bootstrap 怎么制作好看的表格
2024-09-06 19:59:39
bootstrap 怎么制作表格
bootstrap 制作表格带有图文形式。主要知识点有以下几点
- 第一点肯定是写出一个普通的表格,这一点可以去菜鸟复制它的案例。添加tr和td就可以了
- 在表格放入图片加上class="img-circle" 变成圆形,自己写个css设置图片统一大小。图片高度50px,这时要设置行高也为50px。要不然文字不能垂直对齐,由于优先级问题,我们选择器不能直接选着tr标签,要不然没有作用,可以在父标签创建一个id,用后代选择器去选择。
- 操作下面的修改和删除按钮可以参照菜鸟的案例,要记得把bootstarp的font文件夹引用到自己的项目中。笔和垃圾桶不是图标是字体,要明白这一点,只需要在空的span加上class名称就可以了,他们都是字体图标,每个图标下都有相对应的class类名,我们直接复制类名就,可以了。
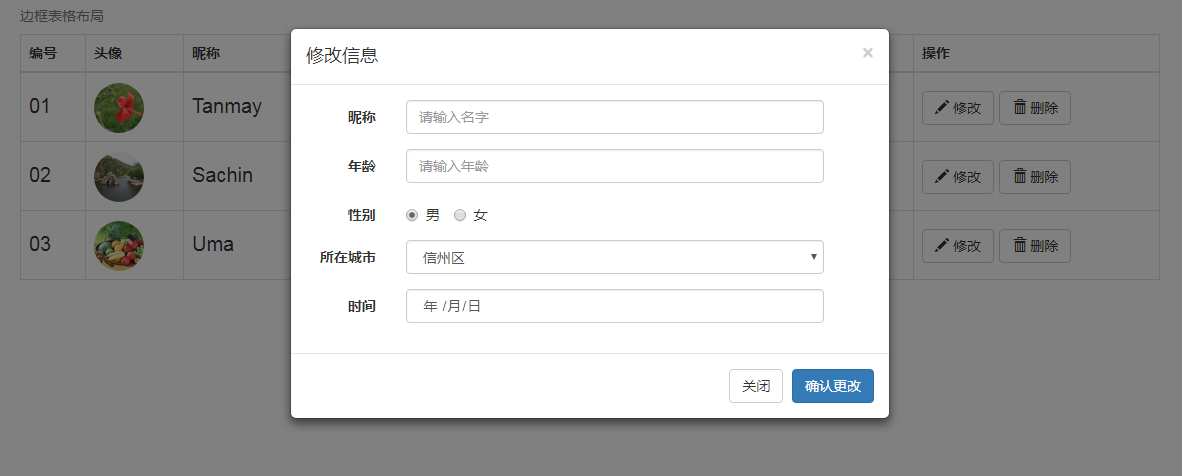
- 修改按钮弹出框在bootstarp有个叫模态框的可以把案例复制过来,修改一下h4的标题,和在modal-body的div添加我们的内容就可以了。
- 弹出框的表单可以复制菜鸟的表单案例,案例的输入框col-sm-10占用10列,我们可以修改成col-sm-9占用9列,这样输入框就不会很宽了。
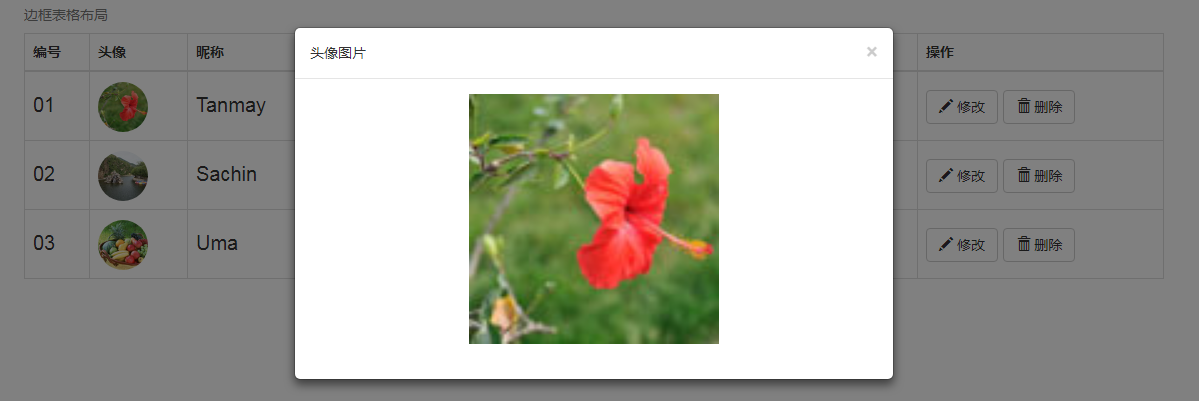
- 我给图片加了个点击事件,当点击某张图片时,弹出框显示放大的图片。这里弹出框仍然可以用模态框,值不够特别注意的是当页面存在两个以上模态框时,要在每个模态框加个div标签,div也不需要写什么属性。然后就是修改模态框的id就是了这里id改成id="myModal2"。自己写的jQuery也是比较简单的,获取当前图片的src,然后赋值给模态框的图片的src。



复制代码时自己项目要有自己的bootstarp.css和font文件
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
#a td{
line-height: 50px;
font-size: 20px;
}
img{
height: 50px;
}
#a tr:hover{
background:#D4E3E5;
}
</style>
</head> <body> <div class="container" >
<table class="table table-hover table-bordered"> <caption>边框表格布局</caption>
<thead>
<tr>
<th>编号</th>
<th>头像</th>
<th>昵称</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
<th>时间</th>
<th>操作</th> </tr>
</thead>
<tbody id="a">
<tr>
<td>01</td>
<td>
<img src="data:images/tou01.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"> </td>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
<td>Bangalore</td>
<td>560001</td>
<td>
<button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-pencil"></span> 修改
</button>
<button type="button" class="btn btn-default btn-xm">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</td>
</tr>
<tr>
<td>02</td>
<td>
<img src="data:images/tou02.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/>
</td>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
<td>Bangalore</td>
<td>560001</td>
<td>
<button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-pencil"></span> 修改
</button>
<button type="button" class="btn btn-default btn-xm">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</td>
</tr>
<tr>
<td>03</td>
<td>
<img src="data:images/tou03.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/>
</td>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>Bangalore</td>
<td>Bangalore</td>
<td>
<button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-pencil"></span> 修改
</button>
<button type="button" class="btn btn-default btn-xm">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</td>
</tr>
</tbody> </table> <!--修改弹出框-->
<div id="">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
修改信息
</h4>
</div>
<div class="modal-body"> <form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">昵称</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="old" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-9">
<input type="number" class="form-control" id="old"
placeholder="请输入年龄">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-9">
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 男
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 女
</label> </div>
</div>
<div class="form-group">
<label for="city" class="col-sm-2 control-label">所在城市</label>
<div class="col-sm-9">
<select class="form-control">
<option>信州区</option>
<option>高新区</option>
<option>广丰区</option>
<option>婺源县</option>
<option>铅山县</option>
</select> </div>
</div>
<div class="form-group">
<label for="timer" class="col-sm-2 control-label">时间</label>
<div class="col-sm-9">
<input type="date" class="form-control" id="timer"
placeholder="请输入时间">
</div>
</div> </form> </div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
确认更改
</button>
</div>
</div>
</div> </div>
<!--图片-->
<div id=""> <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">头像图片</h5>
</div>
<div class="modal-body" style="height: 300px;text-align: center;"> <img src="data:images/tou01.jpg" style="height: 250px;" id="touimg"/> </div>
<!--<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>-->
</div>
</div>
</div>
</div> </div>
<script type="text/javascript">
$("img").click(function(){
var at=$(this).attr("src")
$("#touimg").attr("src",at)
}) </script>
</body> </html>
最新文章
- Libscore – 收集 JavaScript 库的使用数据
- CSS3点点滴滴
- visual studio 2015 搭建python开发环境,python入门到精通[三]
- OpenGL Shader源码分享
- delphi array应用 DayOfWeek星期几判断
- 修改linux多系统启动顺序
- python基础之数据类型/字符串/元组/列表/字典
- PHP结合Redis来限制用户或者IP某个时间段内访问的次数
- MyBatis Generator 生成器把其他数据库的同名表生成下来的问题
- linux shell 脚本 svn自动更新项目并且打包 、发布、备份
- HTML5 新的 Input 类型
- C# 计算地图上某个坐标点的是否在多边形内
- Python 获得最近一个月的每天的日期
- 一块移动硬盘怎样兼容Mac和Windows系统,并且可以在time machine上使用
- Java按时间梯度实现异步回调接口
- 湘潭校赛 Hard Wuxing
- SVN常用命令与分支操作
- igraph Tutorial
- svn根据项目来创建目录结构或者根据分支来创建项目结构
- 【javascript基础】 原生JSON.parse解析异常问题