vue后台管理系统——主页布局
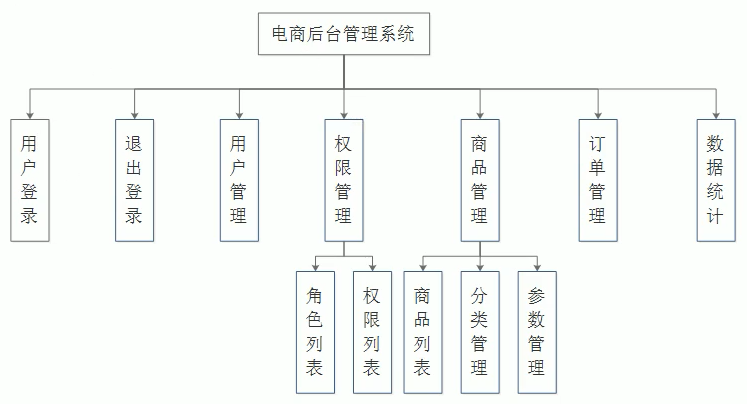
电商后台管理系统的功能——页面的整体布局

1. 整体布局
整体布局:先上下划分,再左右划分。

需要使用到ElementUI中提供的Container组件
<el-container>
<!-- 头部区域 -->
<el-header></el-header>
<el-container>
<!-- 侧边栏区域 -->
<el-aside></el-aside>
<!-- 右侧主体区域 -->
<el-main></el-main>
</el-container>
</el-container>
2. 左侧菜单布局
菜单分为二级,并且可以折叠。

需要使用到ElementUI中提供的NavMenu导航菜单
<el-menu>
<el-submenu>
<!-- 这个 template 是一级菜单的内容模板 -->
<i class="el-icon-menu"></i>
<span>一级菜单</span>
<!-- 在一级菜单中,可以嵌套二级菜单 -->
<el-menu-item>
<i class="el-icon-menu"></i>
<span slot="title">二级菜单</span>
</el-menu-item>
</el-submenu>
</el-menu>
3. 通过接口获取菜单数据
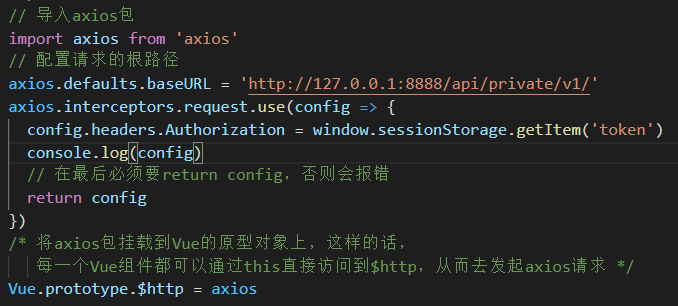
需要授权的API,必须在请求头中使用Authorization字段提供token令牌。通过axios请求拦截器添加token,保证拥有获取数据的权限
// axios请求拦截
axios.interceptors.request.use(config => {
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
在入口文件main.js中设置请求拦截器,为每一个请求添加一个请求头
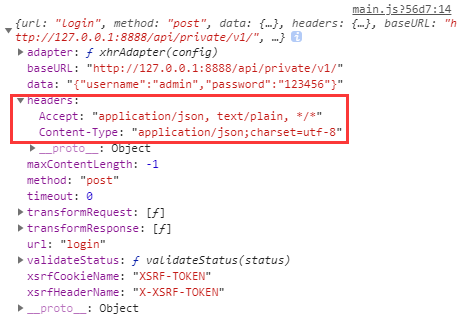
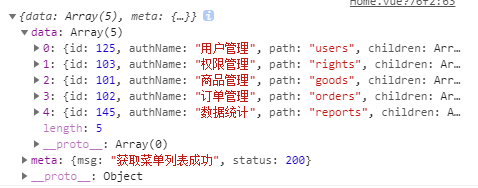
config对象的内容如下:


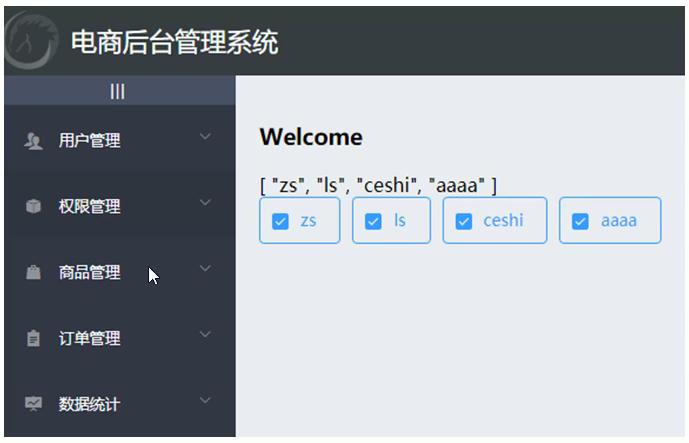
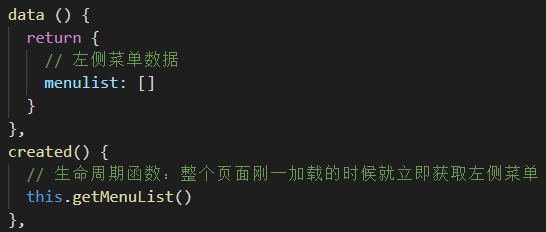
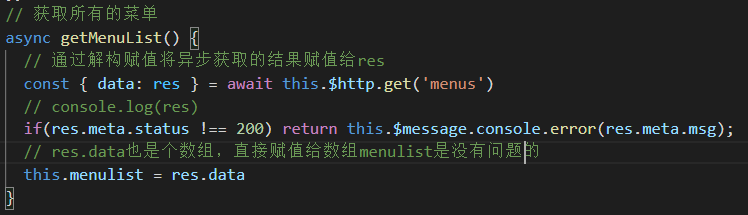
获取左侧菜单:




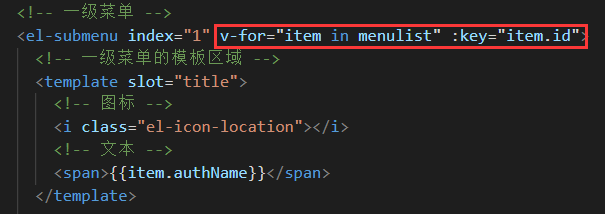
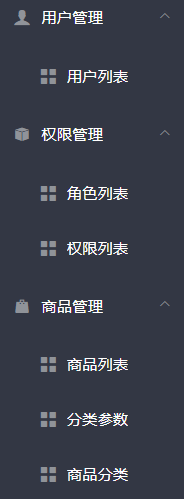
左侧菜单的UI绘制:
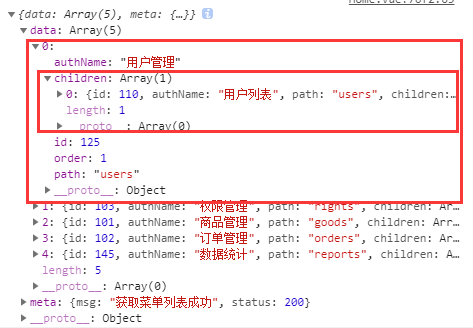
所有的一级菜单都放到了data数组中,因此menulist数组中的每一项都是一个一级菜单。所有一级菜单中的children属性又嵌套了二级菜单。所以如果需要绘制左侧菜单,只需要使用双层for循环即可,外层for循环用来渲染一级菜单,内层for循环用来渲染二级菜单。

出现一个bug,就是任意点开一个一级菜单,所有的一级菜单都会被展开

而我们的需求是:点击一个一级菜单,只展开当前的菜单,不影响其他的菜单
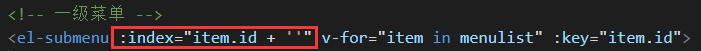
这个bug产生的原因是因为所有的一级菜单的index都是相同的,因此每个一级菜单都应该有一个唯一的index值。
解决办法:将item.id的值动态绑定给index(:index)
但是报了另一个错:因为index只能接收字符串,不接收数值,而item.id是数值类型的,最简单的方法是给item.id拼接上一个空字符串


修改一级菜单的字体图标:

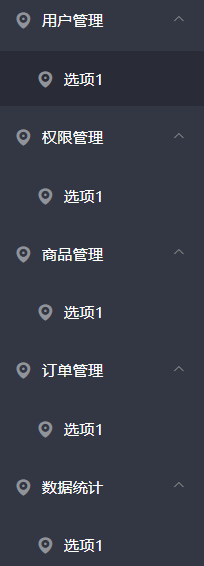
可以看到上面的每个一级菜单的图标都不一样,还是使用第三方的字体图标库
如何才能将这几个字体图标按照顺序加过去呢?每一个一级菜单都是通过for循环自动生成的,如何在自动生成期间修改不同图标呢?
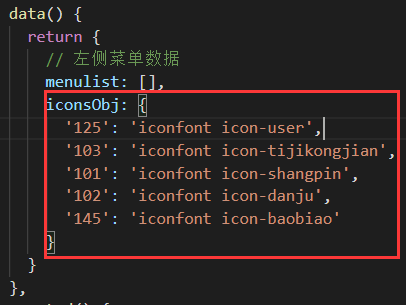
解决方案:先定义一个字体图标的对象,在这个对象中,以一级菜单的id作为key,字体图标当作值


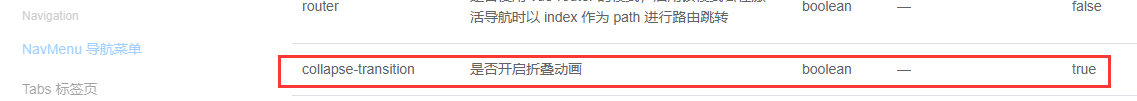
优化菜单栏:当前n多个菜单都可以被同时展开,但是实际上我们的需求是,每次只允许展开一个菜单,展开当前菜单,其他菜单默认都会被关闭。

如何实现呢?


注意:如果要写成=“true”的形式,则一定要绑定属性,否则就是字符串形式了:unique-opened="true"
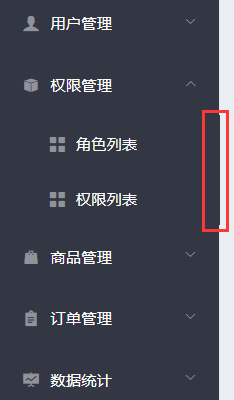
另一个小细节:如何解决展开项没有对齐的问题呢?


左侧菜单折叠和展开功能:



如果是折叠状态,则侧边栏的宽度为64px,展开的情况下是200px

4. 动态渲染菜单数据并进行路由控制
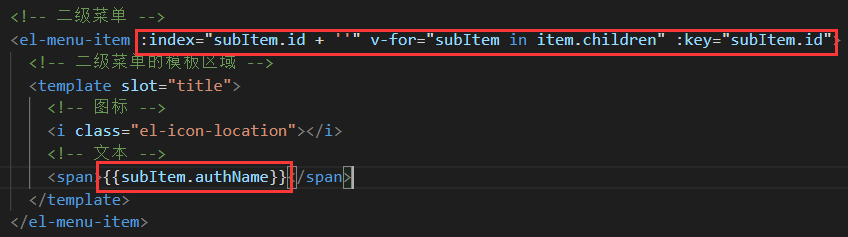
- 通过 v-for 双层循环分别进行一级菜单和二级菜单的渲染
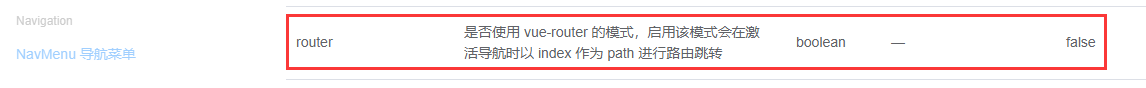
- 通过路由相关属性启用菜单的路由功能
<el-menu router>
<el-submenu :index="item.id + ''" v-for=“item in menus" :key="item.id">
<template slot="title">
<span>{{item.authName}}</span>
</template>
<el-menu-item :index="'/' + subItem.path" v-for="subItem in item.children" :key="subItem.id" >
<span slot="title">{{subItem.authName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
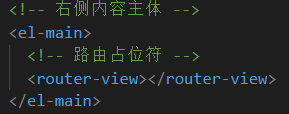
创建Welcome.vue组件,在Home页面中放一个路由占位符,然后将Welcome路由设置为home路由的子路由规则。这样就在Home页面中嵌套显示了Welcome子组件。


将左侧菜单改为路由链接:开启路由,则点击菜单栏会跳转到index所对应的值上



但是拿id作为跳转地址并不合适,所以不能使用item.id来动态绑定index,而是使用path,但是每一个路由地址必须以‘/’开头,所以path的值前面需要加一个‘/’


出现一个bug:当刷新页面后,或者再次点击当前的二级菜单,虽然右侧主体区显示的是对应的内容,但是左侧对应的菜单并没有高亮显示

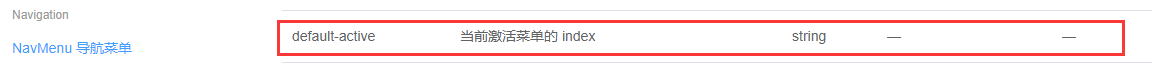
如何解决呢?如果你想让菜单中的哪一项高亮被激活,你就把这一项对应的index值赋值为整个menu菜单的default-active属性

- 第一步,在每次点击菜单链接的时候,应该把对应的地址保存到sessionStorage中,这样的话就把需要激活的链接保存起来了;
- 第二步,当我们刷新页面的时候,可以从sessionStorage中把那个值取出来,动态的赋值给el-menu的default-active属性。
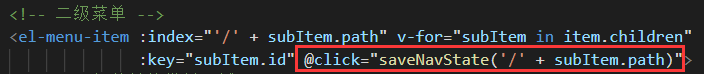
首先给每个二级菜单都添加一个点击事件

在data中添加activePath属性

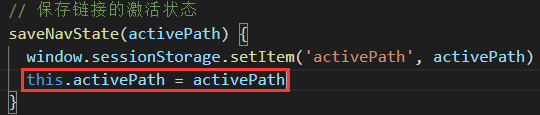
点击二级菜单的链接,则保存activePath的值到sessionStorage中

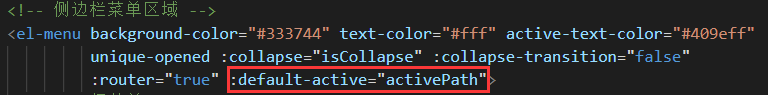
给el-menu动态绑定default-active属性

在组件被创建的时候就赋值activePath,即可解决刷新页面时(重新绘制页面)也高亮显示当前所选的菜单选项

但是还有一个问题,高亮效果的动态切换的问题:点击其他链接之后,再回退过来,路由地址已经显示为/users,但是再次点击用户列表菜单栏,却并没有高亮显示(并没有重新绘制Home页面)
解决方法:当点击不同链接的时候,需要给activePath重新赋下值

代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue
最新文章
- 如何使用RobotFramework编写好的测试用例
- Python模块应用 (linecache)
- javascript实例备忘
- Python 小游戏 Bunny
- C# 窗体位置 Show和ShowDialog(转)
- 浅谈Androidclient项目框架
- Android 设置界面的圆角选项
- win2003 安装itunes ----iphone4s
- JavaScript的数据类型转换
- 二叉树最大路径和-Binary Tree Maximum Path Sum
- Sublime Text3快捷键
- hibernate中Query的list和iterator区别
- linux下编译sphinx拓展
- linux 中 && 及|| 判断原理
- 用SQL语句查询zabbix的监控数据
- mysql联合主键自增、主键最大长度小记
- golang图片裁剪和缩略图生成
- (转)MTU&MSS
- shell脚本运行springboot项目jar包
- 10.17JS日记