HTML的文档设置标记
1.格式标记
<br/> 强制换行标记
<p> 换段落标记
换段落,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落!
<center> 居中对齐标记
<pre> 预格式化标记
保留预先编排好的格式
<li> 列表项目标记
每个列表使用一个<li>标记
<ul> 无序列表标记
<ol> 有序列表标记
可以显示特定的一些顺序:
(1)格式:
<ol type="符号类型">
<li type="符号类型"></li>
<li type="符号类型"></li>
</ol>
(2)有序列表的type属性值:1(默认属性值,阿拉伯数字1,2,3),A(大小写字母A、B、C),a(小写字母),Ι(大写罗马数字),i(小写罗马数字)
(3)value:指定一个新的序列数字起始值
(4)列表可以进行嵌套
<dl><dt><dd> 定义型列表
使用场合:对列表条目进行简短的说明
格式:
<dl>
<dt>南邮介绍:</dt>
<dd>是一所双一流大学</dd>
<dt>北邮:</dt>
<dd>是一所211大学</dd>
6 </dl>
<hr> 水平分割线标记
段落之间的分割线
<div> 分区显示标记(层标记)
常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似
曾可以多层嵌套使用
代码示例:
<html>
<head>
<title>第三节课</title>
<meta charset="UTF-8">
</head>
<body> <!--***************1.强制换行****************-->
南京邮电大学!<br/>非常牛逼的一所高校。
<!--********************************************--> <!--***************2.换段落******************-->
<p>
南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。
</p> <p>
南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。
</p> <p>
<p>12394723423</p>
<p>ahadsafskfjsdlkf</p>
</p>
<!--********************************************--> <!--***************3.居中对齐*******************-->
<center>南京邮电大学!非常牛逼的一所高校。</center> <!--***************4.预格式化*******************-->
<p>南京邮电大学! 非常牛逼的一所高校。</p>
<p><pre>南京邮电大学! 非常牛逼的一所高校。</pre></p>
<!--********************************************--> <!--****************5.列表项目******************-->
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
<!--********************************************--> <!--*****************6.无序列表******************-->
<ul>
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ul>
<!--********************************************--> <!--*****************7.有序列表*****************--> <!--(1)最基础的有序列表-->
<!--<ol>-->
<!--<li>第一节课</li>-->
<!--<li>第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(2)设置type属性值-->
<!--<ol type="I">-->
<!--<li>第一节课</li>-->
<!--<li>第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(3)设置value属性值-->
<!--<ol type="1">-->
<!--<li>第一节课</li>-->
<!--<li value="5">第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(4)有序嵌套列表-->
<ol type="A">
<li>A选项
<ol type="1">
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol>
</li>
<li>B选项
<ol type="1">
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol>
</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol> <!--*****************8.定义型列表******************-->
<dl>
<dt>南邮介绍:</dt>
<dd>是一所双一流大学</dd>
<dt>北邮:</dt>
<dd>是一所211大学</dd>
</dl>
<!--********************************************--> <!--******************9.水平分割线***************-->
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
<!--********************************************--> <!--******************10.分区显示(层标记)*************-->
<div>
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
</div>
<div>
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
</div>
<!--********************************************-->
</body>
</html>
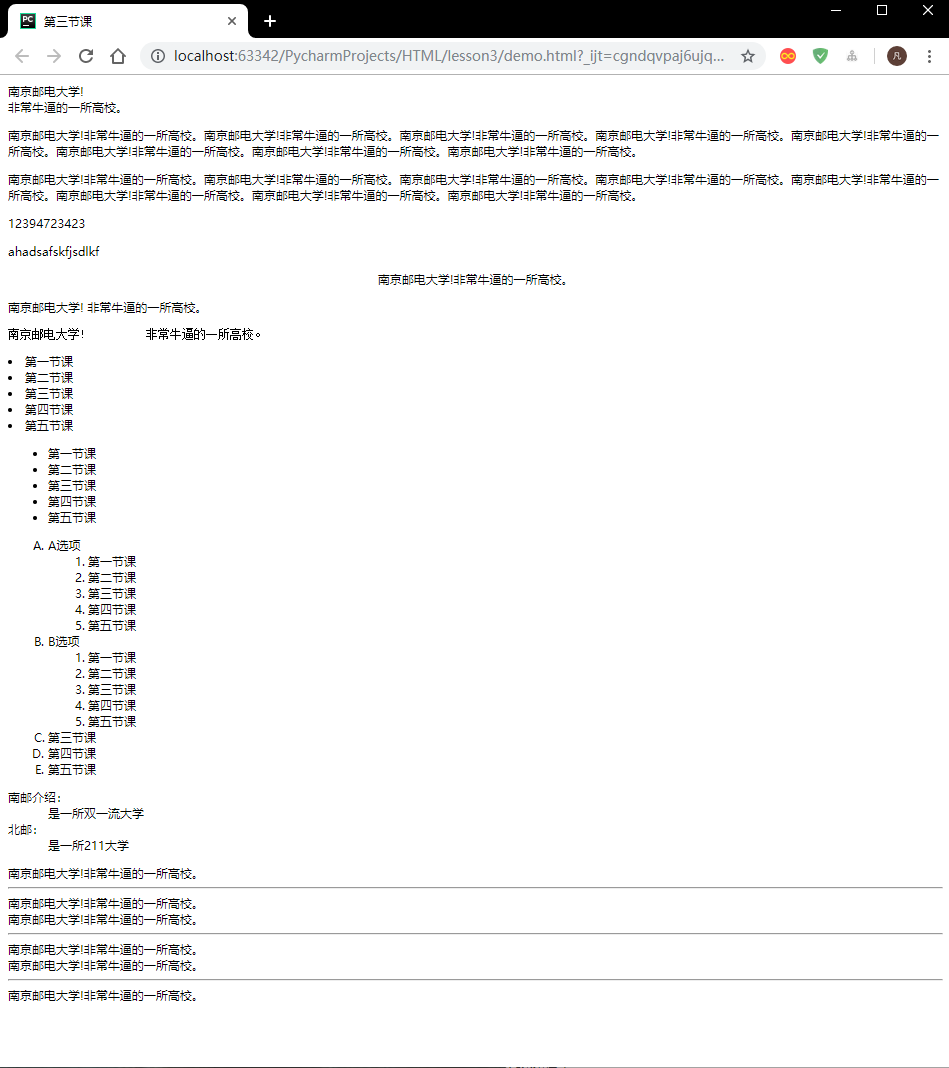
效果展示:

2.文本标记
<hn> 标题标记
共有6个级别,n的范围1~6,不同界别对应显示大小不同的标题,h1最大,h6最小
<font> 字体设置标记
设置字体的格式有三个常用的属性:
(1)size: <font size="3"> 取值范围是1~7,浏览器默认是3,XHTML 1.0中不支持size属性
(2)color: <font color="red">
(3)face(字体): <font face="微软雅黑">(默认)
<b> 粗字体标记
<i> 斜字体标记
<sub> 文字下标字体标记
<sup> 文字上标字体标记
<tt> 打印机字体标记
<cite> 引用方式的字体,通常显示为斜体字
<em> 表示强调,通常显示为斜体字
<strong> 表示强调,通常显示为粗体字
<small> 小型字体标记
<big> 大型字体标记
<u> 下划线字体标记
代码示例:
<html>
<head>
<title>第四节课</title>
<meta charset="UTF-8">
</head>
<body>
<!--=============1.标题标记===============-->
南邮
<h1>南邮</h1>
<!--<h2>南邮</h2>-->
<!--<h3>南邮</h3>-->
<!--<h4>南邮</h4>-->
<!--<h5>南邮</h5>-->
<!--<h6>南邮</h6>-->
<!--======================================--> <!--==============2.字体标记==============-->
南京邮电大学
<font size="1">南京邮电大学</font>
<font size="5">南京邮电大学</font>
<font size="5" color="red">南京邮电大学</font>
<font size="5" color="red" face="楷体">南京邮电大学</font>
<!--======================================--> <!--===============3.粗字体标记==============-->
<br/>南邮
<b>南邮</b>
<!--======================================--> <!--================4.斜字体标记==========-->
<br/>南邮
<i>南邮</i>
<!--======================================--> <!--================5.文字上下标字体标记==========-->
<br/>
a<sup>2</sup>
a<sub>2</sub>
<!--======================================--> <!--================6.打印机字体字体标记====-->
<br/>123456789
<tt>123456789</tt>
<!--======================================--> <!--================7.引用方式的字体,通常是斜体===-->
<br/>莎士比亚
<cite>莎士比亚</cite>
<!--======================================--> <!--================8.表示强调,通常显示为斜体===========-->
<br/>莎士比亚
<em>莎士比亚</em>
<!--======================================--> <!--=================9.表示强调,通常显示为斜体=====================-->
<br/>莎士比亚
<strong>莎士比亚</strong>
<!--======================================--> <!--==================10.小型字体标记====================-->
<br/>
<font size="6">南邮</font>
<small>南邮</small>
<small><small>南邮</small></small>
<small><small><small>南邮</small></small></small>
<!--======================================--> <!--==================11.大型字体标记====================-->
<br/>
<big>ABC</big>
<big><big>ABC</big></big>
<big><big><big>ABC</big></big></big>
<!--======================================--> <!--===================12.下划线字体标记===================-->
<br/>ABC
<u>ABC</u>
<!--======================================--> </body>
</html>
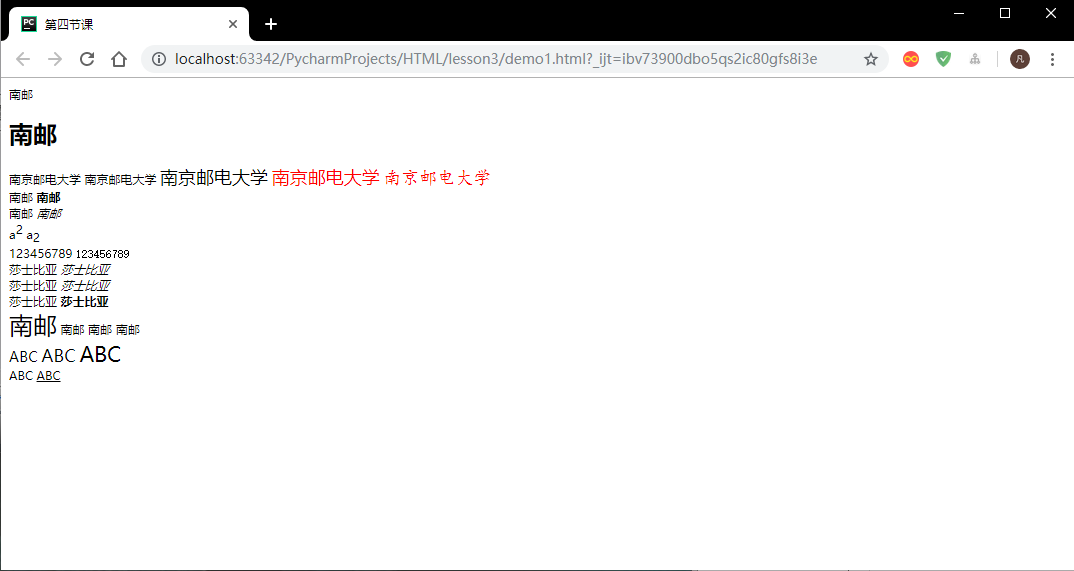
效果展示:

最新文章
- 【目录】本博客其他.NET开源项目文章目录
- Spring源码分析——BeanFactory体系之抽象类、类分析(一)
- Bootstrap页面布局6 - BS把已有的固定宽度布局转换成响应式布局
- hdu 1242 Rescue(BFS,优先队列,基础)
- 告别无止境的增删改查:Java代码生成器
- SQL中存储过程和自定义函数的区别
- MongoDB 字段增长
- Java---软件试用次数(Properties类的简单使用)
- 在linux下文件转码
- Linux下配置C/C++开发环境-----Eclipse
- 【转】C++容器类
- JavaWeb总结(一)—Servlet
- Java 简单的 socket 编程入门实战
- JAVA提高二十:CopyOnWriteArrayList&CopyOnWriteArraySet&ConcurrentHashMap介绍
- swift中单例类的创建
- 查看celery 队列长度
- Bitmap那些事之内存占用计算和加载注意事项
- 自用chrome+油猴脚本,使用迅雷下载百度云大文件,一键离线下载
- vue项目中,localhost可以访问,IP无法访问的问题
- hadoop2.7的目录结构