dataset的基本使用
2024-10-21 09:09:33
在折线图(柱状、散点图类似)中使用
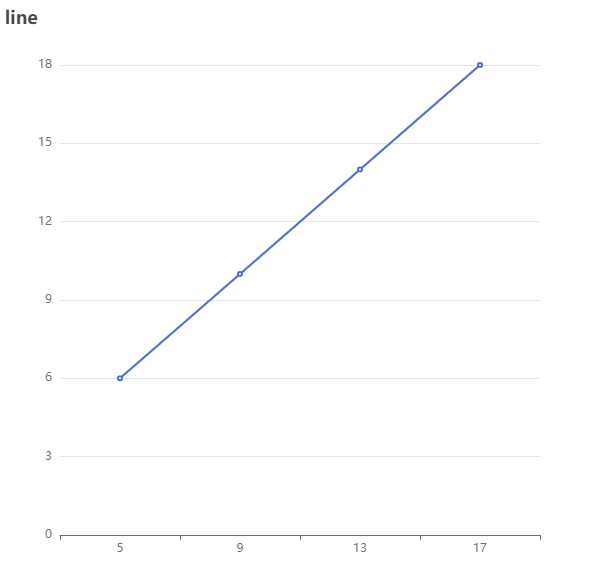
案例一(默认方式)
let option={
dataset:{
source:[
["1","2","3","4"],
//默认情况下,category 轴读取第一列(不包括第一行的值)
//默认情况下,value 轴读取第二列(不包括第一行的值)
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]
]
},
title:{
text:"line"
},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:{
type:"line",
}
}
效果图:

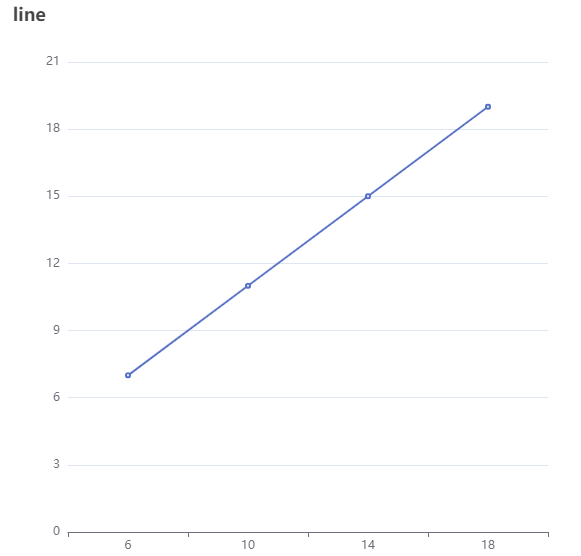
案例二(显示指定列为x/y)
...//省略与案例一相同代码
series:{
type:"line",
encode:{
x:1,//从0开始,1代表第2列
y:2
}
}
...
效果图:

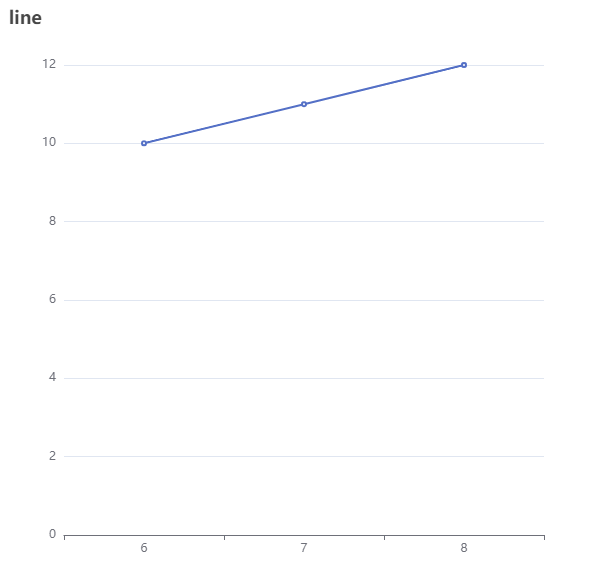
案例三(指定某行为x/y)
...//省略与案例一相同代码
series:{
type:"line",
seriesLayoutBy:"row",//按行读取数据,默认
encode:{
x:1,
y:2
}
}
...
效果图

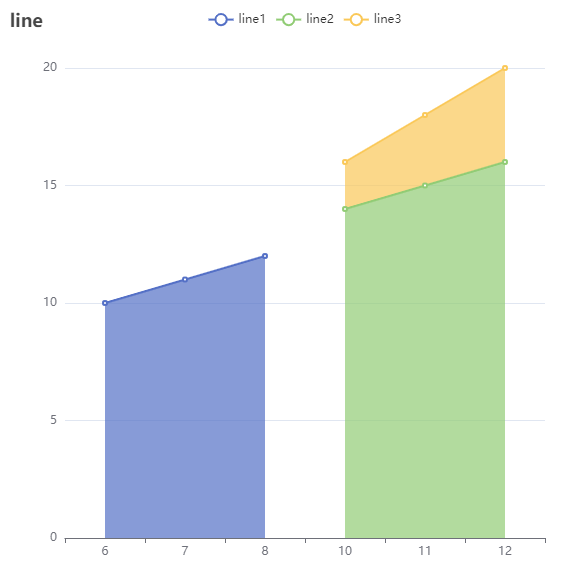
案例四(折线图+折线叠堆图)
let option={
dataset:{
source:[
["1","2","3","4"],
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]
]
},
title:{
text:"line"
},
legend:{},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:[
{
name:"line1",
type:"line",
areaStyle:{},
seriesLayoutBy:"row",
encode:{
x:1,
y:2
}
},
{
name:"line2",
type:"line",
areaStyle:{},
seriesLayoutBy:"row",
stack:"a",
encode:{
x:2,
y:3
}
},
{
name:"line3",
type:"line",
stack:"a",
areaStyle:{},
seriesLayoutBy:"row",
encode:{
x:2,
y:0
}
},
]
}
效果图

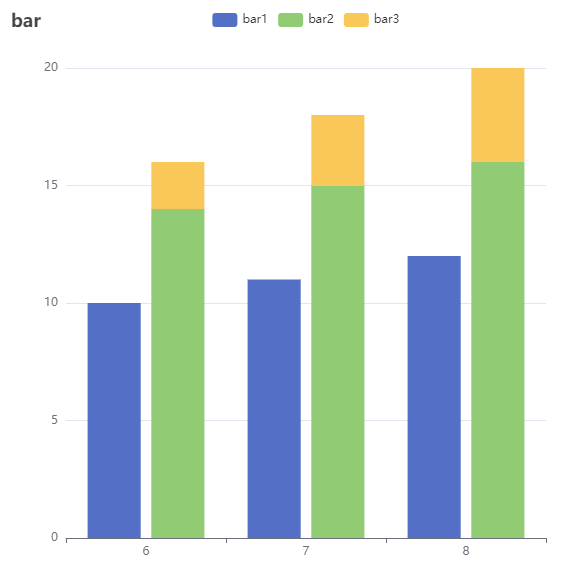
案例五(将案例四改成柱状图)
let option={
dataset:{
source:[
["1","2","3","4"],
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]//取不到这一行的值,因为encode中的最大值只能是第一行数组长度-1
]
},
title:{
text:"bar"
},
legend:{},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:[
{
name:"bar1",
type:"bar",
seriesLayoutBy:"row",
encode:{
x:1,
y:2
}
},
{
name:"bar2",
type:"bar",
seriesLayoutBy:"row",
stack:"a",
encode:{
x:1,
y:3
}
},
{
name:"bar3",
type:"bar",
stack:"a",
seriesLayoutBy:"row",
encode:{
x:1,
y:0
}
},
]
}
效果图

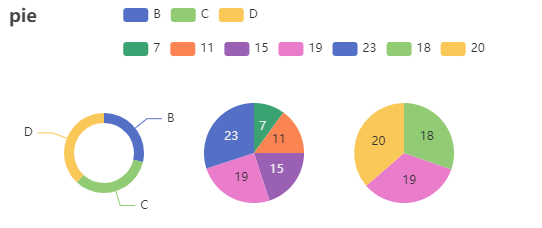
饼图中使用
案例
let option={
dataset:{
source:[
["A","B","C","D",'',''],
["B",6,7,8],
["C",10,11,12],
["D",14,15,16],
["E",18,19,20],
["F",22,23,24],
]
},
title:{
text:"pie"
},
tooltip:{},
legend:{},
series:[
{
name:"pie1",
type:"pie",
seriesLayoutBy:"row",
radius:[30,40],
center:[100,150],
encode:{
itemName:0,
value:1
}
},
{
name:"pie2",
type:"pie",
center:[250,150],
radius:[0,50],
labelLine:{
show:false,
},
label:{
position:"inside"
},
encode:{
itemName:2,
value:3
},
},
{
name:"pie3",
type:"pie",
seriesLayoutBy:"row",
center:[400,150],
radius:50,
labelLine:{
show:false,
},
label:{
position:"inside"
},
encode:{
itemName:4,
value:2
// tooltip:[4,2]
}
},
]
}
效果图

最新文章
- gdb 调试多线程
- 使用Jquery的Ajax实现无刷新更新,修改,删除页面
- VR定制 AR定制 就找北京动软VR开发团队(VR案例 AR案例)
- __thread关键字[转]
- 深入剖析 redis RDB 持久化策略
- C++函数内存占用
- Codeforces Round #195 (Div. 2) D题Vasily the Bear and Beautiful Strings
- 转 创建 JavaScript XML 文档注释
- winform——绑定DataGridView
- PYTHON的CGIServer的进化
- URAL1658. Sum of Digits(DP)
- Windows 10开发基础——文件、文件夹和库(一)
- 转: 第二章 IoC Annotation注入
- Spring基础学习(四)—AOP
- 《Head First Java》读书笔记(3) - 异常和IO
- HTML简单使用
- iis+nginx实现负载均衡
- socket的阻塞与非阻塞,同步与非同步
- shell中的dd命令使用详解
- 【转载】java对象和byte数组互转,直接拿去用