有关Django的smallDemo
2024-08-26 18:20:50
注:
电脑为Mac,Python解释器为3.5.4
数据库使用的是pymysql模块代替mysqldb
功能:
运行服务器,在login登录界面输入用户名和密码,post到服务器,
通过数据库判断用户名和密码是否正确。
前期准备工作:
step1:
新建一个Django项目,并为你的APP取贴合实际功能的名字:

填写好后,选择create
step2:
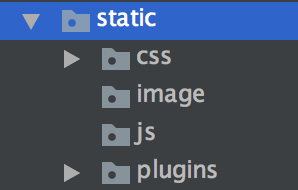
在根目录下新建一个static文件,里面放css js image plugins,这是网页的一些样式和插件

step3:
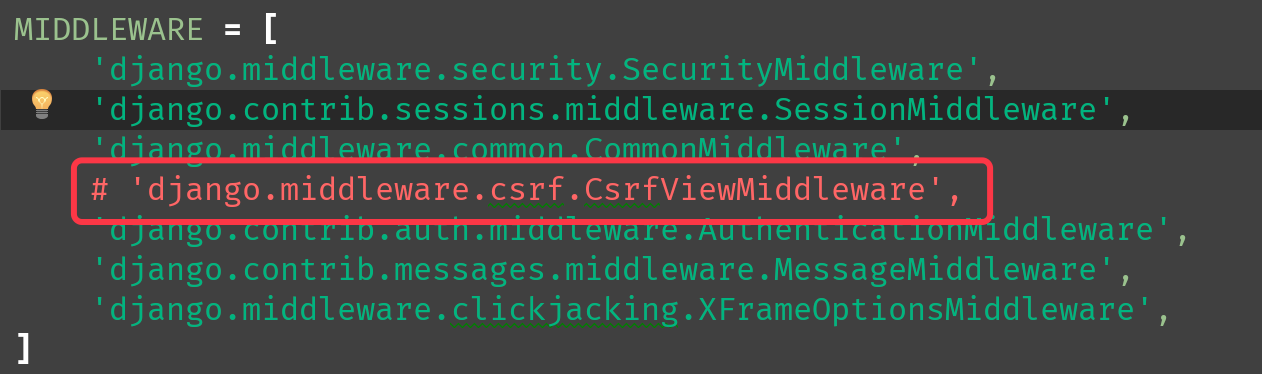
新建好了以后,将setting.py文件中最后加入:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]
并将标红的那句话暂时注释

step5:
提前在Python解释器中下载好pymysql
将与项目同名的文件夹下的__init__.py文件下加入:
import pymysql
pymysql.install_as_MySQLdb()
step6:
将setting.py文件下 的 DATABASES 字段改成:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '', #数据库名称
'USER':'', #用户名
'PASSWORD':'', #密码
'HOST':'127.0.0.1', # 主机名
'POST':3306, #端口号
}
}
项目相关代码:
有关登录页面:
login.html文件写在:templates文件下
login.html
sign.css文件写在static/css文件下:
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
sign.css
有关数据库:
在APP名字下面models文件中:
from django.db import models # Create your models here.
class Userinfo(models.Model):
user = models.CharField(max_length=32)
pwd = models.CharField(max_length=32)
models
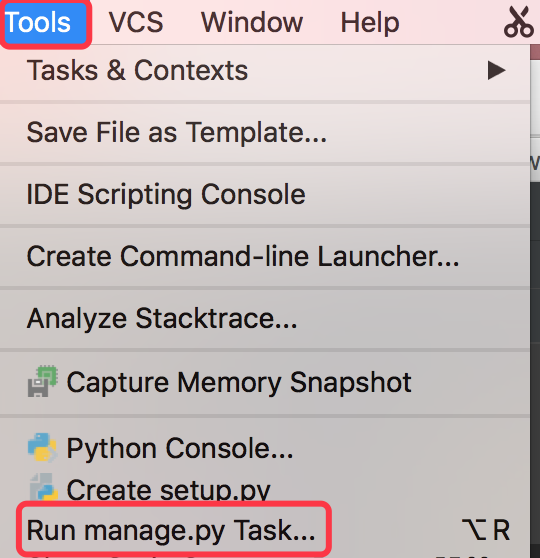
使用Tools下的 Run Manage.py Task

打开后依次输入命令:
makemigrations
migrate
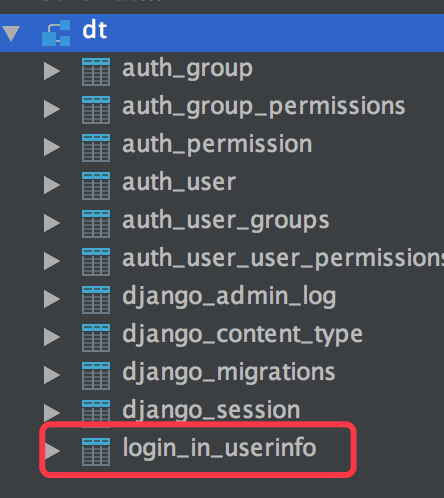
如果一切OK的话,就会看到存在一个APP名字开头的表:

在表里添加一些数据用于验证登录信息
验证部分:
在APP名字下的views文件中写入:
from django.shortcuts import HttpResponse,render,redirect
from login_in import models def index(request):
return render(request,'index.html') def login(request):
if request.method == 'POST':
# 取出输入的用户名和密码
user = request.POST.get('user')
pwd = request.POST.get('pwd')
# 从数据库中取出所有数据,进行登录校验
all = models.Userinfo.objects.all()
for mes in all:
if user == mes.user and pwd == mes.pwd:
return HttpResponse('success')
else:
return HttpResponse('fail')
return render(request,'login.html')
views文件
在urls文件中:
from login_in import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/',views.login),
]
最新文章
- 第五篇T语言实例开发,数组空间使用
- Android(java)学习笔记101:WindowManager 中LayoutParams的各种属性
- 自定义弧形的 tabBar
- UVa10635 - Prince and Princess(LCS转LIS)
- java项目---用java实现二叉平衡树(AVL树)并打印结果(详)(3星)
- 02 jmeter性能测试系列_JForum测试论坛的环境搭建
- C# 多线程锁之ReaderWriterLockSlim
- c/c++柔性数组成员
- jquery为表格行添加上下移动画效果
- Mac获取公网ip
- Jquery中parentsUntil函数调用最容易犯的三个错误
- Mysql双主 keepalived+lvs实现mysql高可用性
- Android使用动态代理搭建网络模块框架
- [LOJ#6033]. 「雅礼集训 2017 Day2」棋盘游戏[二分图博弈、匈牙利算法]
- Libssh认证绕过CVE-2018-10933漏洞复现
- Make a DAC with a microcontroller's PWM timer
- WPF TabControl控件-事件相关问题
- MyBatis学习笔记(一)创建第一个MyBatis项目
- 撩课-Java每天10道面试题第2天
- mmap函数使用