SSM前后端分离 ssm+html+js(ajax) 这种controll层的返回值是结合或者网址
2024-09-02 13:24:26
提示:
1.单表查询多条数据用 list<实体类名字>
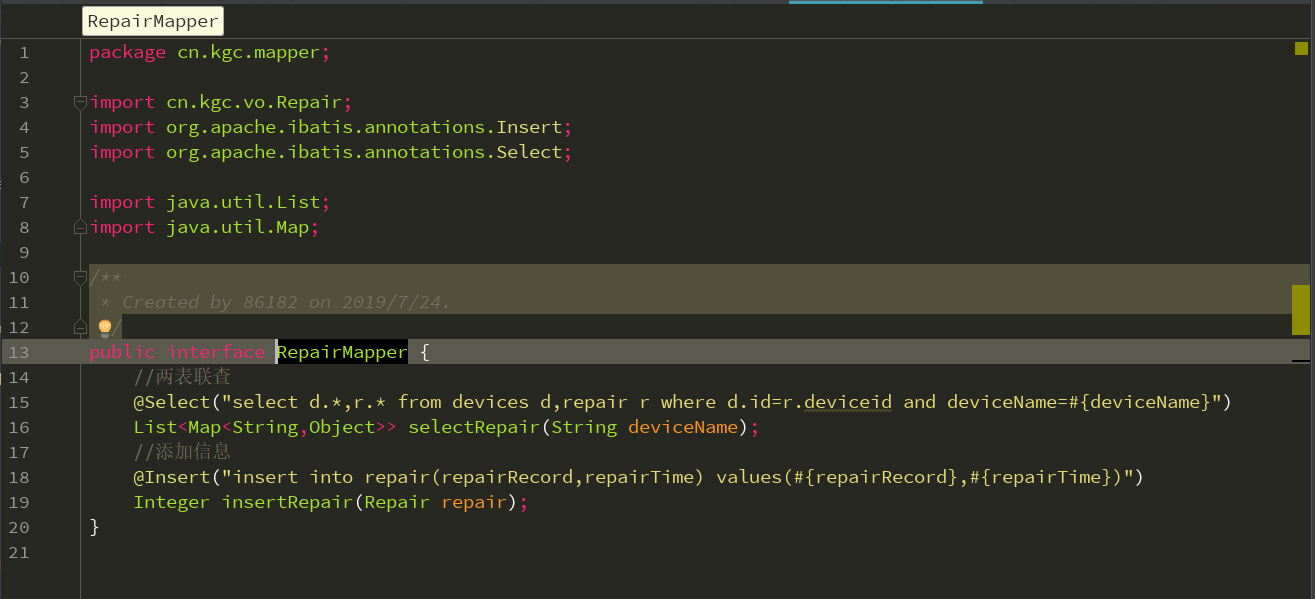
mapper层

1.1单表查询单条数据用 对象

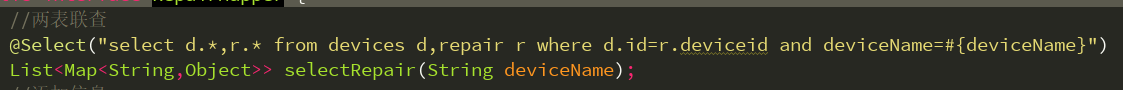
2.两表关联查多条 list<map<String,Object>>

2.1两表联查查一条 map<String,Object>
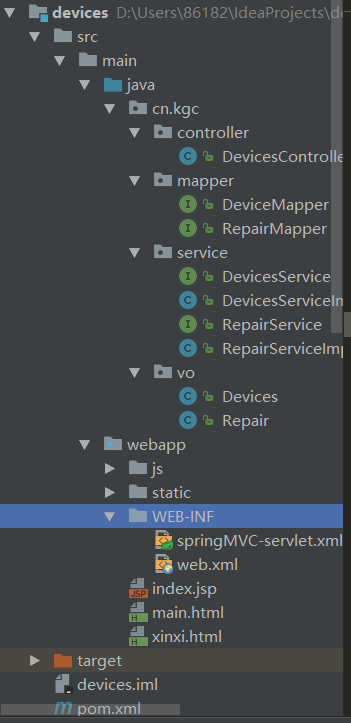
一.具体步骤如下
表结构:

1.创建实体类:
2.创建mapper层 ,里面放的是接口还有用注解写sql语句

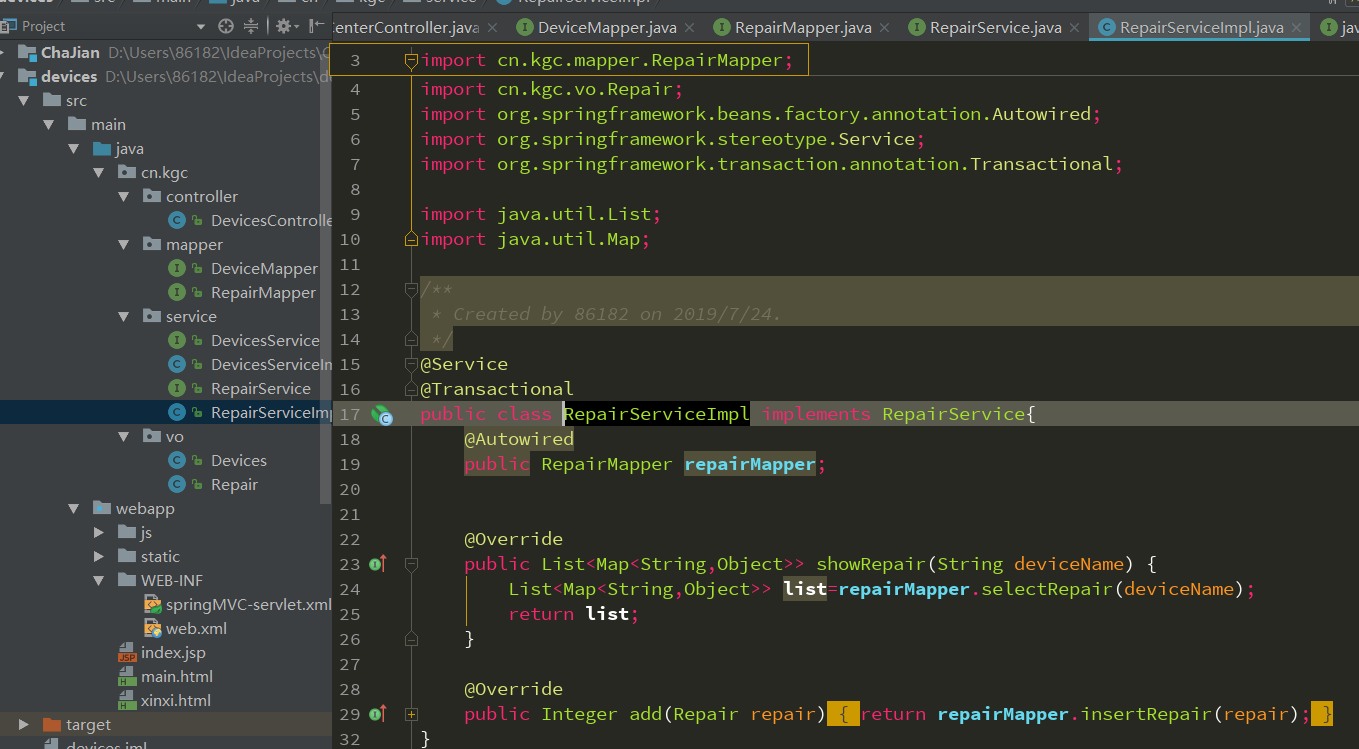
3.创建service层 里面有接口和接口的实现类
3.1接口的作用就是给用户看的方法

j接口的实现类:

4.创建controller层
package cn.kgc.controller;
import cn.kgc.service.DevicesService;
import cn.kgc.service.RepairService;
import cn.kgc.vo.Devices;
import cn.kgc.vo.Repair;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* Created by 86182 on 2019/7/24.
* 因为用的是@Controller和@ResponseBody 所以他们的返回值是 集合
*/
@Controller
public class DevicesController {
@Autowired
private DevicesService devicesService;
@Autowired
private RepairService repairService; //首页的查询所有 @RequestMapping("/main.do")
@ResponseBody
//这里分页插件 pageno代表的是页码
public Map<String, Object> showDevices(@RequestParam(value ="pageno",required = false,defaultValue = "1")Integer pageno){
Map<String,Object> map = new HashMap<>();
//调用分页的方法
PageHelper.startPage(pageno,2);
List<Devices> list = devicesService.showDevices();
//使用pageinfo这个方法,将查到的东西放到里面,他里面封装了很多信息
PageInfo pageInfo = new PageInfo(list);
System.out.println(pageInfo);
map.put("list",list);
map.put("pageInfo",pageInfo);
return map;
}
//首页的条件查询
@ResponseBody
@RequestMapping("/info.do")
public HashMap<Object,Object> showDeviceName(String deviceName){
HashMap<Object,Object> map = new HashMap<>();
List<Devices> list = devicesService.showDeviceName(deviceName);
map.put("list",list);
return map;
} //首页有一个点击的查询
@ResponseBody
@RequestMapping("/xinxi.do")
public List<Map<String,Object>> showData(@RequestParam(value = "deviceName",required = false) String deviceName){ List<Map<String,Object>> list = repairService.showRepair(deviceName); return list;
}
//添加一条信息
@ResponseBody
@RequestMapping("/tianjia.do")
public String addRepair(Repair repair){
repairService.add(repair);
return "main.jsp";
}
}
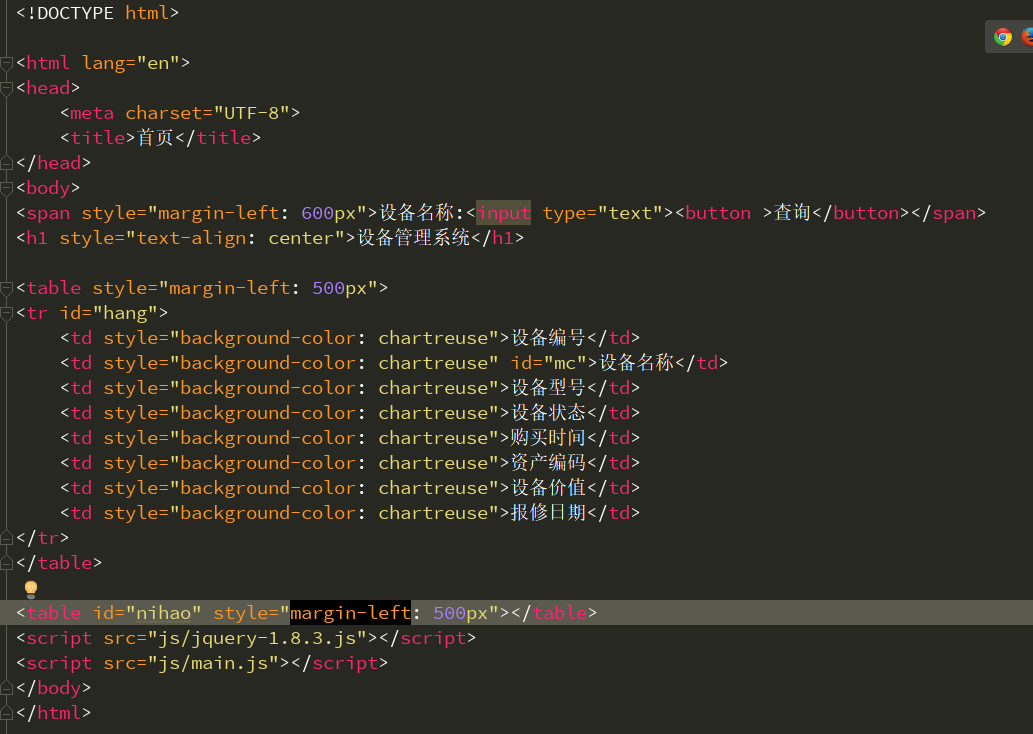
第二阶段前台html页面
比如说主页面main.html

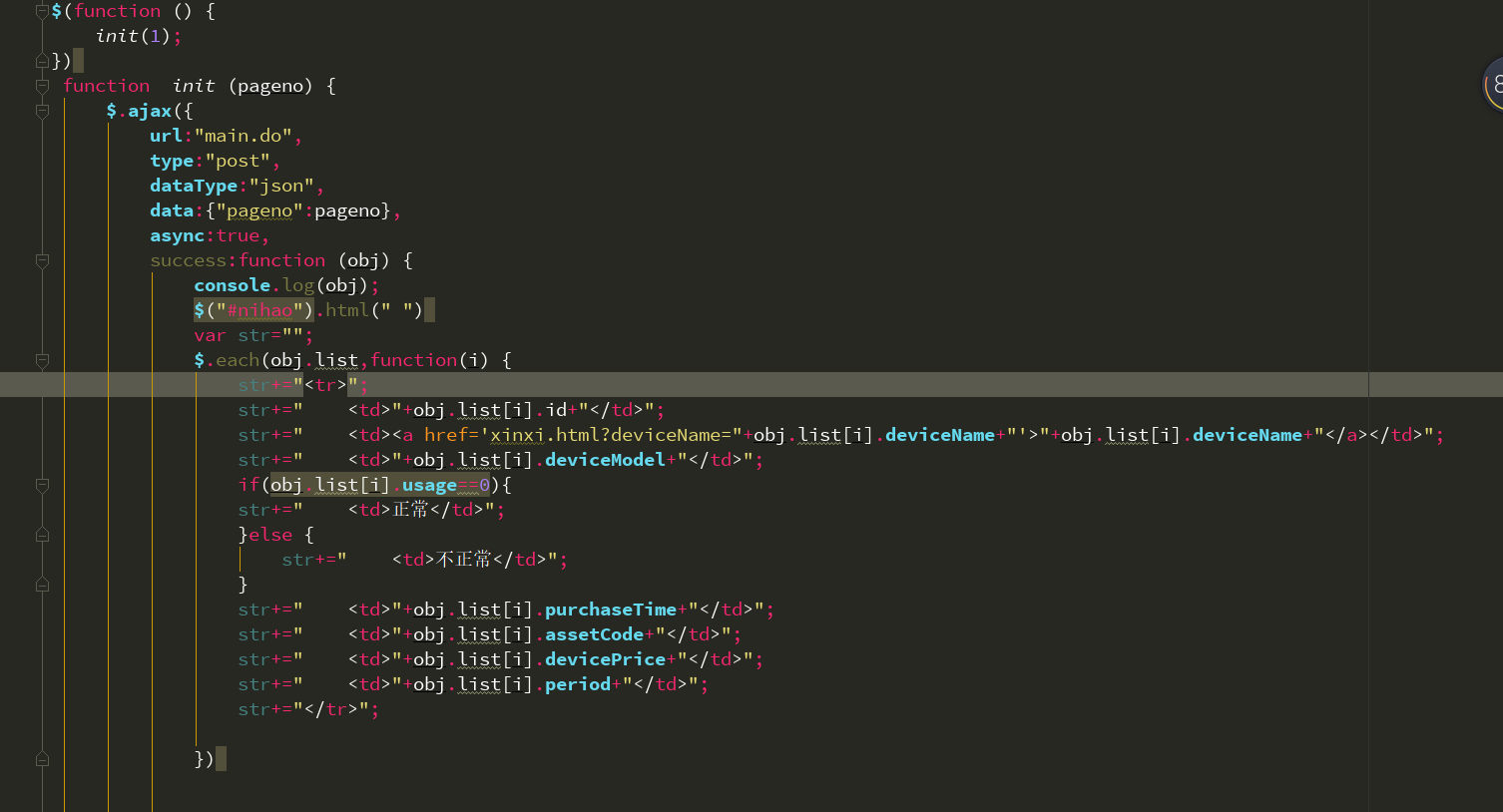
js页面代码如下: 这种呢是前台页面什么都没有,需要往页面上拼接值
$(function () {
init(1);
})
function init (pageno) {
$.ajax({
url:"main.do",
type:"post",
dataType:"json",
data:{"pageno":pageno},
async:true,
success:function (obj) {
console.log(obj);
$("#nihao").html(" ") //作用就是清空当前页面
var str="";
$.each(obj.list,function(i) {
str+="<tr>";
str+=" <td>"+obj.list[i].id+"</td>";
str+=" <td><a href='xinxi.html?deviceName="+obj.list[i].deviceName+"'>"+obj.list[i].deviceName+"</a></td>";
str+=" <td>"+obj.list[i].deviceModel+"</td>";
if(obj.list[i].usage==0){
str+=" <td>正常</td>";
}else {
str+=" <td>不正常</td>";
}
str+=" <td>"+obj.list[i].purchaseTime+"</td>";
str+=" <td>"+obj.list[i].assetCode+"</td>";
str+=" <td>"+obj.list[i].devicePrice+"</td>";
str+=" <td>"+obj.list[i].period+"</td>";
str+="</tr>";
})
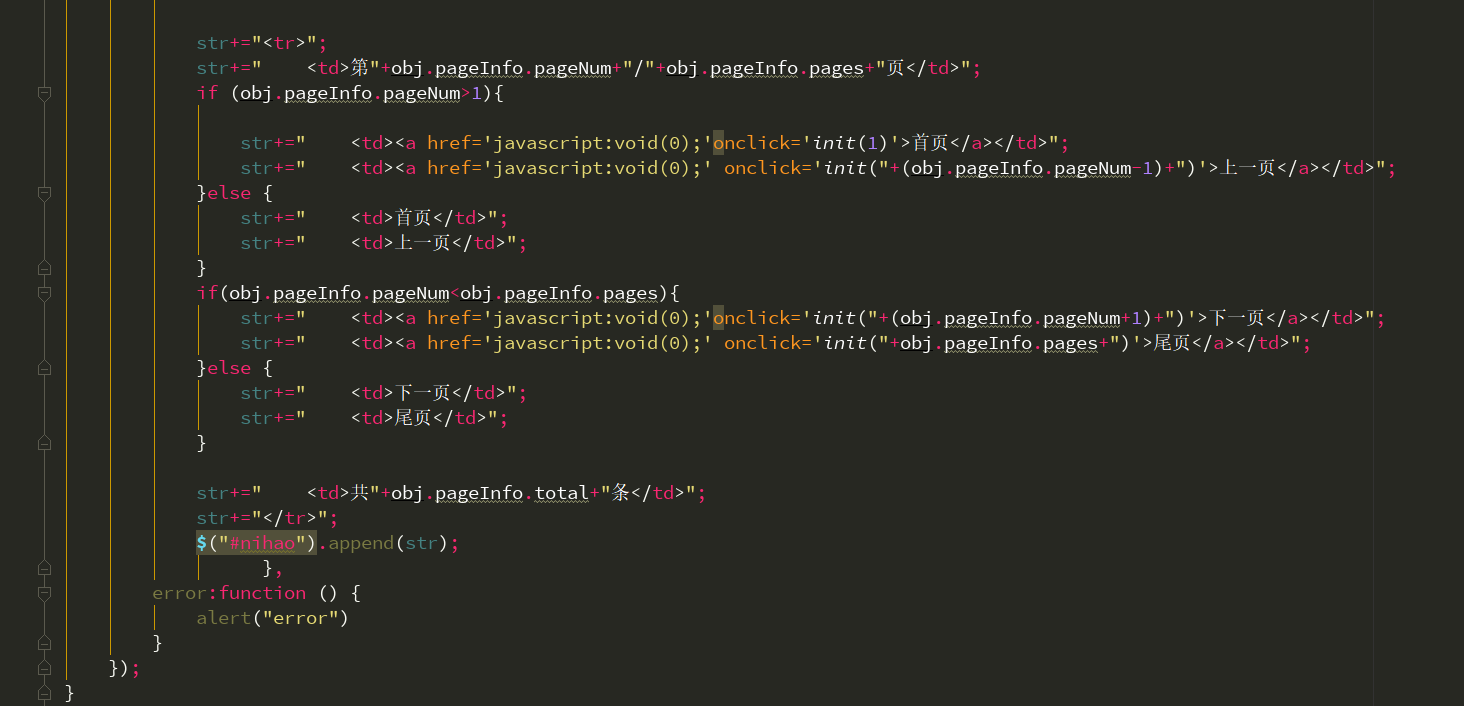
str+="<tr>";
str+=" <td>第"+obj.pageInfo.pageNum+"/"+obj.pageInfo.pages+"页</td>";
if (obj.pageInfo.pageNum>1){
str+=" <td><a href='javascript:void(0);'onclick='init(1)'>首页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+(obj.pageInfo.pageNum-1)+")'>上一页</a></td>";
}else {
str+=" <td>首页</td>";
str+=" <td>上一页</td>";
}
if(obj.pageInfo.pageNum<obj.pageInfo.pages){
str+=" <td><a href='javascript:void(0);'onclick='init("+(obj.pageInfo.pageNum+1)+")'>下一页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+obj.pageInfo.pages+")'>尾页</a></td>";
}else {
str+=" <td>下一页</td>";
str+=" <td>尾页</td>";
}
str+=" <td>共"+obj.pageInfo.total+"条</td>";
str+="</tr>";
$("#nihao").append(str);
},
error:function () {
alert("error")
}
});
}

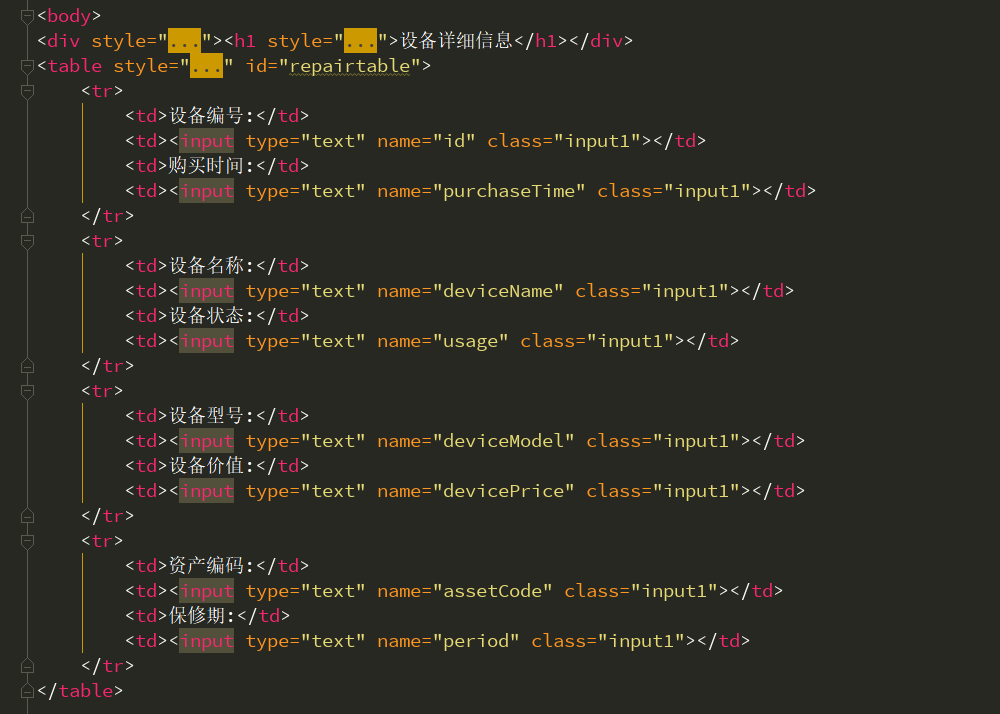
还有一种就是前台页面有写的输入框之类的,需要用ajax往页面里面输入值:
前台界面:

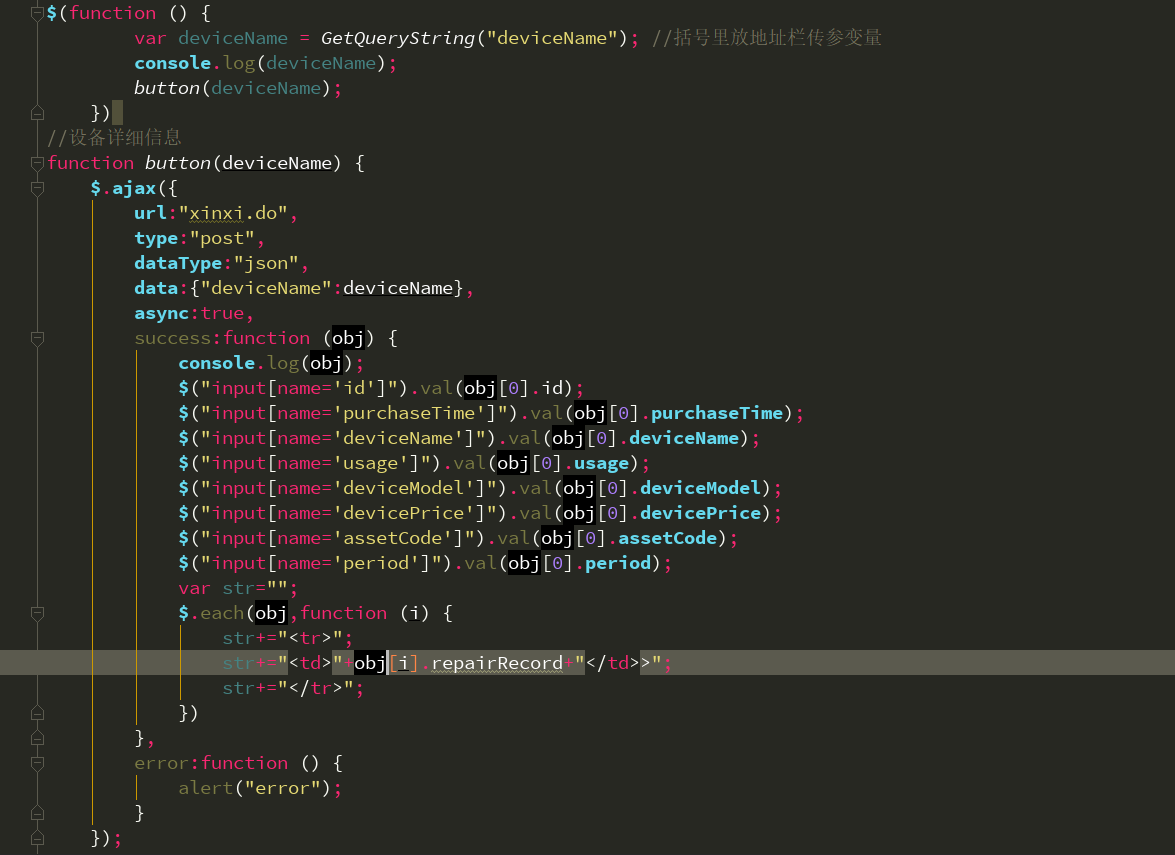
后台js

$(function () {
var deviceName = GetQueryString("deviceName"); //括号里放地址栏传参变量
console.log(deviceName);
button(deviceName);
})
//设备详细信息
function button(deviceName) {
$.ajax({
url:"xinxi.do",
type:"post",
dataType:"json",
data:{"deviceName":deviceName},
async:true,
success:function (obj) {
console.log(obj);
$("input[name='id']").val(obj[0].id);
$("input[name='purchaseTime']").val(obj[0].purchaseTime);
$("input[name='deviceName']").val(obj[0].deviceName);
$("input[name='usage']").val(obj[0].usage);
$("input[name='deviceModel']").val(obj[0].deviceModel);
$("input[name='devicePrice']").val(obj[0].devicePrice);
$("input[name='assetCode']").val(obj[0].assetCode);
$("input[name='period']").val(obj[0].period);
var str="";
$.each(obj,function (i) {
str+="<tr>";
str+="<td>"+obj[i].repairRecord+"</td>>";
str+="</tr>";
})
},
error:function () {
alert("error");
}
});
}
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURI(r[2]); return null;
}
最新文章
- SimpleChannelInboundHandler和ChannelInboundHandlerAdapter区别
- 2016CVTE编程题:兔子藏洞
- oracle SELECT INTO 和 INSERT INTO SELECT 两种表复制语句详解
- office2010 office2013打开个别PPT时需要修复的解决方法
- WIN7中oracle10g的安装注意事项
- JAVA 创建TXT文件,写入文件内容,读取文件内容
- c#并行任务多种优化方案分享(异步委托)
- javaWEB总结(4):ServletContext对象方法
- c++初学(电梯实验)
- pycharm python模版样式
- DCGAN 代码简单解读
- elsticsearch在kibanna中的操作
- Django使用第三方模块django-password-reset重置密码
- OSGI企业应用开发(十五)基于Spring、Mybatis、Spring MVC实现一个登录应用
- 3rd,Python登录模拟
- [No0000135]程序员修炼之道 Tips
- java学习笔记25(Collections类)
- 20181023-3 每周例行报告(添加PSP)
- MySQL缓存命中率概述
- 菜鸟学Java(三)——JSTL标签之核心标签
热门文章
- python 函数注解 参数后面加冒号 函数后面加箭头
- What is the difference between UNION and UNION ALL?
- 源码编译Redis Desktop Manager ---(转载)
- C++ std::map 屏蔽排序
- FastStone Capture 9.3 强烈推荐,常用功能介绍
- 向net core 3.0进击——多平台项目发布与部署
- 为什么java里面经常作List判断的时候,既要判断list不为null,又要判断size>0呢?
- 原生微信小程序脚手架(支持npm)
- k8s记录-国内下载k8s组件镜像
- Android Studio 开发