【前端黑魔法】浏览器打开任意可执行exe文件方法
思路:通过注册表注册自定义URL协议执行bat脚本,将文件路径作为参数传入
环境:win10
前置问题与条件
问题1:可以从浏览器直接打开可执行文件吗?
答:不能。其实可以通过 ActiveXObject 实现软件直接打开,但是它是不安全的,并且现在被大多数现代浏览器禁止,只能在 ie 使用。而通过注册表自定义URL协议,通过将文件名、操作等作为参数加入URL并由浏览器访问,可以触发协议执行bat脚本执行相应操作。
问题2:如何获取文件的路径?可以从浏览器上通过 <input type="file"> 直接获取吗?
答:问题1我们知道无法在浏览器直接可执行exe文件。从外部打开的话,就需要有文件的路径。但是同样的,现代浏览器禁止从 <input type="file"> 中得到文件的路径信息,将 file.path 定义为 undefined 或者 C:\fakepath\<文件名>,虽然ie浏览器可以,但是需要修改安全设置,也不是很靠谱。无法从浏览器直接获取,就只能指定一个文件夹存放exe的快捷方式了,这个方法需要第一次执行前将需要的可执行文件的快捷方式集中到一个指定文件夹中,虽然有点麻烦,但是总归是获取文件路径的一个办法。
注册自定义URL协议
新建 reg 文件:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\EMTool3]
@="URL:EMTool3 Protocol"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\EMTool3\DefaultIcon]
@="EMTool3.exe,1"
[HKEY_CLASSES_ROOT\EMTool3\shell]
[HKEY_CLASSES_ROOT\EMTool3\shell\open]
[HKEY_CLASSES_ROOT\EMTool3\shell\open\command]
@="cmd /c set arg1=%1 & \"C:\\Data1\\ExpManageTool\\handle_file.bat\" %%arg1%%"
EMTool3 为协议名称,C:\\Data1\\ExpManageTool\\handle_file.bat 为执行的bat脚本的位置。
双击reg文件,即可执行注册该URL协议。

编写bat脚本
@echo off
Setlocal enableDelayedExpansion
echo url: [%arg1%]
set m=%arg1%
rem 将url编码改为正常格式
set m=%m:EMTool3://=%
set m=%m:separator=&%
set m=!m:%%5C=/!
rem 取第一个字符
set mode=%m:~0,1%
rem 去除第一个字符得到路径
set m=%m:~1%
echo mode: [%mode%]
echo path: [%m%]
if "%mode%"=="1" (
echo open exe [%m%]
goto openExe
echo done
)
pause
:openExe
rem 实际运行程序的地址在这里配置 %m% 是参数
echo exec: %m%
start "" %m%
rem Setlocal enableDelayedExpansion
rem pause
goto :eof
这里将协议后的第一个字符作为参数,字符 1 表示打开该可执行文件,有需要可以自己在脚本上添加其他功能。
bat编写完成后,放在reg中的指定文件夹下即可。
测试使用
测试URL协议
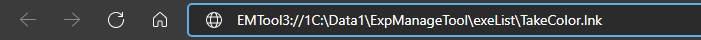
在浏览器地址输入 <协议名>://1<快捷方式绝对地址> ,1为我定义的打开可执行文件动作的参数,然后回车。

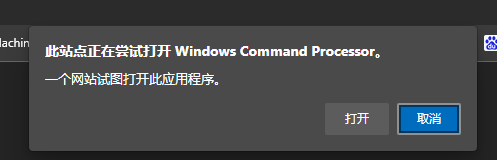
点击打开。

成功打开应用。

在前端中使用
在前端中,我们可以在 <input type="file>"> 打开一个文件后获取文件名,然后加上指定文件夹前缀,组成路径,然后使用 windows.open() 函数在新标签页打开该URL。我这里使用的是vue2+element-UI。
<input
:id="scope.row.cName"
type="file"
hidden
@change="fileChange(scope.row.cName)"
>
<el-button
icon="el-icon-folder-opened"
@click="selectExeFile(scope.row.cName)"
/>
</input>
fileChange(id) {
const file = document.getElementById(id).files[0]
let fileName = file.name
if (fileName.endsWith('.exe')) {
fileName = fileName.substring(0, fileName.indexOf('.exe'))
}
this.exeUrl = 'EMTool3://1C:\\Data1\\ExpManageTool\\exeList\\' + fileName + '.lnk' // URL构造
console.log(this.exeUrl)
window.open(this.exeUrl, '_blank') // 新标签页打开URL
}
最新文章
- 关于Spring事务回滚的问题
- Effective Java 51 Beware the performance of string concatenation
- FileUpload上传图片直接浏览显示(没有上传按钮如何上传)
- iOS应用日志:开始编写日志组件与异常日志
- python繁体中文到简体中文的转换
- Linux SO_KEEPALIVE属性,心跳
- windows调用ubuntu下的sublimeText2环境搭建
- 数学之路-python计算实战(13)-机器视觉-图像增强
- [Swust OJ 893]--Blocks
- Activity详细解释(生命周期、以各种方式启动Activity、状态保存,等完全退出)
- @synthesize和@dynamic
- 引入外部 CDN失效时--怎么加载本地资源文件(本文以jquery为例)
- iOS开发之获取设备类型
- 堆(heap)与栈(stack)
- 微信支付 python版
- 高可用Hadoop平台-Oozie工作流
- Hive:解决Hive创建文件数过多的问题
- 45.更新一下scrapy爬取工商信息爬虫代码
- 利用目录函数(opendir,readdir,closedir)查找文件个数
- go test命令參数问题