spark-shell启动集群
- 在域信任环境中使用 Team Foundation Server (TFS 2013)
- 字符串匹配KMP算法的讲解C++
- 老男孩python学习自修第六天【pycharm的使用】
- [转]使用python爬取东方财富网机构调研数据
- (转发)storm 入门原理介绍
- Linux下怎么确定Nginx安装目录
- python webdriver firefox 登录126邮箱,先添加联系人,然后进入首页发送邮件,带附件。
- Python基础3:字符编码
- HTML5手机端拍照上传
