Bootstrap Table的使用详解
2024-09-06 09:49:24
Bootstrap Table是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。接下来我们来介绍Bootstrap Table的具体使用方法。
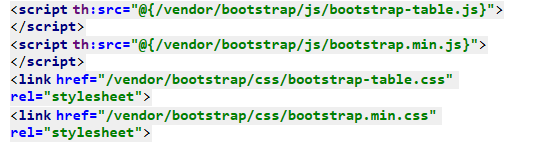
1.引入所需的js和css文件

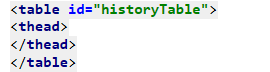
2.Html界面创建一个table

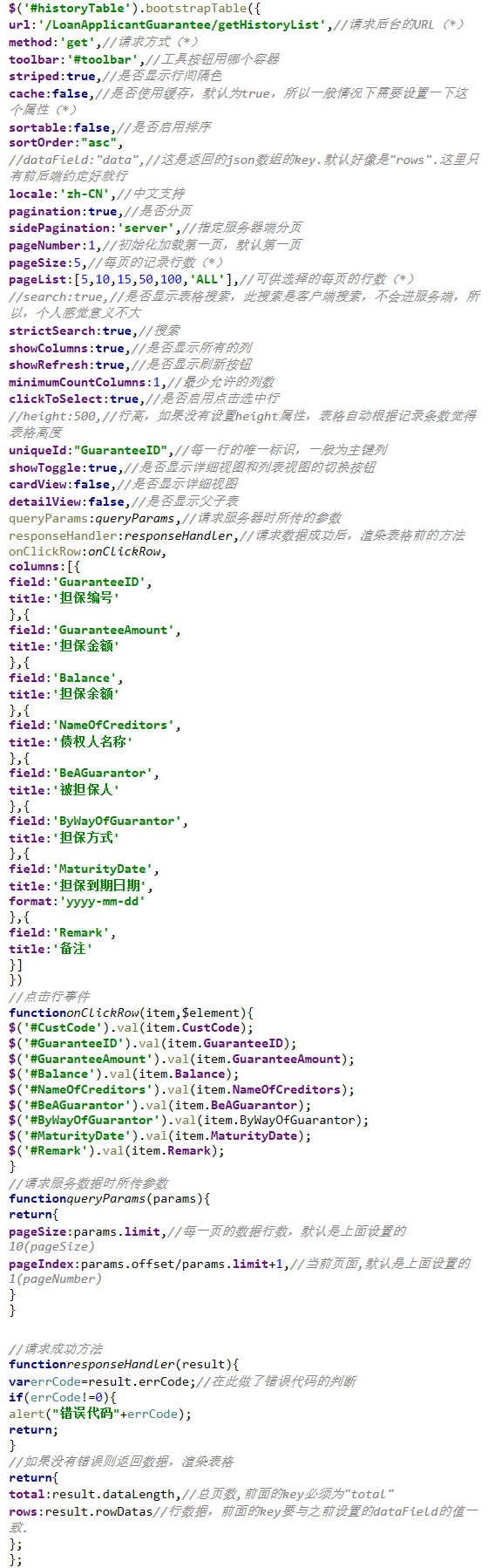
3.javascript部分:

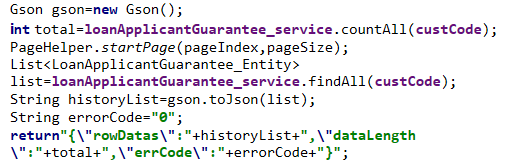
4.Java后台Controller部分

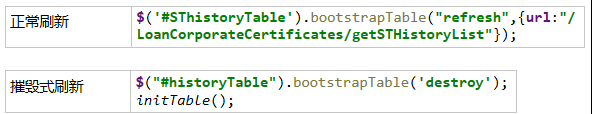
5.数据刷新

以上代码简单的实现了Bootstrap Table的数据加载,刷新,选中行等操作。
最新文章
- CSS3 滤镜
- Hibernate第三次测试错题解析
- 安卓初級教程(1):@Database(1)
- adb无法使用,提示error: unknown host service的解决办法
- 【JAVA】Math.Round()函数常见问题“四舍5入”
- css3多列example
- 【前端学习】【CSS选择器】
- java新手笔记19 抽象类
- FreeBSD简单配置SSH并用root远程登陆方法
- 前端开发——移动bug整理
- Python爬虫(十)_正则表达式
- IIS使用十大原则,(IIS过期时间,IIS缓存设置) 【转载】
- Dynamic CRM 2015学习笔记(6)没有足够的权限 - 您没有访问这些记录的权限。请联系 Microsoft Dynamics CRM 管理员
- Oracle内置函数
- Git 学习笔记--删除错误提交的commit
- 大数据入门到精通3-SPARK RDD filter 以及 filter 函数
- GNU Radio: 自定义 block 实例
- Python中的try...except...finally
- php对图片加水印--将文字作为水印加到图片
- VC中怎么输入特殊符号(如平方、立方等下标符号)