ECharts Pie All In One
2024-10-19 13:19:35
ECharts Pie All In One
饼图
https://echarts.apache.org/examples/zh/index.html#chart-type-pie
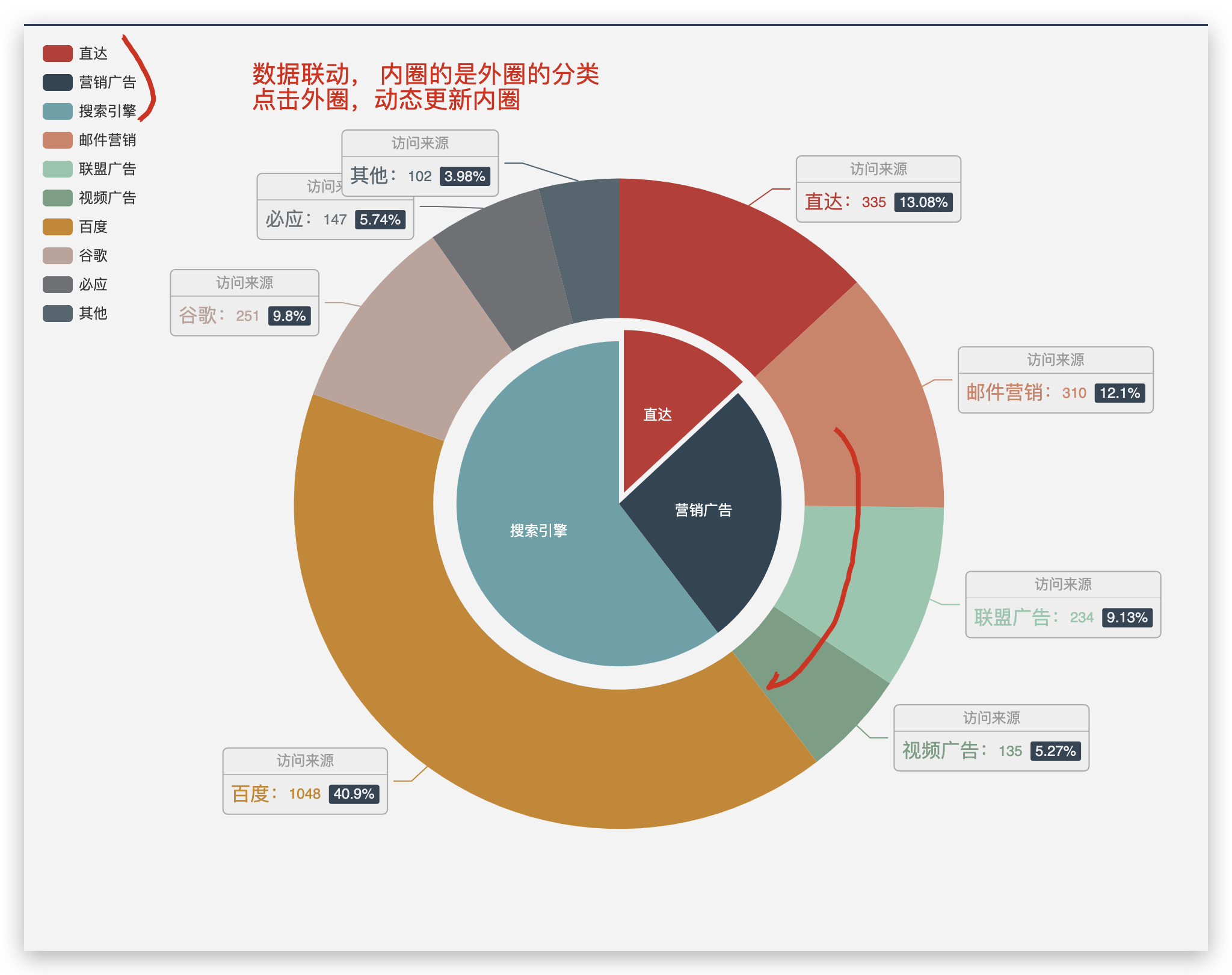
嵌套饼图
https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
let emailMarketing = 310;
let allianceAds = 234;
let videoAds = 135;
let marketingAll = emailMarketing + allianceAds + marketingAll;
// 动态修改,数据联动
/*
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 679, name: '营销广告'},
*/
const option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: [0, '35%'],// 内外半径
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直达', selected: true},
{value: 679, name: '营销广告'},
{value: 1548, name: '搜索引擎'}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],// 内外半径
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: [0, 7],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{value: 335, name: '直达'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '必应'},
{value: 102, name: '其他'}
]
}
]
};

前端监控平台
数据统计分析

设备系统分布饼图
iOS: 13.x.x, 14.x.x
Android: 9.x.x, 10.x.x
Windows: 7, 10
macOS: 14, 15,
iPadOS: 13, 14
设备分布饼图
地理位置分布饼图
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- Pycharm用Ctrl+鼠标滚轮调节代码字体大小
- Codeforces 747C:Servers(模拟)
- Python + PIL 处理支付宝AR红包
- middleware中间件的概念
- TYVJ P1024 外星人的密码数字
- Configure,make,make install详解
- HDU 5521 [图论][最短路][建图灵感]
- Nginx Location匹配举例
- 6.24AppCan移动开发者大会价值30万的展示机会归了谁?
- 基于JAVA网络编程的聊天小程序
- 处理事件的方式:两种类的覆盖处理(自己管理,覆盖专用事件函数;自己统一管理,覆盖QWidget::Event通用函数),一种对象的处理(父控件统一管理,即安装过滤器),两种全局处理(QCoreApplication安装过滤器;覆盖notify方法)
- 网站URL重写(Java UrlRewrite 的使用)
- LeetCode OJ 209. Minimum Size Subarray Sum
- Springmvc的工作流程
- 吕鑫VC6.0-VS2015 全套C/C++、MFC新手实战入门教程、Linux视频教程 最好的基础入门教程没有之一
- putty 默认颜色样式修改 for windows
- 怎么eclipse或MyEclipse中添加javaSe的源码
- Unity外包团队:U3D与UE我选哪个好?请别再问这种问题了!
- opencv2.4.13+python2.7学习笔记--OpenCV中的图像处理--图像轮廓
- Ubuntu环境下mysql常见的操作