NetCore与 NET Framework 不同的地方
.net core 2.0没有了request.inputstream但是可以用request.body替代
dataset 没有查看视图了
控制台程序默认生成是dll 文件
public string Post()
{
Request.EnableRewind(); //String key1 = Request.Query["key1"];//获取url字符串
//String key2 = Request.Form["key2"];//获取表单
// String key3 = Request.Cookies["key3"];//获取cookie
// String key4 = Request.Headers["key4"];//获取http头参数
var mmm = accessor.HttpContext.Request.Form["abc"];
var dic = accessor.HttpContext.Request.Headers; string temp = ""; foreach (var item in dic.Keys)
{
temp += item + ":" + dic[item] + "---";
}
return temp+"我的:"+mmm+"||||||:"+ getstring();
}
private string getstring()
{
var postParamsString = "";
using (var ms = new MemoryStream())
{
Request.Body.CopyTo(ms);
var b = ms.ToArray();
postParamsString = Encoding.UTF8.GetString(b);
}
return postParamsString;
}
public static string Post(string url, string param, string encoding = "utf-8")
{
string result = string.Empty;
try
{
Encoding myEncoding = Encoding.GetEncoding(encoding);
HttpWebRequest webReq = (HttpWebRequest)WebRequest.Create(new Uri(url));
webReq.Method = "POST";
webReq.Headers.Add("APP_KEY", "cdd20190808"); //添加额外参数
webReq.Headers.Add("NONCE", new Guid().ToString());
webReq.Headers.Add("SIGN", "cdd2019080899999");
webReq.ContentType = "application/x-www-form-urlencoded";
if (!string.IsNullOrWhiteSpace(param))
{
byte[] byteArray = myEncoding.GetBytes(param); //转化
webReq.ContentLength = byteArray.Length;
Stream newStream = webReq.GetRequestStream();
newStream.Write(byteArray, , byteArray.Length);//写入参数
newStream.Close();
}
HttpWebResponse response = (HttpWebResponse)webReq.GetResponse();
StreamReader sr = new StreamReader(response.GetResponseStream(), Encoding.Default);
result = sr.ReadToEnd();
sr.Close();
response.Close();
}
catch (Exception ex)
{ }
return result;
}
.NET Core api部署在IIS上405-Method Not Allowed
使用.net core api作为接口对外提供数据,在IIS Express上测试没有发现问题,部署到IIS后出现了405-Method Not Allowed。( 请求方式为DELETE ) .如下图:

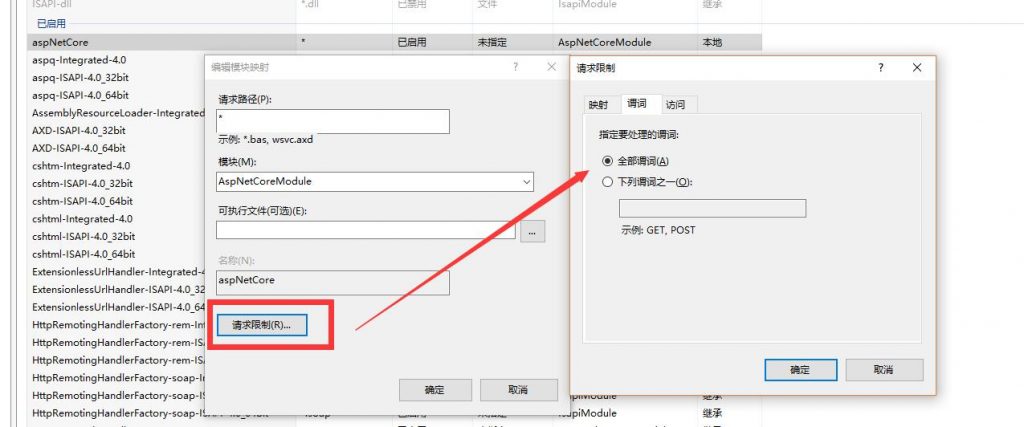
由上图的错误得知,此问题应该是IIS未允许当前请求方式。首先查看aspNetCore在IIS中是否限制了请求方式,经过查看并未发现不被允许的请求方式。处理程序映射=>aspNetCore

通过了解 IIS拒绝PUT和DELETE请求是由默认注册的一个名为WebDAVModule的自定义HttpModule导致的。WebDAV的全称为Web-based Distributed Authoring and Versioning,它是一个在多用户之间辅助协同编辑和管理在线文档的HTTP扩展。该扩展使应用程序可以直接将文件写到Web Server上,同时支持文件的加锁和版本控制。微软是推动WebDAV成为一个标准的主导力量,它自己利用自定义的HttpModule实现了IIS针对WebDAV的支持。但是这个默认注册(注册名称为WebDAVModule)会拒绝HTTP方法为PUT和DELETE的请求,如果我们的站点不需要提供针对WebDAV的支持,解决这个问题最为直接的方式就是利用如下配置将注册的HttpModule移除即可
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule" />
</modules>
</system.webServer>
或者
<modules runAllManagedModulesForAllRequests="true" runManagedModulesForWebDavRequests="true" >
<remove name="WebDAVModule" />
</modules>
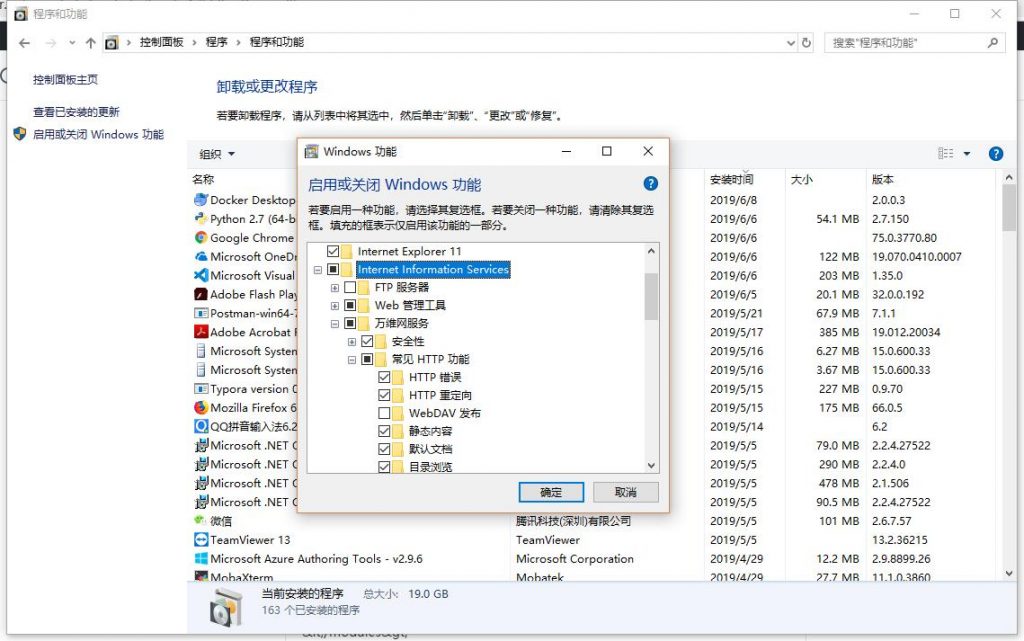
.NET Core下dev下是没有web.config,只有发布后才生成,这就导致每次发布都要修改。 这样非常不方便。如果没有使用到WebDAV ,可以直接移除这个模块。卸载程序=》启用或关闭Windows功能=>Internet Information Service=>万维网服务=>常见HTTP功能=>WEBDAV发布。

参考
https://www.cnblogs.com/dudu/p/9190747.html
https://www.cnblogs.com/hkyyqqq/p/10429224.html
https://www.cnblogs.com/dogtwo0214/p/10177403.html
https://www.skyfinder.cc/2019/06/12/netcoreapiiis405/
最新文章
- python在windows下获取cpu、硬盘、bios、主板序列号
- const 与 readonly的区别
- Javascript 笔记与总结(2-15)结构、样式、行为分离
- javaWeb中servlet开发——监听器
- JPG 批量压缩、 PNG32、PNG24转PNG 透明批量压缩工具 【JPNG】 支持多级目录
- 转: 浅谈C/C++中的指针和数组(二)
- jquery 学习第一课之start
- LINQ 操作符
- Python入门教程 超详细1小时学会Python(转)
- 【CSS学习笔记】初始化CSS后,写li,并利用背景图片,来完成li小图标的效果,且达到个浏览器兼容
- redis 初识
- JsonP的实现原理?
- C# 获取外网IP地址
- python之subprocess模块详解--小白博客
- C#使用OneNote的图片文字识别功能(OCR)
- Windows下python3生成UTF8的CSV文件和sha256sum踩坑记录
- 【18】如何把数据存储到MongoDB数据库
- MP实战系列(十一)之封装方法详解(续一)
- junit 用法实例
- kettle根据参数动态派生列