Element--->>>最新骨架屏Skeleton使用
2024-10-20 17:27:13
首先,Element在最近的一次更新中(时间:2021-06-29) 新增了Skeleton骨架屏组件、Empty空状态组件。

那么在使用其自带组件Skeleton时,应将按照如下步骤使用:
Ⅰ:如果element不是最新版本的话,先进行卸载:npm uninstall element-ui
Ⅱ:安装指定版本:npm install element-ui@2.15.3 -S
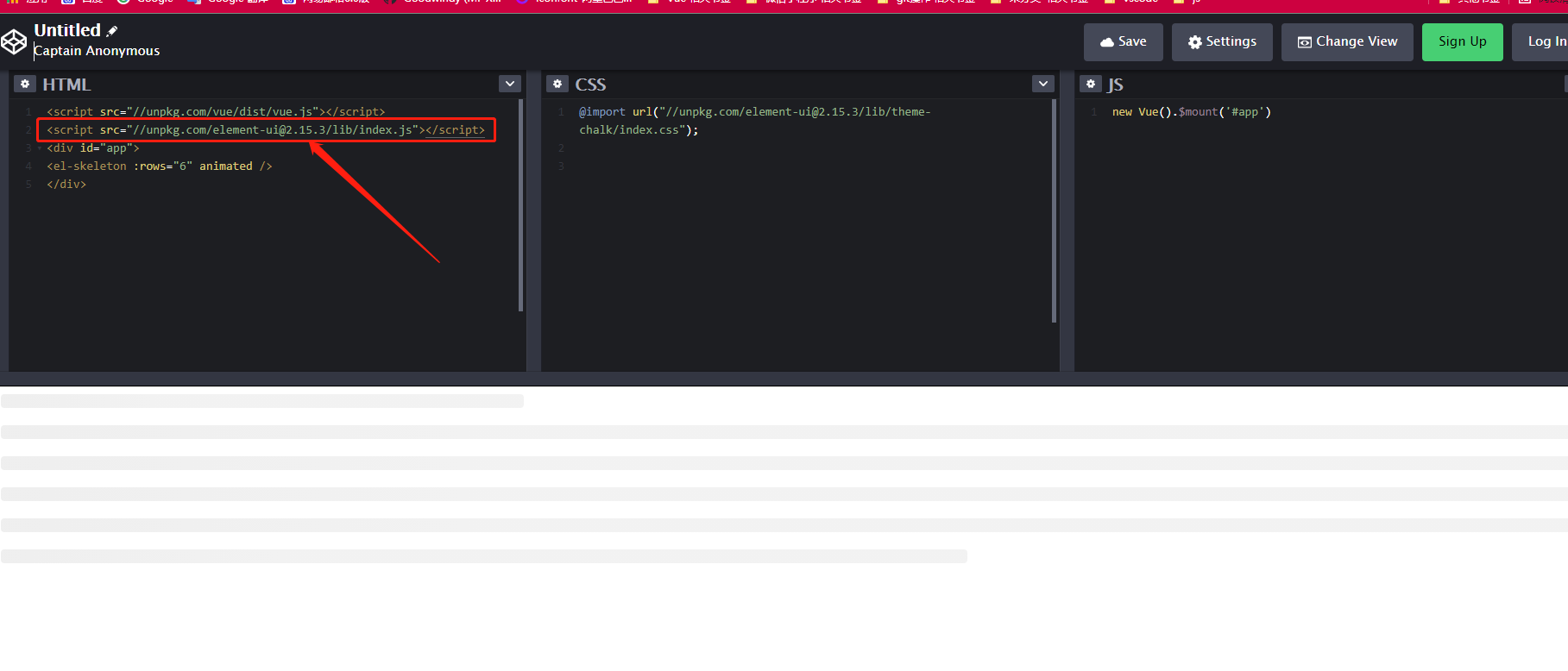
Ⅲ:在项目的index.html文件中使用(注意:该引入文件的版本号要对应上):<script src="https://cdn.bootcss.com/element-ui/2.15.3/index.js"></script>
Ⅳ:直接在项目中使用即可。


最新文章
- Docker的镜像
- Jquery实现textarea根据文本内容自适应高度
- 码农谷 找出N之内的所有完数
- 转:MIME(Multipurpose Internet Mail Extensions)类型
- HDU(3790),最短路二级标准
- Android LayoutInflater.inflate使用上的问题解惑
- 在Linux中让文本显示带颜色的字。
- Linux OpenGL 实践篇-6 光照
- Python基础(解压序列)
- window7环境下ZooKeeper的安装及运行
- 如何解决升级到Dynamics 365后有很多的Sandbox的WorkerProcess并导致异常?
- python 基础操作--数据类型
- BZOJ3262/洛谷P3810 陌上花开 分治 三维偏序 树状数组
- thymeleaf入门和学习
- ArrayList去重
- Announcing the Operate Preview Release: Monitoring and Managing Cross-Microservice Workflows
- 如何使用 MSBuild.exe 生成解决方案中的特定目标
- ios总结目录
- 为什么面试要问 hashmap 的原理
- Delphi XE5 for Android (七)