HTML5 可缩放矢量图形(1)—SVG基础
SVG基础
SVG介绍
概念:SVG 是使用 XML 来描述二维图形和绘图程序的语言。(理解就是一个在网页上使用笔画图的过程)
什么是SVG
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
创建SVG文件
SVG是XML文件,SVG图像可以用任何文本编辑器创建,但它往往是与一个绘图程序一起使用,如Inkscape,更方便地创建SVG图像。
所有的开启标签必须有关闭标签
HTMl引用SVG
SVG的代码可以直接嵌入到HTML页面中,可以直接链接到SVG文件。
1.使用 <iframe> 标签
优势:所有主要浏览器都支持,并允许使用脚本
缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
语法:<iframe src="circle1.svg"></iframe> 2.直接在HTML嵌入SVG代码
实例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg> 3.用<a>标签链接到一个SVG文件:
<a href="circle1.svg">View SVG file</a>
SVG图形
矩形<rect>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150"
style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/>
</svg>
<!--
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
style 属性用来定义 CSS 属性:
CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
CSS 的 stroke-opacity 属性定义轮廓颜色的透明度(合法的范围是:0 - 1)
rx 和 ry 属性可使矩形产生圆角。
-->

圆形<circle>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>
<!--
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
r属性定义圆的半径
-->

椭圆<ellipse>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple"/>
<ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime"/>
<ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow"/>
</svg>

直线<line>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(25,250,45);stroke-width:2" />
</svg>

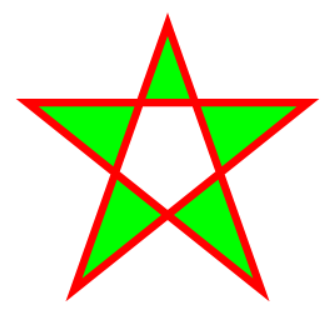
多边形<polygon>
<polygon>标签用来创建含有不少于三个边的图形。
多边形是由直线组成,其形状是"封闭"的(所有的线条 连接起来)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="height: 800;">
<polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:red;stroke-width:5;fill-rule:nonzero;"/>
</svg>
<!-- points 属性定义多边形每个角的 x 和 y 坐标 -->

改变 fill-rule 属性为 "evenodd":

曲线<polyline>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:red;stroke-width:4" />
</svg>
路径<path>
<!--
下面的命令可用于路径数据:
M = moveto 开始点
L = lineto 移动点
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve 曲线
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath 闭合路径
注意:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
--> <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<!-- AB BC -->
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red"
stroke-width="3" fill="none" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red"
stroke-width="3" fill="none" />
<!-- 水平的线 -->
<path d="M 175 200 l 150 0" stroke="green" stroke-width="3"
fill="none" />
<!-- 曲线 -->
<path d="M 100 350 q 150 -300 300 0" stroke="blue"
stroke-width="5" fill="none" />
<!-- Mark relevant points 相对A B C -->
<g stroke="black" stroke-width="3" fill="black">
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
</g>
<!-- Label the points -->
<g font-size="30" font="sans-serif" fill="black" stroke="none"
text-anchor="middle">
<text x="100" y="350" dx="-30">A</text>
<text x="250" y="50" dy="-10">B</text>
<text x="400" y="350" dx="30">C</text>
</g>
</svg>

文本<text>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="0" y="15" fill="red" transform="rotate(30 20,40)">I love SVG</text>
</svg>

SVG属性
SVG Stroke 属性
stroke 定义一条线,文本或元素轮廓颜色
stroke-width 定义了一条线,文本或元素轮廓厚度
stroke-linecap 定义不同类型的开放路径的终结
stroke-dasharray 用于创建虚线
SVG 滤镜
SVG滤镜用来增加对SVG图形的特殊效果
SVG可用的滤镜是:
feBlend - 与图像相结合的滤镜
feColorMatrix - 用于彩色滤光片转换
feComponentTransfer
feComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology
feOffset - 过滤阴影
feSpecularLighting
feTile
feTurbulence
feDistantLight - 用于照明过滤
fePointLight - 用于照明过滤
feSpotLight - 用于照明过滤
Remark 除此之外,您可以在每个 SVG 元素上使用多个滤镜!
SVG 模糊效果 和 阴影
<!--
<defs> 和 <filter>
所有互联网的SVG滤镜定义在<defs>元素中。<defs>元素定义短并含有特殊元素(如滤镜)定义。
<filter>标签用来定义SVG滤镜。
--> <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg> <!--
代码解析:
<filter>元素id属性定义一个滤镜的唯一名称
<feGaussianBlur>元素定义模糊效果
in="SourceGraphic"这个部分定义了由整个图像创建效果
stdDeviation属性定义模糊量
<rect>元素的滤镜属性用来把元素链接到"f1"滤镜
-->

<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
</svg> <!--
代码解析:
<filter>元素id属性定义一个滤镜的唯一名称
<rect>元素的滤镜属性用来把元素链接到"f1"滤镜
-->

SVG渐变-线性
SVG渐变主要有两种类型:
Linear
Radial
<linearGradient>标签必须嵌套在<defs>的内部。<defs>标签是definitions的缩写,它可对诸如渐变之类的特殊元素进行定义。 线性渐变可以定义为水平,垂直或角渐变: 当y1和y2相等,而x1和x2不同时,可创建水平渐变
当x1和x2相等,而y1和y2不同时,可创建垂直渐变
当x1和x2不同,且y1和y2不同时,可创建角形渐变
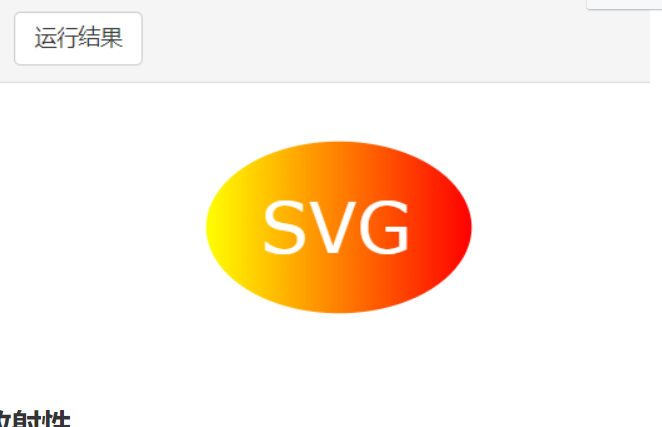
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana" x="150" y="86">
SVG</text>
</svg>

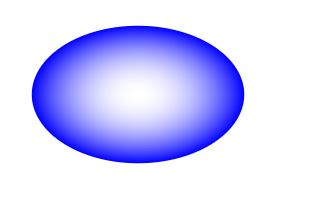
SVG 渐变- 放射性
<radialGradient>元素用于定义放射性渐变。
<radialGradient>标签必须嵌套在<defs>的内部。<defs>标签是definitions的缩写,它可对诸如渐变之类的特殊元素进行定义。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
<radialGradient>标签的 id 属性可为渐变定义一个唯一的名称CX,CY和r属性定义的最外层圆和Fx和Fy定义的最内层圆
渐变颜色范围可以由两个或两个以上的颜色组成。每种颜色用一个
<stop>标签指定。offset属性用来定义渐变色开始和结束填充属性把ellipse元素链接到此渐变

最新文章
- 4.C#WinForm基础图片(显示和隐藏)
- 20-C语言结束
- 夺命雷公狗-----React_native---1---jdk的安装
- gridview里日期显示格式
- 快速搭建VPN服务器
- 转 : 用Delphi编写安装程序
- MySQL数据库的基本操作命令
- vlan trunk vtp端口聚合
- 悟道—位IT高管20年的职场心经(读书笔记五)
- HTTP 返回状态值详解
- app支付宝快速入门
- Xshell提示缺失mfc110.dll
- BZOJ4943 [NOI2017] 蚯蚓
- Deepin linux 远程桌面无法被Ubuntu连接
- Visual Studio 的插件及常用快捷键_ 系统Ubuntu16.04
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案 (精髓)
- springMVC之mvc:interceptors拦截器的用法
- bind带autocomplete时,最好是从新的tr复制
- .Net Core全球化多语言
- 第2章—Java内存区域与内存溢出异常