Docker Compose安装部署Jenkins
流水线可以让项目发布流程更加清晰,docker可以大大减少Jenkins配置。
1、前言
数据卷挂载到
/var磁盘目录下,因为该磁盘空间较大,后面需要挂载容器数据卷,以防内存吃紧。为了可以留存启动
Jenkins服务的配置以及启停Jenkins方便,我采用Docker Compose部署(没有用到Compose的核心功能、没有关联容器,纯粹个人喜好,大佬们有更好的方式烦请指点一二,感谢)
先简单介绍一下 Docker Compose
2、Docker Compose
Docker Compose 是 Docker 官方编排(Orchestration)项目之一,负责快速在集群中部署分布式应用。
Dockerfile 可以让用户管理一个单独的应用容器;而 Compose 则允许用户在一个模板(YAML 格式)中定义一组相关联的应用容器(被称为一个 project,即项目),例如一个 Web 服务容器再加上后端的数据库服务容器等。
该项目由 Python 编写,实际上调用了 Docker 提供的 API 来实现。
首先介绍几个术语。
服务(service):一个应用容器,实际上可以运行多个相同镜像的实例。
项目(project):由一组关联的应用容器组成的一个完整业务单元。
可见,一个项目可以由多个服务(容器)关联而成,Compose 面向项目进行管理。
下面演示单机部署Jenkins
3、通过docker-compoes来部署容器
创建 docker_jenkins_compose 文件夹
docker_jenkins_compose 目录下创建 docker-compose.yml 文件
编写
docker-compose.yml
# docker-compose.yml
version: '3'
services: # 集合
docker_jenkins:
user: root # 为了避免一些权限问题 在这我使用了root
restart: always # 重启方式
image: jenkins/jenkins:lts # 指定服务所使用的镜像 在这里我选择了 LTS (长期支持)
container_name: jenkins # 容器名称
ports: # 对外暴露的端口定义
- 8082:8080 # 访问Jenkins服务端口
- 50000:50000
volumes: # 卷挂载路径
- /var/vol_dockers/jenkins_home/:/var/jenkins_home # 这是我们一开始创建的目录挂载到容器内的jenkins_home目录
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker # 这是为了我们可以在容器内使用docker命令
- /usr/local/bin/docker-compose:/usr/local/bin/docker-compose
- 创建启停脚本文件: restart , start, stop, 并修改文件权限
- 创建文件
# restart
docker-compose restart
# start
docker-compose up -d
# stop
docker-compose stop
- 修改文件权限
chmod 777 restart start stop // 可读可写可执行
4、启动容器
./start
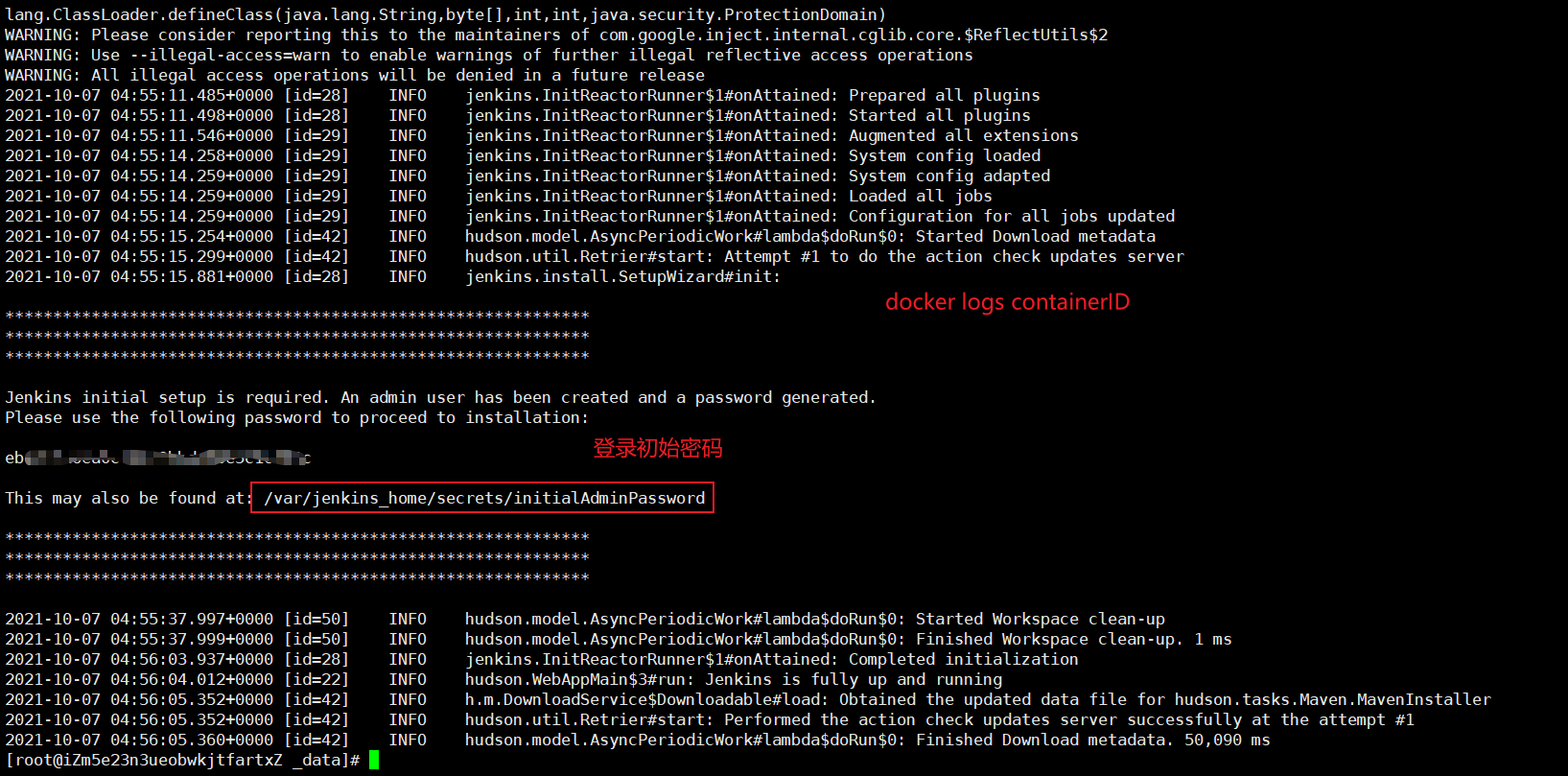
5、查看容器日志
docker logs 'ContainerId'

生成Jenkins登录初始密码,一会登录的时候要用
docker logs -f jenkins查看实时日志
查看Jenkins状态
ps -ef | grep jenkins
6、宿主机访问jenkins主目录
# 容器内/var/jenkins_home挂载目录
/var/vol_dockers/jenkins_home
7、登录Jenkins
浏览器打开 http://主机ip:8082



8、启动问题及处理
宿主机里访问 localhost:8082
curl localhost:8082
Authentication required
防火墙要开放 50000 和8082 端口,同时也要配置阿里云安全组规则。
防火墙相关的可以参考掘金文章
本篇完,以后启停Jenkins服务可以直接执行上面配置的可执行文件即可,比较方便。后面接着开始创建jenkins用户,配置Jenkins。
持续更文,关注我,你会发现一个踏实努力的宝藏前端,让我们一起学习,共同成长吧。
喜欢的小伙伴记得点赞关注收藏哟,回看不迷路
欢迎大家评论交流, 蟹蟹
最新文章
- Qt:QObject translate
- js 自带的 filter()方法
- miniproject black jack--Fail
- item3 二维数组中的查找[剑指offer]
- MockMvc和Mockito之酷炫使用
- Sqlserver 理解子查询
- POJ3984 迷宫问题
- 通过C#去调用C++编写的DLL
- Qt中事件处理的方法(图文并茂,仔细看看)
- 加密解密,CryptoStream()的使用
- [C++基金会]位计算 游戏开发中的应用
- RabbitMQ安装记录(CentOS)
- AngularJS <a> 超链接标签不起作用?
- input取值区间实例
- 课堂笔记及知识点----UI框架简介(2018/10/25)
- linux中的查找命令find,locate,which,whereis
- ie烦人的bug篇
- jQuery添加自定义函数的三种方法
- Azure IoT 预配置解决方案
- 进程分析之CPU