云南农职《JavaScript交互式网页设计》 综合机试试卷④——蔚蓝网导航栏
2024-09-07 09:33:24
一、语言和环境
- 实现语言:javascript、html、css。
- 开发环境:HBuilder。
二、题目(100分)
1、功能需求:
- 布局出顶部导航栏目
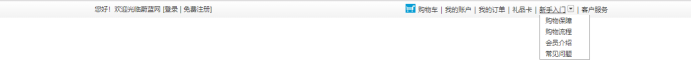
- 鼠标放到新手入门显示对象的下拉列表
- 鼠标移开时隐藏下拉列表
2、效果如 图 1 所示:


3、推荐实现步骤
- 在HBuilder上实现web项目的新建
- 根据效果图实现页面的编写。
- 使用无序列表实现顶部导航栏
- 鼠标移入和移除事件
三、提交方式
文件以压缩包提交, 压缩包文件命名方式 :学号+班级+中文名字.zip, 中间不要”+”号 比如: /192102026记网2班杨明金.zip,压缩包必需在按规定的时间以内, 按监考老师的要求提交.
四、评分标准
|
题目:购物车结算管理 |
|||
|
该程序评分标准如下: |
|||
|
20 |
项目搭建和代码结构是否正确 |
||
|
5 |
项目正确搭建 |
||
|
5 |
正确按要求定义变量(变量的命名) |
||
|
10 |
合理的项目名称及相关页面和css、js的命名及代码规范 |
||
|
20 |
布局出页面效果 |
||
|
10 |
正确定位图片 |
||
|
10 |
显示合理的间距 |
||
|
20 |
鼠标事件 |
||
|
10 |
鼠标移入显示 |
||
|
10 |
鼠标移出隐藏 |
||
|
40 |
总体编程技术 |
||
|
5 |
程序逻辑分明,有一定注释 |
||
|
5 |
变量命名符合规范,可读性好,编码书写有缩进 |
||
|
30 |
按照要求使用js或jQuery完成要求的效果 |
||
|
总分 |
100分 |
||
五、实现代码
HTML:
<div id="top">
<!-- 导航栏的左边 -->
<div class="top_left">
<span>您好,欢迎光临蔚蓝网!</span>
<span>
[<a href="#">登录</a>]
[<a href="#">免费注册</a>]
</span>
</div>
<!-- 导航栏的右边 -->
<div class="top_right">
<ul>
<li><a href="#">
<img src="img/shoppingTrolley.png " >
购物车</a></li>
<li>|</li>
<li><a href="#">我的账户</a></li>
<li>|</li>
<li><a href="#">我的订单</a></li>
<li>|</li>
<li><a href="#">礼品卡</a></li>
<li>|</li>
<li id="xsrm_ul"><a href="#" >新手入门</a>
<select id="xsrm"></select>
<ul class="xsrm">
<li><a href="#">购物保障</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li>|</li>
<li>客户服务</li>
</ul>
</div>
</div>css:
*{
margin: 0;
padding: 0;
}
a{
color: black;
text-decoration: none;
}
/* 整个导航栏样式 */
#top{
width: 100%;
height: 50px;
margin: 0 auto;
line-height: 50px;
background-color: aqua;
}
/* 导航栏左边 */
.top_left{
margin-left: 10%;
float: left;
}
.top_left a:hover{
color: blue;
}
/* 导航栏右边 */
.top_right{
margin-right: 10%;
float: right;
}
.top_right>ul>li{
list-style: none;
float: left;
margin-left: 15px;
}
.top_right img{
width: 30px ;
height: 30px ;
line-height: 50px;
}
/* 新手入门,选项 */
.xsrm{
display: none;
text-align: center;
list-style: none;
}
.xsrm li{
border: solid 1px;JS:
var xsrm_ul = document.getElementById("xsrm_ul");
var xsrm = document.getElementsByClassName("xsrm");
// 鼠标移入事件
xsrm_ul.onmouseover = function(){
xsrm[0].style.display="block";
};
// 鼠标移出时间
xsrm_ul.onmouseout = function(){
xsrm[0].style.display="none";
};使用jQuery的hover事件实现:
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用hover事件
$("#xsrm_ul").hover(
function(){ /* 鼠标移入时触发 */
$(".xsrm:eq(0)").css('display','block');
},
function(){ /* 鼠标移出时触发 */
$(".xsrm:eq(0)").css('display','none');
});
});
</script>使用jQuery鼠标移入移出事件:
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用鼠标移入事件
$("#xsrm_ul").mouseover(function(){
$(".xsrm:first").css('display','block');
});
// 使用鼠标移出事件
$("#xsrm_ul").mouseout(function(){
$(".xsrm:first").css('display','none');
});
});
</script>完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-size: 1rem;
}
a{
color: black;
text-decoration: none;
}
a:hover,span:hover{
color: red;
font-weight: 600;
}
/* 整个导航栏样式 */
#top{
width: 100vw;
height: 50px;
margin: 0 auto;
line-height: 50px;
background-color: aqua;
}
/* 导航栏左边 */
.top_left{
margin-left: 10%;
float: left;
}
.top_left a:hover{
color: blue;
}
/* 导航栏右边 */
.top_right{
margin-right: 10%;
float: right;
}
.top_right>ul>li{
list-style: none;
float: left;
margin-left: 15px;
}
.top_right img{
width: 30px ;
height: 30px ;
line-height: 50px;
}
/* 新手入门,选项 */
.xsrm{
display: none;
text-align: center;
list-style: none;
}
.xsrm li{
border: solid 1px;
</style>
</head>
<body>
<div id="top">
<!-- 导航栏的左边 -->
<div class="top_left">
<span>您好,欢迎光临蔚蓝网!</span>
<span>
[<a href="#">登录</a>]
[<a href="#">免费注册</a>]
</span>
</div>
<!-- 导航栏的右边 -->
<div class="top_right">
<ul>
<li><a href="#">
<img src="img/shoppingTrolley.png " >
购物车</a></li>
<li>|</li>
<li><a href="#">我的账户</a></li>
<li>|</li>
<li><a href="#">我的订单</a></li>
<li>|</li>
<li><a href="#">礼品卡</a></li>
<li>|</li>
<li id="xsrm_ul"><a href="#" >新手入门</a>
<select id="xsrm"></select>
<ul class="xsrm">
<li><a href="#">购物保障</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li>|</li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
<!-- 导入jQuery -->
<!-- <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用hover事件
$("#xsrm_ul").hover(
function(){ /* 鼠标移入时触发 */
$(".xsrm:eq(0)").css('display','block');
},
function(){ /* 鼠标移出时触发 */
$(".xsrm:eq(0)").css('display','none');
});
// 使用鼠标移入事件
$("#xsrm_ul").mouseover(function(){
$(".xsrm:first").css('display','block');
});
// 使用鼠标移出事件
$("#xsrm_ul").mouseout(function(){
$(".xsrm:first").css('display','none');
});
});
</script> -->
<script type="text/javascript">
var xsrm_ul = document.getElementById("xsrm_ul");
var xsrm = document.getElementsByClassName("xsrm");
// 鼠标移入事件
xsrm_ul.onmouseover = function(){
xsrm[0].style.display="block";
};
// 鼠标移出时间
xsrm_ul.onmouseout = function(){
xsrm[0].style.display="none";
};
</script>
</body>
</html>


最新文章
- Android 7.0 Nougat牛轧糖 发布啦
- RabbitMQ服务安装配置
- STL学习 - map
- js继承
- JavaScript 常用算法
- 利用Delphi的File Of Type创建并管理属于你自己的数据库
- PHP基础13:数组排序
- iptables基础信息介绍
- 第三百五十六天 how can I 坚持
- 基本输入输出系统BIOS---显示输出
- Codeforces 439 A. Devu, the Singer and Churu, the Joker
- Android开发:自定义GridView/ListView数据源
- MYSQL最大连接数修改
- 已知一个正整数m,编写一个程序求m的反序数(待消化)
- Python学习笔记【第八篇】:Python内置模块
- mysql 开发进阶篇系列 48 物理备份与恢复(xtrabackup 的增量备份与恢复,以及备份总结)
- HTML文本结构及常用标签
- Java 8 实战
- 《DSP using MATLAB》Problem5.16
- VC中编译报错:error C2011: 'fd_set' : 'struct' type redefinition