记一次react-hooks项目获取图表图片集合并生成pdf的需求
2024-09-03 06:00:55
需求: 获取子组件中所有图片的dom元素并生成图片,再把生成的图片转化为pdf下载
- 难点
众所周知,react是单向数据流,倡导f(data)⇒ UI的哲学, 并不建议过多直接操作dom,但是生成图片的base64格式时使用的ant design charts 要求必须获取ref才可以
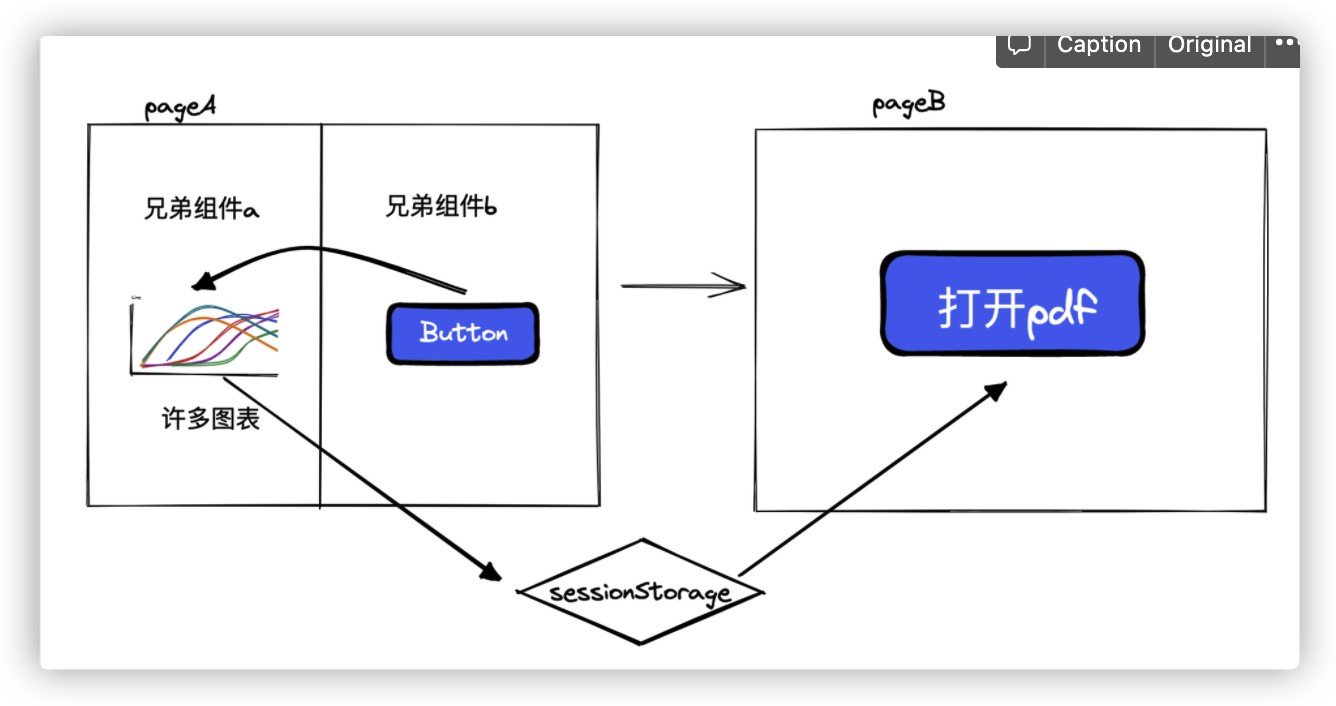
逻辑流转如下图, 兄弟组件b发出按钮click事件后告知a组件去收集自身组件内图标的ref,由于是兄弟组件通信,此处借助了react-redux

a组件获取所有图标ref
const myRef = useRef() //每个组件类似于此:
<BoxPlot ref={handleRefCallback}/> const handleRefCallback = React.useCallback((dom) => {
handleRefs(dom)
}, []) //此处通过回调来获取ref
// 之前,每个charts子组件通过memo浅比较,但是使用了ref之后,memo不再生效,所有此处要通过useCallback来缓存回调函数来实现memo的效果
// charts子组件:
const child = React.forwardRef((props,ref) =>{
<Box {...config} chartRef={ref} />
})
a通过react-redux获得b组件点击指令后,开始按照3步骤收集dom到ref的current中,存在storage中,由于生成base64的过程是异步的,所以在PageB中无法获取实时的storage. 所以需要在PageB中通过状态锁让页面在跳转的过程中只刷新一次
兄弟组件b点击时同时生成一个同步的sessionStorage的标记作为在PageB中执行状态锁的依据
生成pdf的代码: html2canvas 和 jspdf
最新文章
- python学习之——操作浏览器
- MIT 6.824 : Spring 2015 lab2 训练笔记
- 39. 求分数序列前N项和
- css3 钟表
- MongoDB - Introduction to MongoDB, MongoDB Extended JSON
- hadoop2.2.0集群搭建与部署
- iOS--消息推送后方法回调情况(简)
- [译文]React v16(新特性)
- git完全cli指南之详细思维导图整理分享
- 第五篇-ubuntu下插入U盘,显示可读系统。
- P1140 相似基因 这个和之前有一个题目特别像 dp
- Django(五)框架之模板继承和静态文件配置
- sqlserver 获得行号作为唯一id
- 【转】微信jssdk录音功能开发记录
- 记如何用树莓派3开一个无线AP
- JavaScript入门之函数返回值
- 第五章 如何使用Burp Target
- Angular material mat-icon 资源参考_Editor
- 解决VS2010在新建实体数据模型出现“在 .NET Framework Data Provider for Microsoft SQL Server Compact 3.5 中发生错误。请与提供程序供应商联系以解决此问题。”的问题
- blockchain notes