Identity MVC:UI
2024-08-24 00:31:08
基于原来做的cookie认证的代码:MvcCookieAuthSample


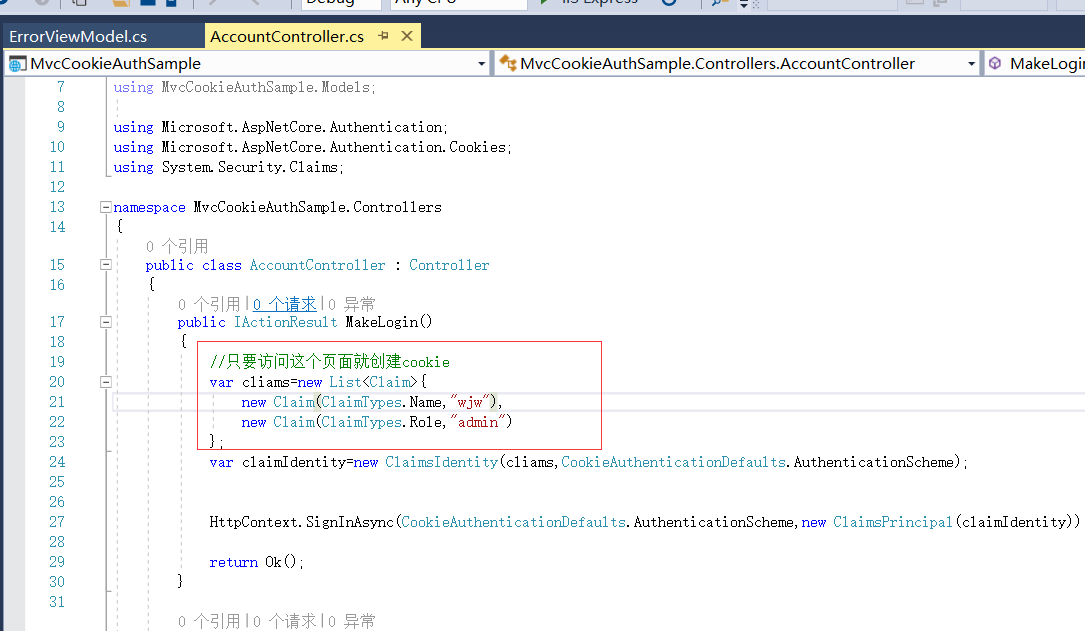
增加登陆和退出的方法:
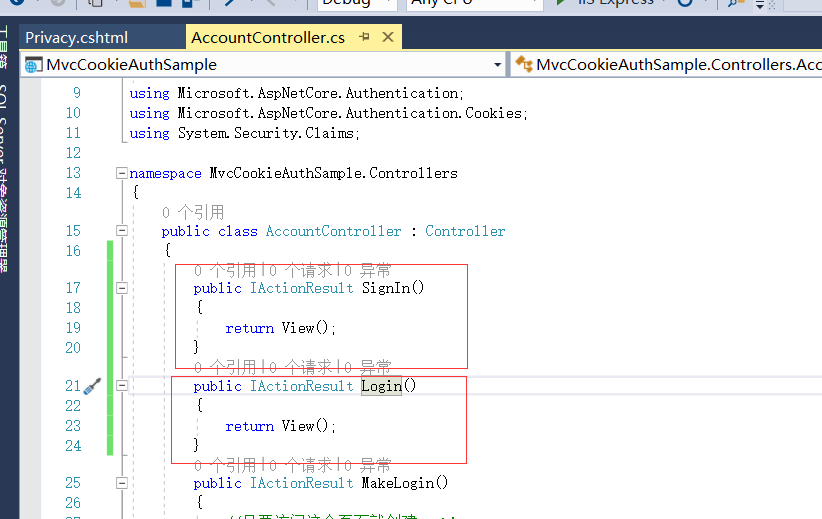
增加Login和SignIn这两个Action方法。

在Views下面创建Account文件夹,然后在里面创建两个视图页面。
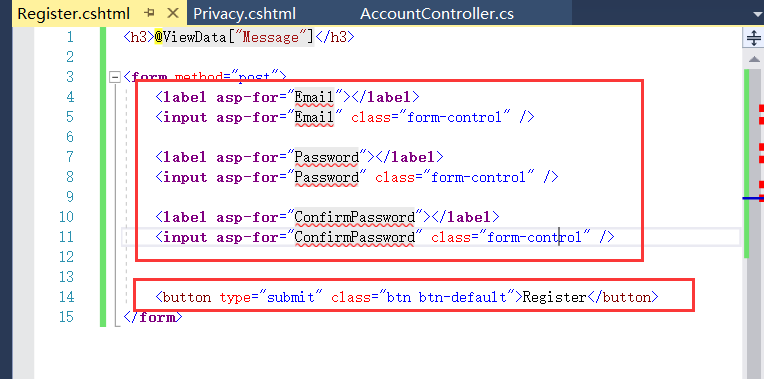
我是赋值下面的Privacy.cshtml页面到Account文件夹。然后改了名字为Register.cshtml和Login.cshtml这两个视图页面。


创建文件夹:ViewModels
再创建RegisterViewModel.cs


using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; namespace MvcCookieAuthSample.ViewModels
{
public class RegisterViewModel
{
public string Email { get; set; }
public string Password { get; set; }</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">string</span> ConfirmPassword { <span style="color: #0000ff;">get</span>; <span style="color: #0000ff;">set</span><span style="color: #000000;">; }
}
}
RegisterViewModel
Login.cshtml 简单的登陆页面

在布局页面 把登陆和注册也加上去

引入ViewModel的命名空间:
Register和Login的视图页面都要引用

<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li><li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>>
<a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Register</span><span style="color: #800000;">"</span>>Register</a>
</li>
<li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>>
<a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Login</span><span style="color: #800000;">"</span>>Log <span style="color: #0000ff;">in</span></a>
</li> </ul></pre>
_Layout.cshtml菜单部分代码

运行我们的程序
Register页面

login的页面

最新文章
- js在IE和FF下的兼容性问题
- The Triangle
- 火狐 about:config
- 验证码(网页的某些图片)在ie 360不显示,在火狐下显示正常
- java一切乱码的解释 以及源头【转】
- Charles的使用教程
- 如何构建高性能web网站:分布式缓存
- ACdream 1063 平衡树
- IOS开发中长按的手势事件编程
- ASP.NET Core实现 随处可见的基本身份认证
- 错误提示:Dynamic Performance Tables not accessible, Automatic Statistics Disabled for this session You can disable statistics in the preference menu,or obtanin select priviliges on the v$session,v$sess
- BZOJ1000-1099板刷计划+一句话题解 73/100
- 第四周Java作业
- GCP 谷歌云平台申请教程
- 微信小程序 数据库指引 前端操纵数据库失败
- leetcode 344. Reverse String 、541. Reverse String II 、796. Rotate String
- arcengine直连sde
- 洛谷 P1525 【关押罪犯】种类并查集
- HTML5学习笔记(二十四):DOM扩展
- Vue 获取自定义属性的值