CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
2024-10-19 17:46:32
CSS 实现盒子模型水平居中
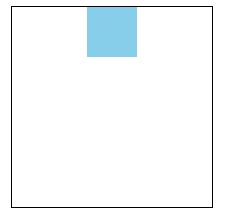
水平居中效果图如下:

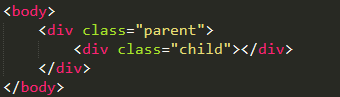
HTML:

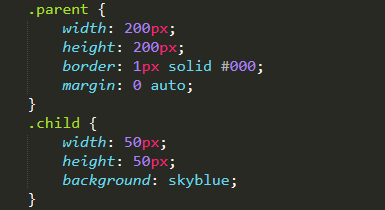
CSS 全局样式:

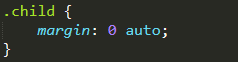
方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候)

方法二:text-align + display(子盒子有或没有宽度的时候都适用)

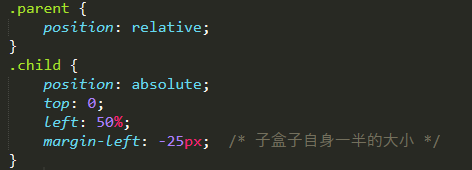
方法三:position 定位(只适用于子盒子有宽度和高度的时候)

方法四:position + transform(子盒子有或没有宽高的时候都适用)

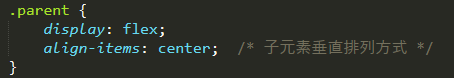
方法五:flex 布局(弹性布局)(子盒子有或没有宽高的时候都适用)

CSS 实现盒子模型垂直居中
垂直居中效果图如下

HTML 和 CSS全局样式同上。
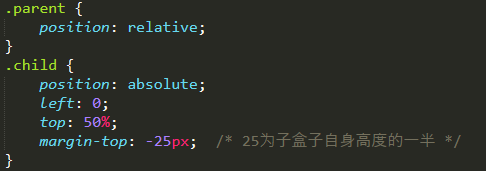
方法一:position 定位(适用于子盒子有宽度和高度的时候)

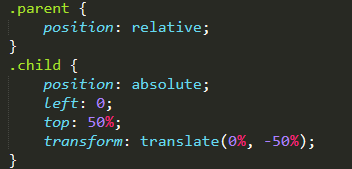
方法二:position + transform(子盒子有或没有宽高的时候都适用)

方法三:flex 布局(子盒子有或没有宽高的时候都适用)

CSS 实现盒子模型水平垂直居中
水平垂直居中效果图如下

HTML 和 CSS全局样式同上
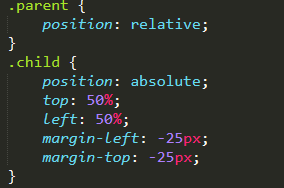
方法一:position 定位(适用于子盒子有宽度和高度的时候)

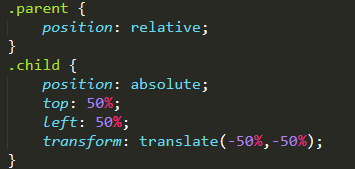
方法二:position + transform(子盒子有或没有宽高的时候都适用)

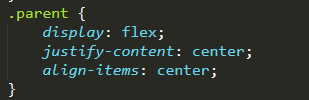
方法三:flex 布局(子盒子有或没有宽高的时候都适用)

最新文章
- SQL Server 优化-执行计划
- C/C++链表操作(面试)
- Entity Framework 学习笔记(2)
- 队爷的讲学计划 CH Round #59 - OrzCC杯NOIP模拟赛day1
- SLC、eSLC、MLC、eMLC的区别
- 编程算法 - 数字数组中只出现一次 代码(C)
- 转 精选37条强大的常用linux shell命令组合
- Redis数据备份和重启恢复
- 体验 WebFont,网页上的艺术字
- CS:APP3e 深入理解计算机系统_3e bomblab实验
- 优易软件-关于click事件在苹果手机失效的问题
- css计算属性 calc()
- dbcp连接池出现的问题java.lang.AbstractMethodError: com.mysql.jdbc.Connection.isValid(I)Z
- Summary of continuous function spaces
- indexOf() 使用方法(数组去重)
- HDU5730
- python基础(三)——类的研究
- 【 js 基础 】【 源码学习 】backbone 源码阅读(三)
- 【转】【Nginx】Nginx 入门教程 + 常用配置解析
- RelativeLayout
热门文章
- MySQL事务部分回滚-回滚到指定保存点
- Ingress-nginx 部署使用
- 微信小程序开发——微信小程序下拉刷新真机无法弹回
- linux,卸载文件系统的时候,报busy情况的解决记录
- 002-maven开发Java脚手架archrtype【如无定制开发,请直接看3.3使用】
- Python - Django - AJAX 实现 POST 请求
- Microsoft OLE DB Provider for Oracle 在哪个安装包中
- alertmanager,grafana,prometheus
- 【linux基础】ubuntu实现双屏显示
- Linux配置AndroidSDK&Jenkins远程部署