前端导出文件流[object Object]
2024-10-21 11:51:47
情景:后台返回文件流,前端导出。
参照网上的文章配置responseType:'blob' :blob导出文件乱码_前端小菜鸟__简单的博客-CSDN博客_blob导出乱码
后台管理项目blob导出文件乱码解决方案_tomorrownan的博客-CSDN博客
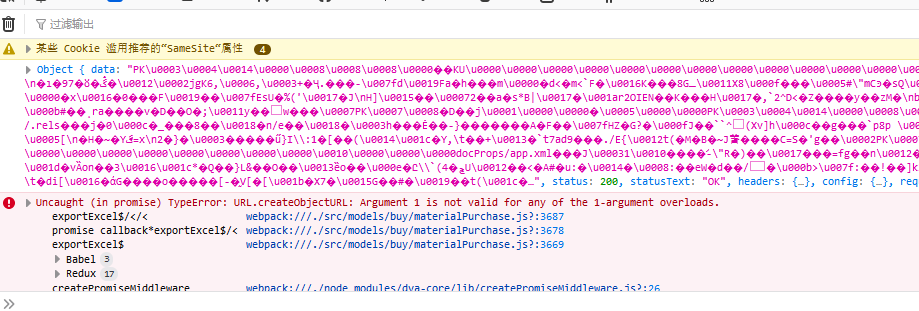
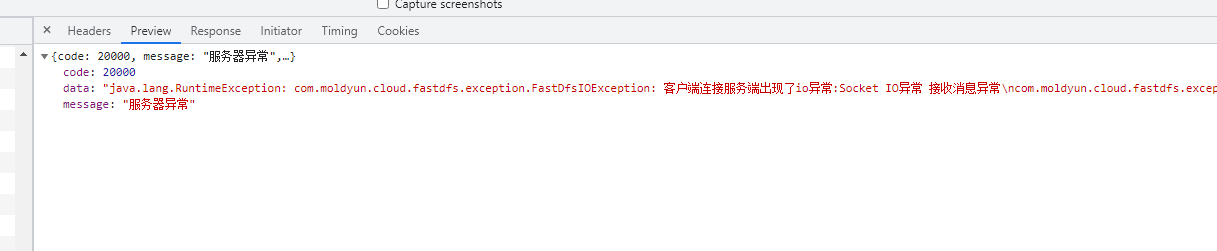
发现无论怎么搞,后台返回的都是一串字符串

而不是Blob格式的文件,类似下面这种

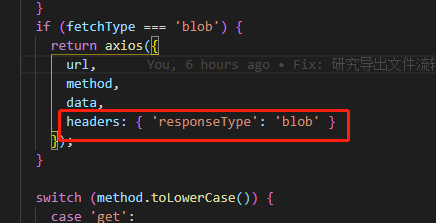
百思不得其解,最后发现是 responseType 设置在请求头里面导致的错误。。。-_-||

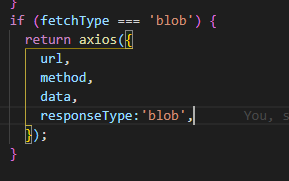
改成下面这样就行了。

学习一下ajax responseType属性值 有关ajax请求的responseType以及withCredentials
之后使用a标签下载下来。
let url = window.URL.createObjectURL(new Blob([res]))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', fileName)// 文件名
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下载完成移除元素
window.URL.revokeObjectURL(url) // 释放掉blob对象
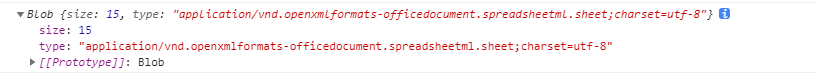
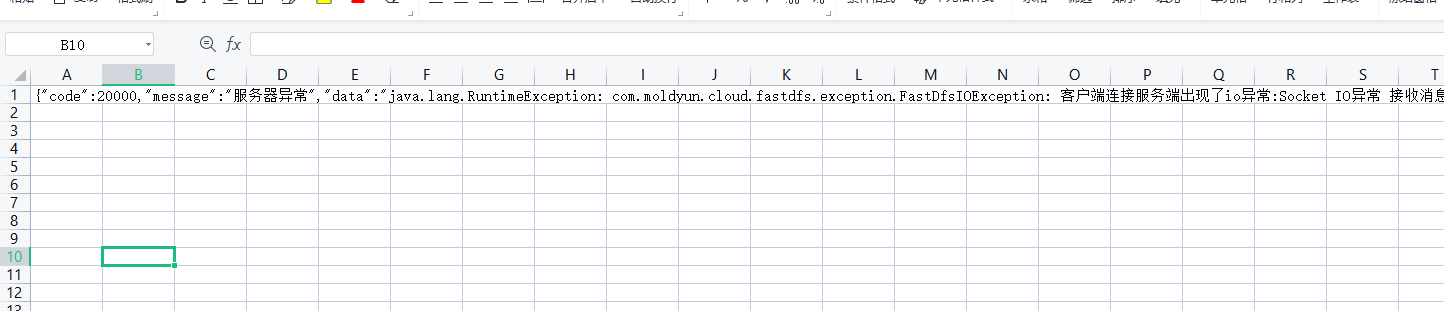
后面又遇到个问题,由于设置了responseType=blob。所以后台返回的错误信息也转成了blob格式,导出在excel里面了,如下


所以我们得先把blob格式转成对象的形式,进行判断,只有正确才导出,错误给提示。 参考这篇文章进行处理即可 blob格式数据转json格式
最新文章
- APP长时间后台运行
- extjs 学习小窍门
- 对于Tomcat服务器环境变量和启动配置的一点补充
- django 视图开发与url配置
- Android Preview显示
- 集合、ArrayList 集合。Stack集合。Queue集合。以及Hashtable集合
- 关于js中this的疑问
- Sql Server数据的加密与解密
- php5 图片验证码一例
- hdu 4738 (双联通求桥)
- Delphi 设置文件属性
- 1.5编程基础之循环控制44:第n小的质数
- CRM权限管理
- day18 十八、random、shutil、shevle、logging
- Git+Github入门
- Linux配置mail客户端发送邮件
- n!的质因子分解
- Sass预定义一些常用的样式
- nats 学习 集群ha 配置
- OCP考试题库更新,052最新考题及答案整理-第8题