node.js 微信开发3-网页授权
1、配置公众号的自定义菜单,如
{
"button":[
{
"type":"view",
"name":"公众号",
"url":"http://xxx/consultList"
},
{
"type":"view",
"name":"小程序",
"url":"http://xxx"
},
{
"type":"view",
"name":"个人信息",
"url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=appid&redirect_uri=http%3a%2f%2fxxx%2foauth%2findex&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect"
}
]
}
自定义菜单
2、设置网页授权域名
* 进入微信管理平台,打开功能设置-网页授权域名
* 需要设置的就是微信菜单中redirect_uri的地址(可以是接口地址获取页面路由地址)
* 在设置时,需要将一个认证的text文本放入网站根目录
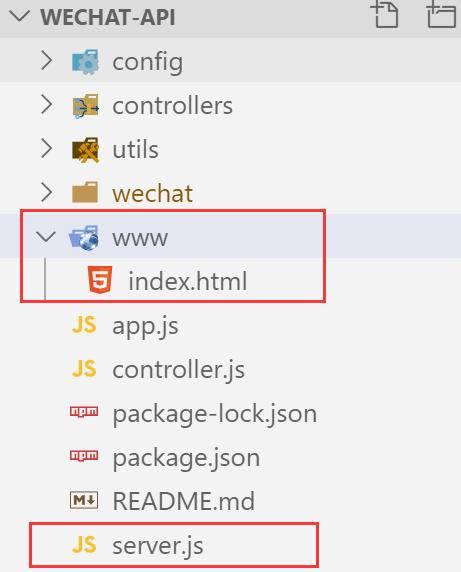
当时我项目中的app.js文件启动的3000端口只加载了和微信api有关的接口,并没有网站根目录,所以有新建了一个server.js启动目录,和一个网站根目录
项目结构如下:

var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'D:/wechat/nodetest/www';
//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
var url = req.url;
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var file = documentRoot + url;
console.log(url);
//E:/PhpProject/html5/websocket/www/index.html
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
res.writeHeader(,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
res.writeHeader(,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen();
console.log('服务器开启成功');
server.js
将需要认证的.text文本放入www文件夹,确认网页授权就可以了
微信管理平台的网页应授权配置完成之后关闭这个server启动项就可以了,后续域名授权可以正常使用
3、关于域名授权接口
const wechat = require('../wechat/wechat')
const config = require('../config/wechat.json')
let wechatApp = new wechat(config)
module.exports = {
// 公众号消息
'GET /oauth/index': async (ctx, next) => {
let code=ctx.request.query.code
await wechatApp.snsapi_base(code).then(function (data) {
ctx.response.type = 'text'
ctx.response.body = data
});
}
};
域名授权接口
/**
* 通过snsapi_base 方式获取用户的openid和网页授权access_token(与调用微信接口使用的access_token不同)
*/
WeChat.prototype.snsapi_base = async function (code) {
logger.info('snsapi_base code', code)
var that = this;
return new Promise(function (resolve, reject) {
//格式化请求地址
var url = util.format(that.apiURL.snsapi_base, that.apiDomain, that.appID, that.appScrect, code);
that.requestGet(url).then(function (data) {
resolve(data);
});
});
}
网页授权获取用户openid
网页授权的两种方式
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
* 因为所需要的有效信息只要一个openid就够了,所以我使用的就是第一种 以snsapi_base为scope发起的网页授权
* 在域名授权接口的query中就会有一个code参数,我们要做的就是把这个code和公众号的appID,appScrect作为参数发送一个GET请求给微信接口
接口的获取结果中就有openid和access_token等参数,其实我们所需要的保留一个openid就可以了
git:https://github.com/wuyongxian20/wechat-api
最新文章
- CSS 页面顶部阴影和给浏览器强制加上滚动条
- myhandle
- c#实现查询程序运行线程数
- JavaScript数组定义
- DOM与CSS样式表
- Hadoop学习之--Capaycity Scheduler源码分析
- Node.js Crypto 加密算法库
- POJ-1118(超时,但未找到原因)
- g++ error: expected nested-name-specifier before 'XXX'
- jQuery 的.data()方法
- seq语句随笔
- Haproxy------在windows下配置负载均衡
- PHP中生成UUID
- 文件上传下载显示进度(vue)
- 《算法笔记》8.1小节——搜索专题->深度优先搜索(DFS)
- [LeetCode&Python] Problem 21. Merge Two Sorted Lists
- jqGrid 清空单元格的方法
- CentOS网卡配置大全
- 在Vista操作系统中通过manifest文件使VC应用程序获得管理员权限
- CentOS7.0安装Nginx-1.12.0
热门文章
- linux非root用户安装ncurses-devel依赖
- 报错:Unable to read additional data from client sessionid 0x36ab52d38c20b20, likely client has closed socket
- python之参数解析模块argparse
- git 打tag(版本)、推送代码
- stm32f405xx.h头文件的问题Undefined symbol IS_TIM_BREAK_INSTANCE
- 【ARTS】01_43_左耳听风-201900902~201900908
- R Multiple Plots
- 查找searching
- Python机器学习基础教程
- qbittorrent搜索在线插件