JS中的offsetWidth/offsetHeight/offsetTop/offsetLeft、clientWidth/clientHeight/clientTop/clientLeft、scrollWidth/scrollHeight/scrollTop/scrollLeft
这是一组非常容易弄混的参数!都是描述某个盒子元素的宽度、高度以及上或左的距离偏移量。
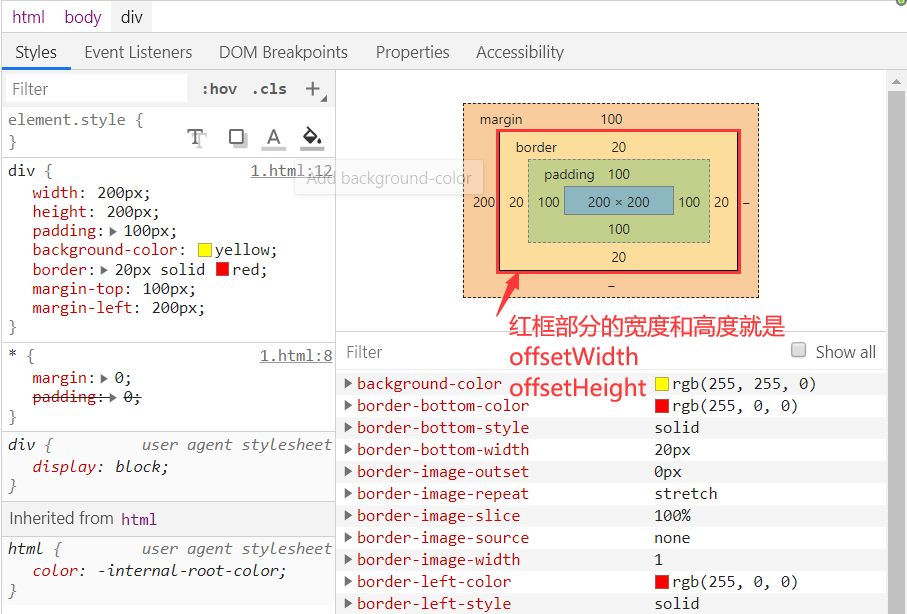
1. offsetWidth / offsetHeight(不包括外边距)
offsetWidth:返回元素的宽度(content+padding+border)
offsetHeight:返回元素的高度(content+padding+border)

2. offsetTop / offsetLeft(相对于父级的偏移量)
类似于子绝父相定位中的top和left,都是相对于有定位父级的偏移距离。
offsetTop:返回元素上边框到有定位父级元素的上边框的距离。(如果找不到有定位的父级,那么距离就是它的上边框到body的距离。)
offsetLeft:返回元素左边框到有定位父级元素的左边框的距离。(如果找不到有定位的父级,那么距离就是它的左边框到body的距离。)
下图演示的的是没有定位父级的情况:(如果外层盒子给一个定位,那么这里的offsetTop/offsetLeft都是0px)

3. clientWidth / clientHeight(不包括边框和外边距)
client客户端大小:当前元素内容和内边距占据空间的大小,不包括边框。
clientWidth:返回元素的宽度(content+padding)
clientHeight:返回元素的高度(content+padding)

// 获取当前页面(客户端)的宽高
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
4. clientTop / clientLeft(就是边框大小)
clientTop:返回元素上边框大小
clientLeft:返回元素左边框大小
5. scrollWidth / scrollHeight(不包括边框和外边距)
scrollWidth:返回元素的总宽度,包含由于溢出而无法在网页上显示的不可见部分。
scrollHeight:返回元素的总高度,包含由于溢出而无法在网页上显示的不可见部分。
(如果没有溢出,那么和clientWidth/clientHeight情况相同。)
6. scrollTop / scrollLeft 可读可写!
scrollTop:元素被卷起的高度。
scrollLeft:元素被卷起的宽度。
- 一个方法
scrollTo() 方法可把窗口内容滚动到指定的坐标。
scrollTo(xpos,ypos)
注意:style.width/style.height返回值是字符串类型的,例如返回的是'20px'。而以上这些均返回数字,例如20。
最新文章
- css中line-height行高的深入学习
- Easyui 让DataGrid适应浏览器宽度
- android开发中常见布局的注意点
- 【BZOJ 2157】旅游
- FlexPaper使用小结
- cocos2d-x之加法计算器
- C# 获取windows特殊路径
- Linux shell 自定义函数
- Java基础-方法(07)
- 简单的一句sql
- Effective C++ ——继承与面向对象设计
- JS滚动显示
- Springboot配置文件解析器
- ubuntu配置neuwork网络
- centos7下安装docker(23.docker-swarm之如何访问service)
- mysql8.0发布新特性
- Mysql主从复制读写分离
- RSA 加密算法 Java 公钥加密私钥解密 和 私钥加密公钥解密 的特点
- LED驱动电源
- 前端开发【第6篇:JavaScript客户端(浏览器)】