bootstrap-select控件全选,全不选,查询功能实现
2024-09-05 15:29:56
先引入先在你的页面引入 bootstrap-select.css 和 bootstrap-select.js
<link href="~/Content/plugins/bootstrap-select/bootstrap-select.min.css" rel="stylesheet" />
<script src="~/Content/plugins/bootstrap-select/bootstrap-select.min.js"></script>
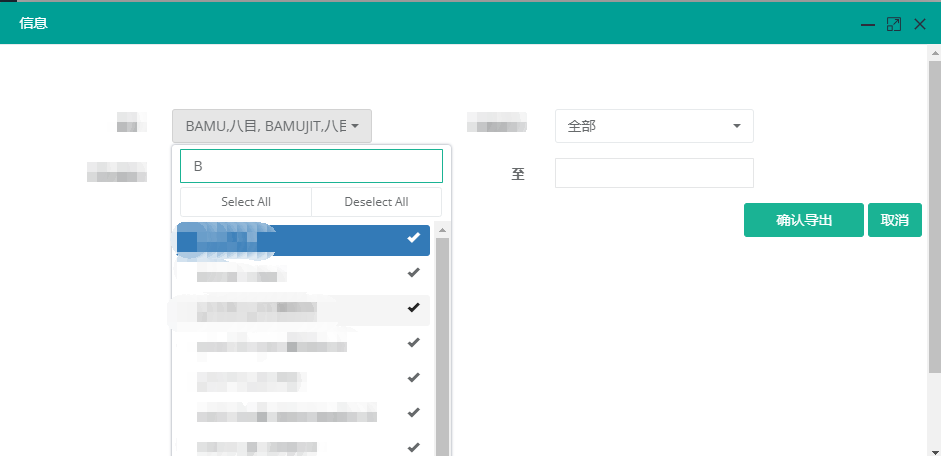
<select class="selectpicker form-control" data-none-selected-text="全部" multiple data-actions-box="true" data-live-search="true">
</select>
只要在<select>控件里加入
multiple:多选
data-actions-box="true":全选,全不选
data-live-search="true":查询
data-none-selected-text="全部":未选中时显示
data-max-options="20":最多可选条数
selectpicker:自定义的class名用于 selectpicker配置
$(".selectpicker").selectpicker("refresh");

最新文章
- 如何用CSS画三角形
- UltraEdit 标签(tab)不见的3个解决办法
- Xcode代码格式化教程,可自定义样式
- JDBC之数据库操作
- 微软职位内部推荐-Principal Dev Manager for Windows Phone Shell
- tableView的基本使用(改良版)
- 二:java语法基础:
- OTG中的ID脚风波释疑
- 学习FFmpeg API – 解码视频
- 51 nod 1203 JZPLCM
- oracle ebs应用产品安全性-定义访问权限集
- Unity修改Particles Render Material(Unity3D开发之二十三)
- numpy 数组索引数组
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
- day12 Python列表
- React + js-xlsx构建Excel文件上传预览功能
- 通过Java 线程堆栈进行性能瓶颈分析
- Android中RelativeLayout和LinearLayout性能分析
- 更改Apache的首页
- Wedding UVA - 11294(2-SAT男女分点)